JavaScript的部分先告一段落,接下來會提到一些跟Git相關的操作與介紹
不得不說,龍哥的Git是真的教得蠻棒的,接下來我Git的內大部分圖片都是參照老師的書,因此來幫他打一下廣告。
https://gitbook.tw/
這邊連結點進去後大部分大概9成的內容都是可以免費看的(付費內容我手邊的電子檔也沒有XD)
大家可以打開電腦裡面的終端機試著作看看
// 切換到 /tmp 目錄(絕對路徑)
$ cd /tmp
// 切換到 my_project 目錄(相對路徑)
$ cd my_project
// 往上一層目錄移動
$ cd ..
// 切換到使用者的 home 目錄中的 project 裡的 namecards 目錄
$ cd ~/project/namecards/
// 顯示目前所在目錄
$ pwd
/tmp
// 列出在目前目錄的所有檔案及目錄
$ ls -al
// 在目前所在目錄,建立一個名為 demo 的目錄
$ mkdir demo
// 建立一個名為index 的檔案
$ touch index.html
// 把檔案 index.html 複製一份成 about.html:
$ cp index.html about.html
// 把檔案 index.html 更名成 info.html:
$ mv index.html info.html
// 刪除檔案 index.html:
$ rm index.html
// 刪除在這個目錄裡所有的 html 檔:
$ rm *.html

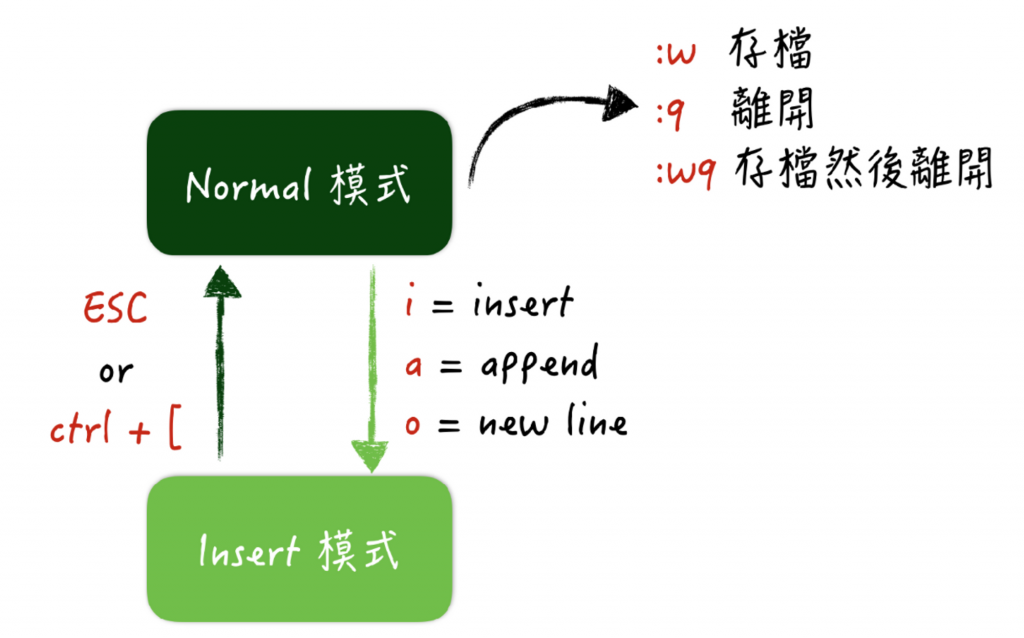
在終端機打 vi 進入 Vim 編輯器
全域設定:
$ git config --global user.name "Eddie Kao"
$ git config --global user.email "eddie@5xruby.tw"
// 記得要改成自己的名字跟email
今天就先到這邊,明天我們在就會進入Git的世界,開始試著使用Git的指令了。
