之前未學好陌生知識點,不知使用時機
HTML DOM Events
17-0 js
const App = {
data() {
return {
text: '小明',
isTransform: true,
num: 10,
}
},
methods: {
changeClass: function(e) {
console.log('dom', e);
this.isTransform = !this.isTransform;
},
changeClassWithEvent(parameter, e) {
console.log(parameter, e);
},
inputEvent(e) {
//取得數值
console.log(e.target.value);
},
//鍵盤事件
keyboardEvent(e) {
// keycode是指在鍵盤上所按位置號碼
console.dir(e.keyCode)
if (e.keyCode === 13) {
alert('你按下了 Enter')
} else if (e.keyCode === 32) {
alert('你按下了 空白鍵')
}
}
}
};
Vue.createApp(App).mount('#app');
17-1 原生 DOM 事件:滑鼠點選事件、鍵盤點選事件、滑鼠點選(自訂參數)
<div class="box" :class="{ rotate: isTransform }"></div>
<hr>
<!-- 當沒有參數時,預設第一個則是 dom 事件參數 -->
<button class="btn btn-outline-primary" @click="changeClass">旋轉物件</button>
<button class="btn btn-outline-primary" @keyup.enter="changeClass">按鈕事件</button>
<!-- 當如果有參數時,則可以使用 $event -->
<button class="btn btn-outline-primary" @click="changeClassWithEvent('這段是自訂參數', $event)">自訂參數</button>


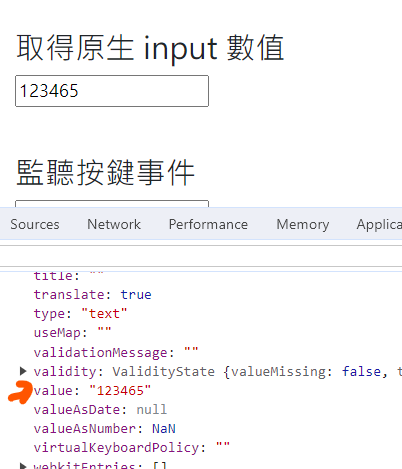
17-2 取得原生 input 數值
<input type="text" @change="inputEvent">
17-3 監聽按鍵事件
<input type="text" @keyup="keyboardEvent">
.
知識點來源:六角課程
以上是今天所提供知識點如有誤,再請務必在下面留言~
