相信大家對於二維條碼(QR Code)並不陌生
而在APP裡掃描QR Code
更是大幅提升使用方便性
本篇要來使用Expo官方提供的Expo BarCodeScanner
製作APP二維掃描器
※本篇只能使用實體設備測試,需要使用相機功能
官網說明:https://docs.expo.dev/versions/latest/sdk/bar-code-scanner/
版本:12.5.3
Expo BarCodeScanner 是 Expo 的一個功能模組,能在 React Native APP中輕鬆整合條碼掃描功能。這個模組提供了一個相對簡單的方式來掃描條碼
在開發前先來了解一下
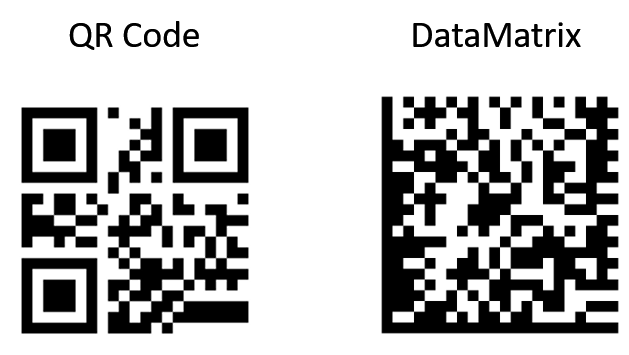
日常會看到的一些條碼類型

三種類型差別只在條碼線條編排方式與字串大小不同

兩種類型差在圖示編排方法不同
(DataMatrix有明顯L型黑色實心框)
Expo官方也提供Supported formats
決定這些條碼類型是否支援
在實作功能前也請留意
條碼的產生原理
簡單來說就是
「文字圖形化呈現」
也就是使用相機、條碼機在刷取時
其實是將條碼圖形化解析回文字
進而回傳到主機/手機端運作
一樣是一行安裝指令npx expo install expo-barcode-scanner
import { BarCodeScanner } from "expo-barcode-scanner";
const [hasPermission, setHasPermission] = useState(null);
const [scanned, setScanned] = useState(false);
const [checkQRCodeOk, setcheckQRCodeOk] = useState(false);
useEffect(() => {
(async () => {
const { status } = await BarCodeScanner.requestPermissionsAsync();
setHasPermission(status === "granted");
})();
//每次進入畫面重置相機
setScanned(false);
setcheckQRCodeOk(false);
}, []);
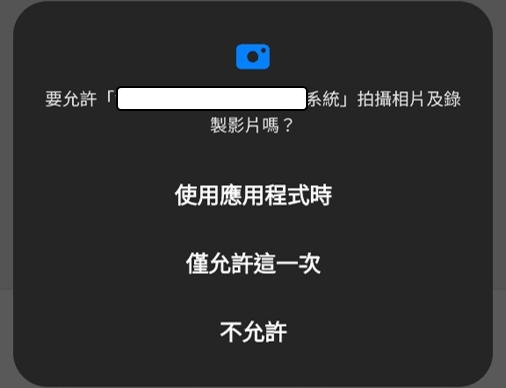
requestPermissionsAsync會要求使用者使用相機權限
若按不允許,要去應用程式設定
將APP的相機權限手動打開

(如果是用Expo Go除錯,就是開啟Expo Go相機權限)
設定掃描完成setScanned(true)
驗證圖形條碼正確性
type.indexOf("Code39") < 0
data.indexOf("https://") < 0)
const handleBarCodeScanned = ({ type, data }) => {
setScanned(true);
if (type.indexOf("QRCode") < 0) {
//驗證QRCode類型
Alert.alert("錯誤", "不能刷取QR Code以外的類型!!!");
} else if (data.indexOf("Hello") < 0) {
//驗證QRCode內容
Alert.alert("錯誤", "只能刷取特定QR Code內容");
} else {
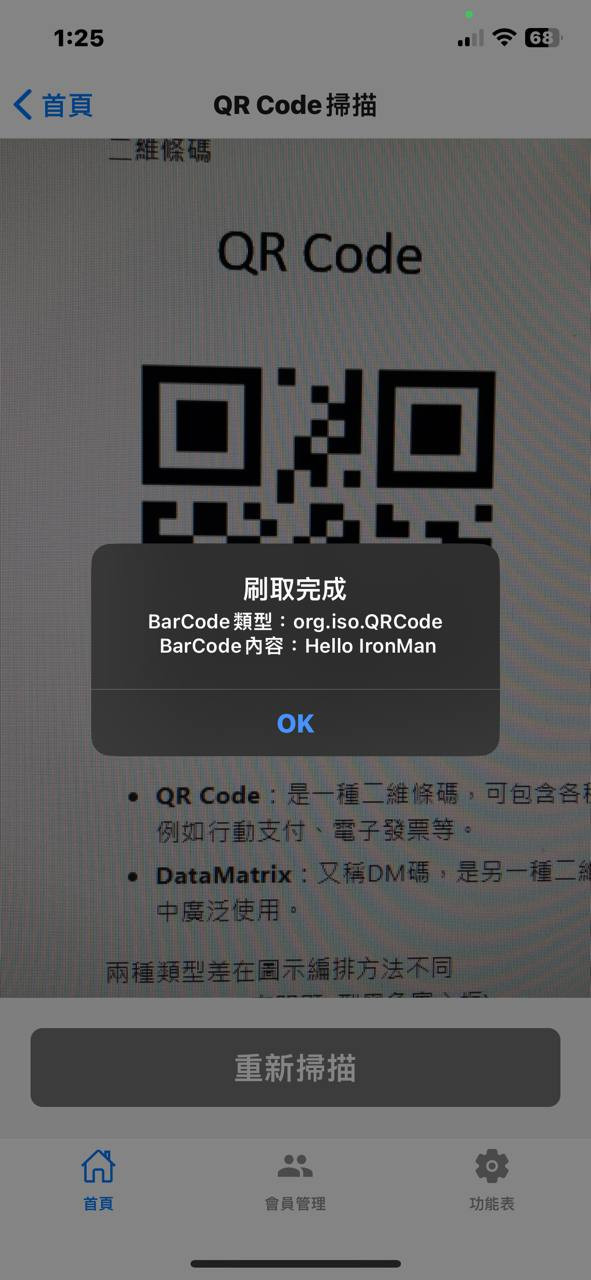
Alert.alert("刷取完成", `BarCode類型:${type} \n BarCode內容:${data}`);
}
};
刷取QRCode完成後的動作可自行利用調整
※若想修改邏輯判斷且自製條碼,條碼產生器網站附上
https://online-barcode-generator.net/
放入BarCodeScanner、重新掃描觸碰按鈕
return (
<View className="flex-1">
<BarCodeScanner
onBarCodeScanned={scanned ? undefined : handleBarCodeScanned}
className="flex-1"
/>
{scanned && !checkQRCodeOk && (
<TouchableOpacity
className="bg-neutral-500 rounded-lg m-5"
onPress={() => setScanned(false)}
>
<Text className="text-white text-center text-xl px-5 py-3">
重新掃描
</Text>
</TouchableOpacity>
)}
</View>
);
Iphone實機效果如下圖:
※Expo官方使用style={StyleSheet.absoluteFillObject}
將相機絕對位置填滿
沒有填滿的話,相機是不會出現的
上方程式有特別使用「重新掃描」功能
在TailWind CSS框架需使用className="flex-1"
這樣觸碰按鈕才能在畫面下方顯示
功能實作結束
本篇Snack完整程式碼附上:https://snack.expo.dev/@peter_lu/expoqrcodeexample
測試時請使用實體手機試玩,Web不支援相機功能
BarCodeScanner Component not supported on the web
NativeWind無法在Snack使用,樣式部分敬請見諒
Expo BarCodeScanner完全沒有樣式功能調整
因為滿版掃描常常會造成誤刷
部分業主會要求限制相機掃描位置(遮罩)
若真的想實現相機遮罩功能
可以參考外國大神使用Expo BarCodeScanner
使用此套件完成了相機遮罩功能
https://dzone.com/articles/react-native-qr-code-scanner-using-expo-barcode-sc
原理其實是安裝了react-native-barcode-mask做到遮罩效果
程式碼有使用到一些數學公式,在理解上要多花點時間
曾經被測出一項問題是
只是滑到桌面又回去點APP
相機就不見了...
必須使用useEffect重新渲染畫面
才能解決問題
結語:
第一次學習相機相關功能
從Web轉APP的我,感到非常新奇
開發過程都是以實機測試
有時功能還沒完成,手機就先充電去了😂
本篇因為使用「相機」
上架時會有權限問題
屆時會在講解相關權限設定
下一篇要來持續介紹Expo套件
在你掃描發票後,往往會有中獎聲、震動
每次敲鍵盤時APP會震動一下下
將逐一解析,這些功能是怎麼做出來的
今天同時也是發票開獎日
記得開啟發票APP對發票哦,祝大家中獎。
