關於Day2的時候有提到,聲明一個變數時我們可以使用let或者是var(不建議),為什麼不建議用var等等會題到
let a = 111;
console.log(a);
// 111
console.log(a - 11);
// 100
關於聲明變數,JavaScript會有以些限制來避免執行錯誤
另外關於命名規則,每個語言都有自己習慣的命名法,雖然用錯並不會造成執行錯誤,但看起來可能就會很突兀,其他人就會知道你可能之前是寫別的語言的。
1.
const a =1;
a=2
console.log(a); => error
2.
const b = ["a","b","c"];
b[0] = "x"; => 可以更改
console.log(b); => ["x","b","c"]
3.
const b = ["a","b","c"];
b = ["a","b","c"]; => 這樣是重新把b的值給了一個新的盒子["a","b","c"]
var hi
console.log(hi);
=> undefined
console.log(hi);
=> not defined


一般我們可能以為是這樣
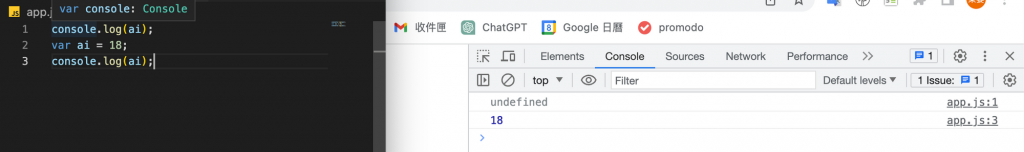
console.log(aa);
var aa = 18;
console.log(aa);
但事實上應該是先建立變數aa
var aa; // 建立變數
console.log(aa); // 變數還沒有給值 => undefined
var aa = 18;
console.log(aa); // 18
為了避免JavaScript這麼雞婆沒事找事作,讓程式發生沒辦法預期的錯誤,我們聲明變數的時候改成使用let聲明。就不會有剛剛的變數提升問題。
console.log(bb); // ReferenceError: bb is not defined
let bb = 18;
console.log(bb);
在第一個console.log(bb)時,因為這個時候還沒有bb這個變數,系統會直噴錯誤停下來告訴你ReferenceError: bb is not defined。這個有幫助我們提早發現問題。

{} )1/"a" //NaN
typeof NaN //number
isNaN(a)
NaN == NaN
// false
isNaN(1/"a");
// true
那今天的內容就到這邊告一段落,謝謝各位的觀看。
