
昨天建置好環境後,今天終於能進入如何實際運用Vue這個框架的環節。
第一步,創建Vue應用:
import { createApp } from 'vue'
const app = createApp({
// options
})
在Vue3中是透過createApp方法創建應用實例。
第二步,掛載DOM:
app.mount('#app')
应用实例必须在调用了 .mount() 方法后才会渲染出来。该方法接收一个“容器”参数,可以是一个实际的 DOM 元素或是一个 CSS 选择器字符串:
來源:官方文件
或者:
createApp(options).mount('#app')
Vue 3 支持在創建應用時直接傳入 DOM 元素掛載。
根组件
我们传入 createApp 的对象实际上是一个组件,每个应用都需要一个“根组件”,其他组件将作为其子组件。
如果你使用的是单文件组件,我们可以直接从另一个文件中导入根组件。
來源:官方文件
main.js中創建根組件App.vue並導出// main.js
// 引入createAppc函數
import { createApp } from 'vue';
// 引入APP組件(所有組件的父級組件)
import App from './App.vue';
// 創建app應用返回對應的實例對象,調用mount方法進行掛載並掛載到#app節點上去
createApp(App).mount('#app');
.vue文件就是一個單文件組件:可以重用和維護<template>
<!-- HTML -->
</template>
<script>
// 在這裡寫JS語法
</script>
<style>
/* CSS */
</style>
使用Mustache語法,也就是雙大括弧{{ }}聯繫javascript表達式,會將結果同步渲染到模板中:
<h1>{{ message }}</h1>
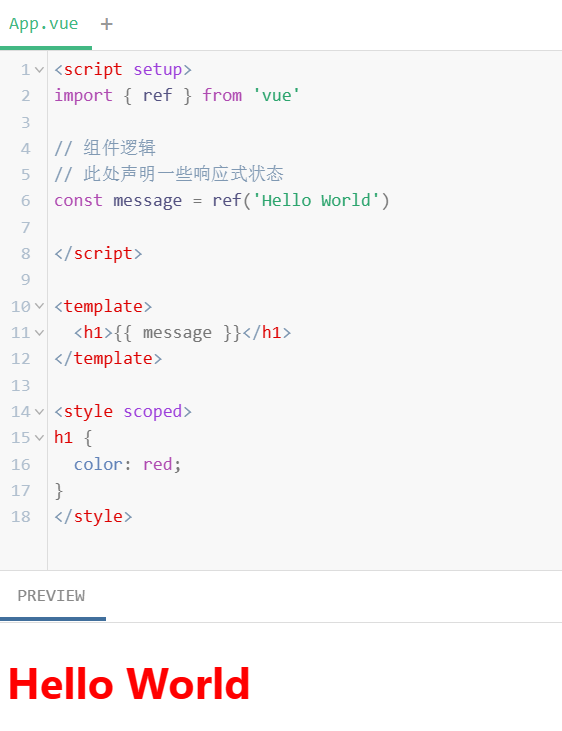
<template>
<h1>{{ message }}</h1>
</template>
<script setup>
import { ref } from 'vue'
const message = ref('Hello World')
</script>
<style scoped>
h1 {
color: red;
}
</style>


可以看見我們只要更改ref內的內容,就會馬上渲染出來新的結果。(之後會再說明ref()與reactive()這兩個響應式狀態)
<span v-once>This will never change: {{msg}}</span>
<div v-html="htmlString"></div>
htmlString 的值會直接作為HTML代碼渲染。XSS攻擊風險,必須可信的內容才能使用v-html今天的部份就到這裡,都是最基本的創建應用實例和模板語法的介紹等。明天我們會進入vue指令的部份。
