💥 來處理"Day 13 . 欸 今天要幹嘛 - 跟著做 寫出 python 動態爬蟲"時,
提到的"版本匹配的問題",下載 driver 的部分,是我忽略 mac 的差異,盲選了!
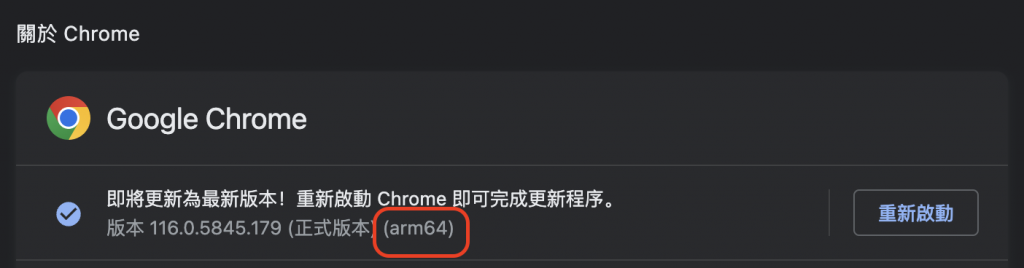
依照“關於Google”其實有說是到細節的!
此外我還找到可以用指令來詢問:
Q: "chromedriver_mac64.zip" 以及 "chromedriver_mac_arm64.zip"差異性?
"chromedriver_mac64.zip" 和 "chromedriver_mac_arm64.zip"
是用於不同架構的Mac計算機的ChromeDriver版本。
chromedriver_mac64.zip 適用於 x86_64 或 64位 Intel 架構的 Mac 計算機。
chromedriver_mac_arm64.zip 適用於 Apple Silicon M1 芯片或 64位 ARM 架構的 Mac 計算機。
要確定您的Mac計算機的架構,可以打開終端並運行以下命令:
uname -m


yojijun@chenyouzideMacBook-Pro python % uname -m
arm64
yojijun@chenyouzideMacBook-Pro python %
究竟版本處理好之後,能不能解決原先走不動的程式碼呢?
我好像發生以為是解開錯誤的關鍵,但其實聚焦錯誤了
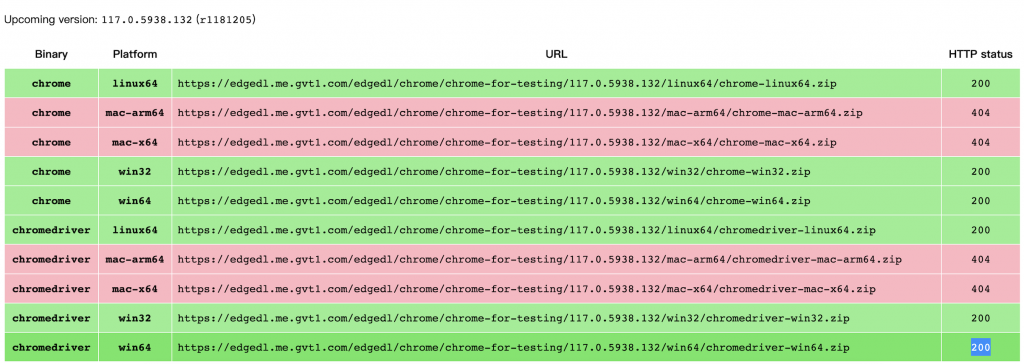
在以為是配對版本出問題,好不容易追到一樣後(如下圖
在這裡核對適合的版本,但是在 Upcoming version: 117.0.5938.132 (r1181205) 中,
不管是 chrome mac-arm64 還是 chromedriver mac-arm64 看起來都不給使用
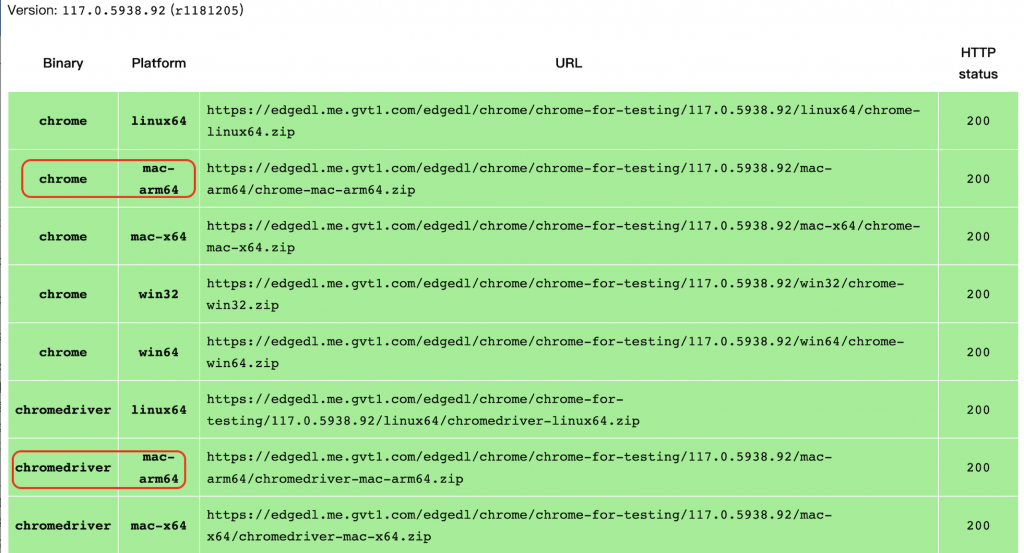
只好往前面一點走 Version: 117.0.5938.92 (r1181205)嘗試看看
我一直誤以為是因為版本問題,
導致我無法單純使用 element = driver.find_element_by_class_name("gLFyf") 這樣的寫法來抓定位
但最終還是需要個導入 from selenium.webdriver.common.by import By
至於這個寫法變成element = driver.find_element_by_class_name("gLFyf")element = driver.find_element(By.CLASS_NAME, "gLFyf")
就來說說這個 from selenium.webdriver.common.by import By 吧
在 Day 12 提到 Selenium 的各種方法進行操作:(各項操作 or 自動化),畢竟後來使用起來不是很順利,就來學習這個我實作上可以有效果之外也比較容易使用的寫法吧
from selenium.webdriver.common.by import By是Selenium提供的一個模組,
用於各種元素定位方式。它提供了多種定位方法,可以根據不同的需求來選擇合適的方法來查找和操作頁面元素。
from selenium.webdriver.common.by import By 中的兩個 "By" ,
我實在糊塗了看看 chatGPT 怎麼說吧!
第一個 "By" 是模塊名。在這個語句中,from selenium.webdriver.common.by 表示從 selenium.webdriver.common 這個模塊中導入 by 這個子模塊或子包。
第二個 "By" 是子模塊或子包的名字。
在 from selenium.webdriver.common.by import By 中,By 是 selenium.webdriver.common 模塊下的一個子模塊或子包,它包含了一系列用於定位元素的常用方法和屬性。
所以,這兩個 "By" 是不同的東西,一個是模組名,一個是模組中的子模組名。這種導入語法允許你從一個模組中選擇性地導入子模組、類、函數或屬性,以便在代碼中使用。
接下來示範各種不同的元素定位方式。
透過元素 ID 定位:
from selenium.webdriver.common.by import By
element = driver.find_element(By.ID, "element_id")
透過元素 name 定位:
from selenium.webdriver.common.by import By
element = driver.find_element(By.NAME, "element_name")
class name 定位:
from selenium.webdriver.common.by import By
element = driver.find_element(By.CLASS_NAME, "element_class")
用 XPath 定位:
from selenium.webdriver.common.by import By
element = driver.find_element(By.XPATH, "element_xpath")
CSS 選擇器定位:
from selenium.webdriver.common.by import By
element = driver.find_element(By.CSS_SELECTOR, "element_selector")
如果是同時存在一起會是這樣寫
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://www.example.com")
#By.ID 定位元素
element_by_id = driver.find_element(By.ID, "element_id")
#By.NAME 定位元素
element_by_name = driver.find_element(By.NAME, "element_name")
#By.XPATH 定位元素
element_by_xpath = driver.find_element(By.XPATH, "element_xpath")
driver.quit()
