
昨天創建完了Vue的環境,今天我們將會介紹旁邊資料夾分別負責放置哪些檔案。
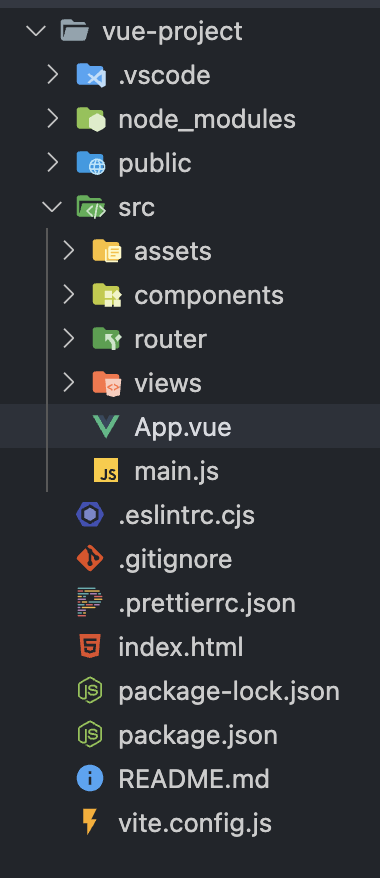
建完架構後,我們可以看到旁邊資料夾的結構如下:

公開檔案,例如 HTML 文件、圖像或其他靜態文件。通常,public 文件夾中的內容會被直接複製到構建後的輸出目錄,以便在應用程序中訪問。開發與 Vue 組件、JavaScript 文件、CSS 文件等等。
靜態資源,例如圖像、字體、樣式文件等。元件檔案。Vue Router的相關配置和路徑文件。Vue Router 是 Vue.js 官方的路徑管理工具,用於實現單頁面應用程序(SPA)的路由路徑。視圖組件。視圖組件是負責渲染具體頁面內容的組件,每個視圖組件通常對應應用程序的一個頁面或路由。這些視圖組件可以通過 Vue Router 配置與路由關聯,以實現頁面切換和展示。單文件組件,它是整個 Vue.js 應用程序的根組件。入口文件。它負責創建 Vue 實例並將根組件掛載到 HTML 頁面上,整個 Vue.js 應用程序的起點。當我們使用 Vue 框架搭配 Vite 快速構建工具開發網頁應用程式時,在開發階段我們會使用npm run dev命令啟動 Vite 的開發伺服器。這個命令會啟動一個本地的開發伺服器,並即時編譯我們的 Vue 組件程式碼。
但是,如果要將 Vue 應用程式部署到正式環境,我們就需要使用npm run build命令打包我們的 Vue 應用程式。這個命令會進行編譯和最小化(minification),並生成一個適合在正式環境中部署的最終 build 版本。
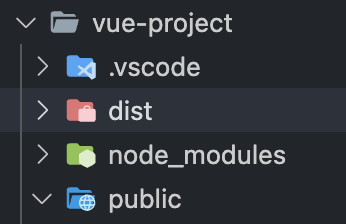
而在執行npm run build後,會多出dist/資料夾存放打包後的檔案

接著使用npm run preview啟動一個靜態WEB服務器。
vite preview 命令会在本地启动一个静态 Web 服务器,将 dist 文件夹运行在 http://localhost:4173。
这样在本地环境下查看该构建产物是否正常可用就方便多了。
來源:vite官方文件
npm run build?今天我們介紹完了資料夾與如何部屬靜態網頁,明天將會正式介紹如何創建一個Vue組件以及基本的語法。
