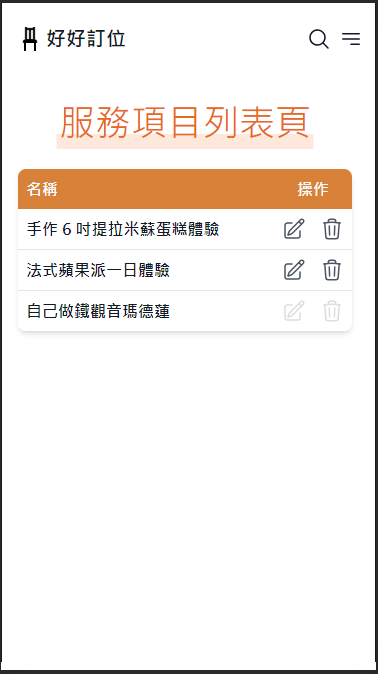
倒數第4天的挑戰,是完成一套新增讀取編輯刪除(CRUD)的頁面組裝與串接,話不多說直接開始!
import { collection, getDoc, getDocs } from "firebase/firestore";
import { db } from "../firebase";
useEffect(() => {
async function fetchListings() {
try {
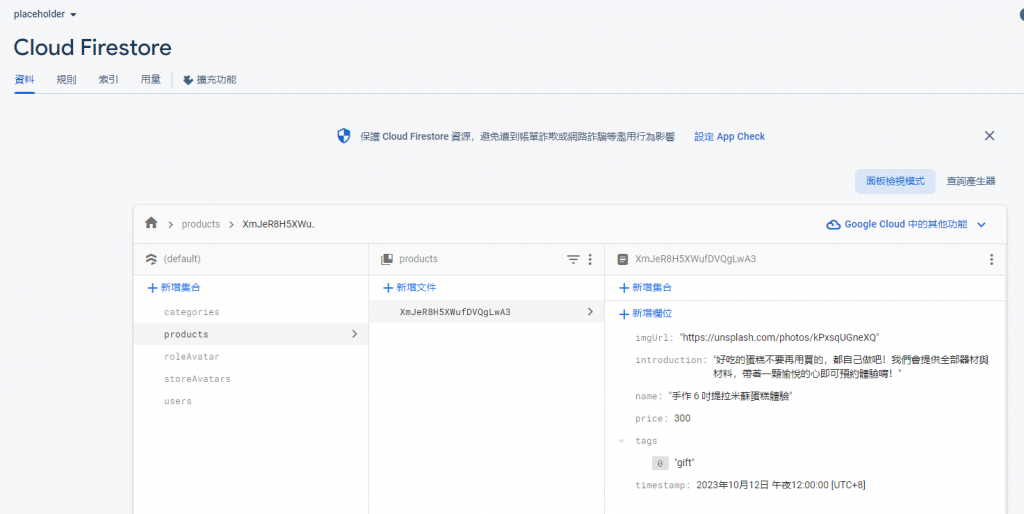
const productsRef = collection(db, "products");
// 做讀取成功的事...
} catch (error) {
console.log(error);
}
}
}, []);


<label> 和 <input> 等輸入框欄位的 for 和 name 屬性有對上,這是很基本的原理,方便後續取值送出。
const onSubmit = (e) => {
e.preventDefault();
// 檢查必填值與規則等,呼叫 API
import { collection, addDoc } from "firebase/firestore";
const addDocFunction = (formdata) => {
try {
const docRef = await addDoc(collection(db, product, formdata);
// 做新增成功的事...
} catch (error) {
console.log("error => ", error);
}
};

基本上是依樣畫葫蘆新增頁面,沒有做過多的變化調整。
useParams 抓取單一服務項目的 idimport { useParams } from "react-router-dom";
const params = useParams();
然後使用該 id 當作參數呼叫 API
import { db } from "../firebase";
import { doc, getDoc } from "firebase/firestore";
useEffect(() => {
async function fetchProduct() {
const docRef = doc(db, "products", params.productId);
const docSnap = await getDoc(docRef);
if (docSnap.exists()) {
// 做讀取成功的事...
}
}
fetchProduct();
}, [params.productId]);
將值渲染進表單的預設值裡
在這步驟通常我也會確認故事情境,是否有些欄位需要加上 readonly 屬性。
新增更新的 function
因為我習慣將新增和編輯表單做在同一頁面,僅使用 React 裡的 state 去控制目前為新增或編輯頁面,呼叫不同的「送出(onSubmit)事件」,所以如果跟我同一種做法的話,也要記得將標題和送出按鈕的文字做判斷~
const onSubmit = (e) => {
e.preventDefault();
// 檢查必填值與規則等,呼叫 API
import { doc, updateDoc } from "firebase/firestore";
import { db } from "../firebase";
const updateDocFunction = (formdata) => {
try {
const docRef = await updateDoc(collection(db, product, formdata);
// 做更新成功的事...
} catch (error) {
console.log("error => ", error);
}
};
刪除功能僅做在列表頁面,且僅有在該服務項目沒有被預約中的狀況下才可點擊,所以預先做出兩種情境,在程式碼中加上 todo memo,並於 git 提交訊息中附註訊息,後續再回來加上判斷。
