昨天已經大致上完成了1A2B遊戲的基本功能和畫面設置,但是在測試的時候,可以發現遊戲還有存在很多漏洞,所以今天的主要目標就是修正這些漏洞!還有加上計時的功能,讓遊戲變得更有挑戰性!

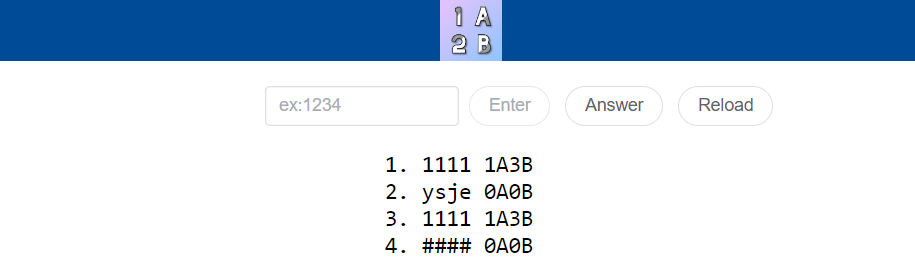
首先先看看有那些漏洞~
確認好問題後就直接開始!
前三點的限制條件都需要在計算有幾A幾B前做判斷,所以我們利用if和return在checkGuess()裡做限制,若玩家有不符合條件的地方就用彈跳視窗去通知玩家輸入錯誤訊息~
checkGuess() {
for (let i = 0; i < 4; i++) {
for (let j = i + 1; j < 4; j++) {
if (this.guess[i] === this.guess[j]) {
ElMessageBox.alert("請輸入不同數字", "Error", {
confirmButtonText: "OK",
callback: (action) => {
console.log(action);
},
type: "error",
});
this.guess = "";
return;
}
}
}
.......//計算AB
}
讓玩家輸入的四個數字兩兩去做比較,就知道有沒有重複啦!
checkGuess() {
.....//限制輸入相同數字
if (this.allGuess.includes(this.guess)) {
ElMessageBox.alert("已輸入相同的猜測", "Error", {
confirmButtonText: "OK",
callback: (action) => {
console.log(action);
},
type: "error",
});
this.guess = "";
return;
}
.......//計算AB
}
當歷史紀錄(allGuess)中包含了玩家現在輸入的答案(guess)代表這個答案已經猜過了!
checkGuess() {
.....//限制輸入相同答案
let engRemove = this.guess.replace(/[^\d]/g, "");
if (this.guess != engRemove) {
ElMessageBox.alert("請輸入數字", "Error", {
confirmButtonText: "OK",
callback: (action) => {
console.log(action);
},
type: "error",
});
this.guess = "";
return;
}
.......//計算AB
}
把輸入非數字的部分刪除後再去更原本的答案作比較
ex: f25% 會變成 25 ,將 f25% 和 25 做比較,如果不同代表其中包含了非數字!
到這邊漏洞大致上都解決了,可以開始加一些功能讓遊戲更挑戰性,像是我就選擇加上計時的功能!
<template>
....
<el-row id="inputGroup">
<el-col :span="8" :offset="8">
<div id="timer">{{ formattedTime }}</div>
</el-col>
</el-row>
....
</template>
最重要的當然是,先在畫面上挖一個放計時器的位置,再來才是製作計時器!
//計時器的計算
updateTimer() {
const currentTime = new Date().getTime();
const timeDiff = currentTime - this.startTime;
const hours = Math.floor((timeDiff / (1000 * 60 * 60)) % 24);
const minutes = Math.floor((timeDiff / (1000 * 60)) % 60);
const seconds = Math.floor((timeDiff / 1000) % 60);
this.formattedTime =
this.formatTime(hours) +
":" +
this.formatTime(minutes) +
":" +
this.formatTime(seconds);
},
//計時器的格式
formatTime(time) {
return time < 10 ? "0" + time : time;
},
//開始計時
startTimer() {
this.startTime = new Date().getTime();
this.updateTimer();
this.timerInterval = setInterval(this.updateTimer, 1000);
},
//暫停計時
pauseTimer() {
clearInterval(this.timerInterval);
}
上面是計時器需要用到的方法,而我們需要在遊戲開始的時候開始計時,所以把開始計時的function放入mounted()
mounted() {
this.createAnswer();
this.startTimer();
然後在遊戲結束,也就是4A時需要暫停計時器
checkGuess() {
.......//計算AB
if (numA === 4) {
this.pauseTimer(); //暫停時間
this.history.push("恭喜答對");
this.isReadOnly = true;
setTimeout(() => {
ElMessageBox.confirm(
`花費時間 : ${this.formattedTime} 答題次數 : ${this.count}`,
"WIN",
{
confirmButtonText: "Again",
cancelButtonText: "Cancel",
type: "success",
}
)
.then(() => {
console.log("Item reload.");
location.reload();
})
.catch(() => {
console.log("Item reload canceled.");
});
}, 500);
}
}
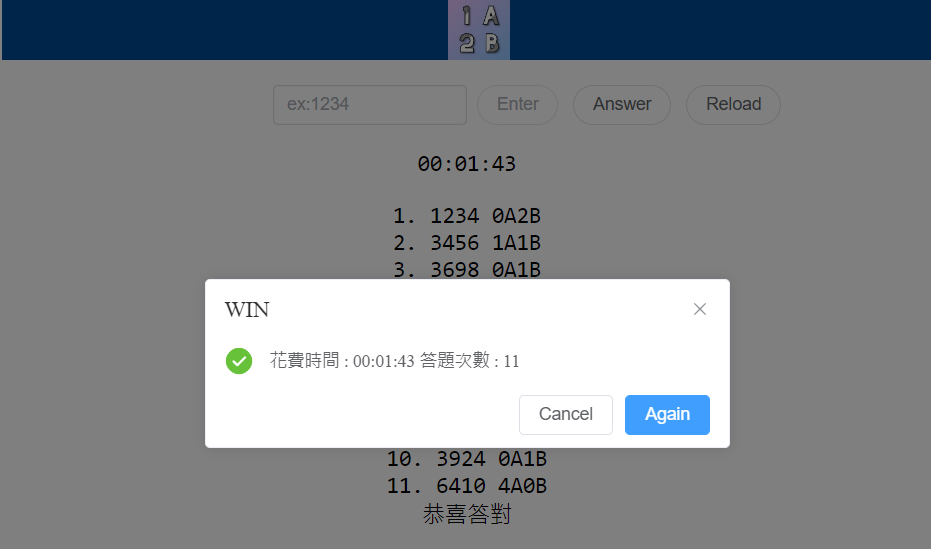
在告訴玩家遊戲結束的同時,也可以一併告訴玩家花費了多少時間,還有猜了次!
接下來就來看看加上時間的效果吧

1A2B的遊戲製作現在告一段落,我們已經完成了基本功能和修正了一些漏洞,剩下可以更優化的部分,像是可以增加更多難度選項、優化遊戲畫面或增加音效,或者製作多人比賽的功能等等。就留給有興趣的人自由發揮!
