剛開始學C#跟XAML時,主管為了讓我不要整天打瞌睡,就交代了我把已經做好的介面翻新。
我原本以為簡簡單單的調整一下排版就好,
結果我主管看著公司內部自用程式的儀表盤跟我說:這個好醜,你去弄個新的。
這邊非常感謝茂伯譙程式的教學文,讓我能參考並順利完成任務,下面附上來源,有興趣的可以看看。
進度環參考來源
這邊直接導入了進度環(3)的範例程式,並將其修改:
在XAML的Window先引入範例的ProgressCircleLibrary
xmlns:sp="clr-namespace:ProgressCircleLibrary;assembly=ProgressCircleLibrary"
在需要的地方將展示用的程式碼嵌入
<StackPanel Orientation="Vertical" >
<p:ProgressCircle Percent="{Binding Percent}" Stroke="Brown" StrokeThickness="10"
Width="100" Height="100" Background="AliceBlue"
Content="{Binding Percent}"/>
<Button Margin="12" Content="Test" Command="{Binding TestProgress}"/>
<Button Margin="12" Content="Rest" Command="{Binding Reset}"/>
</StackPanel>
將Binding的Percent改成需要的資料來源
public double Percent
{
get => percent = SpeedPerHour*100/50;
set => SetProperty(ref percent, value);
}
參考了一般的儀表盤,決定不要使用圓形,所以起始位置跟結束位置都要進行調整
再把漸變色LinearGradientBrush塞到p:ProgressCircle內
<sp:ProgressCircle.Stroke>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Red" Offset="0.0" />
<GradientStop Color="Orange" Offset="0.4" />
<GradientStop Color="Yellow" Offset="0.6" />
<GradientStop Color="Green" Offset="0.8" />
</LinearGradientBrush>
</sp:ProgressCircle.Stroke>
再將下面這篇靜哥哥文章提到的刻度縫合上去
刻度參考來源
private void DrawScale()
{
for (int i = -35; i <= 215; i += 5)
{
//添加刻度线
Line lineScale = new Line();
//外150 內134
if ((i + 35) % 25 == 0)
{
lineScale.X1 = 250 - 115 * Math.Cos(i * Math.PI / 180);
lineScale.Y1 = 150 - 115 * Math.Sin(i * Math.PI / 180);
lineScale.Stroke = new SolidColorBrush(Color.FromRgb(0xFF, 0xFF, 0xFF));
lineScale.StrokeThickness = 4;
lineScale.X2 = 250 - 150 * Math.Cos(i * Math.PI / 180);
lineScale.Y2 = 150 - 150 * Math.Sin(i * Math.PI / 180);
}
else
{
lineScale.X1 = 250 - 130 * Math.Cos(i * Math.PI / 180);
lineScale.Y1 = 150 - 130 * Math.Sin(i * Math.PI / 180);
lineScale.Stroke = new SolidColorBrush(Color.FromRgb(0xFF, 0xFF, 0xFF));
lineScale.StrokeThickness = 2;
lineScale.X2 = 250 - 150 * Math.Cos(i * Math.PI / 180);
lineScale.Y2 = 150 - 150 * Math.Sin(i * Math.PI / 180);
}
this.gaugeCanvas.Children.Add(lineScale);
}
}
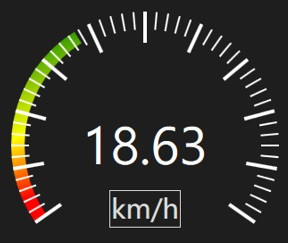
最後就這長這樣
今天有聚餐,這篇文章還沒整理好
