祝大大們~中秋節快樂~
14-0 js
const App = {
data() {
return {
lazyMsg: '',
numberMsg: '',
trimMsg: ''
}
},
};
Vue.createApp(App).mount('#app');
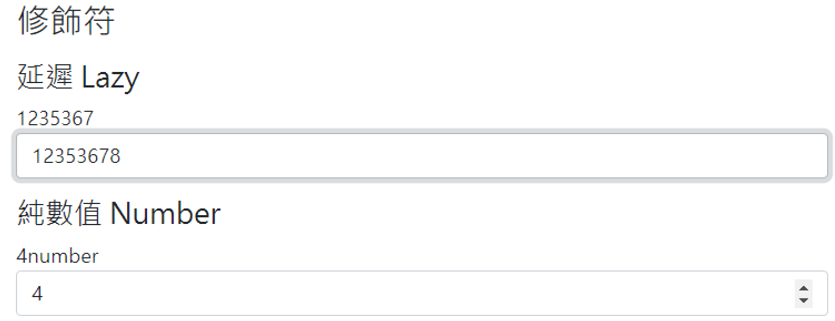
14-1 延遲 Lazy
<!-- 下方欄位皆已雙向綁定狀況,加上.lazy後在欄位輸入時不會同步,而是點選空百處或按Enter後,才會同步顯示與欄位相同內容 -->
{{ lazyMsg }}
<input type="text" class="form-control" v-model.lazy="lazyMsg">
14-2 純數值 Number
<!-- 顯示輸入值為數值性質時,記得加上.number,同時type要一併改成number -->
{{ numberMsg }}{{ typeof numberMsg }}
<input type="number" class="form-control" v-model.number="numberMsg">
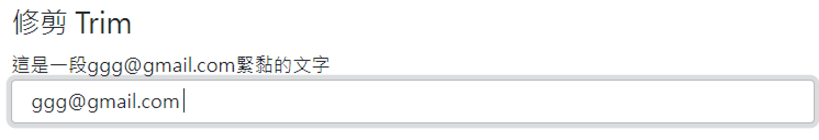
14-3 修剪 Trim
<!-- 當輸入值時前後不小心產生空格,加入.trim後顯示內容就不會有空白 -->
這是一段{{ trimMsg }}緊黏的文字
<input type="text" class="form-control" v-model.trim="trimMsg">


............
發一下牢騷
昨日剛離職,今天中秋偷懶學習~
腦袋對未來充滿迷茫~
想找可以拉我一把的人,找有緣人真難
可能跟自己孤僻個性有關吧...
感嘆人生真難!!
.
知識點來源:六角課程
以上是今天所提供知識點如有誤,再請務必在下面留言~
