大家好,今天要來介紹bootstrap,那就先來介紹bootstrap是甚麼
bootstrap是一個廣泛使用的開源前端框架,用於網頁開發和設計,它提供了一套現成的CSS和JavaScript組件,幫助開發人員創建具有現代外觀和響應式設計的網站和應用程序。
首先要如何取得bootstrap套件,有兩個做法
-下載bootstrap套件
先到官網下載相關檔案 https://getbootstrap.com/docs/4.0/getting-started/download/
下載完會是一個壓縮檔,先解壓縮
解壓縮完會有兩個檔案
接著把這兩個檔案和你的html檔放在一起
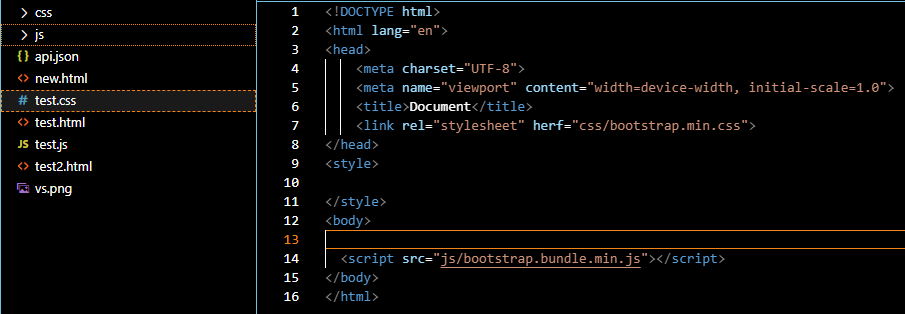
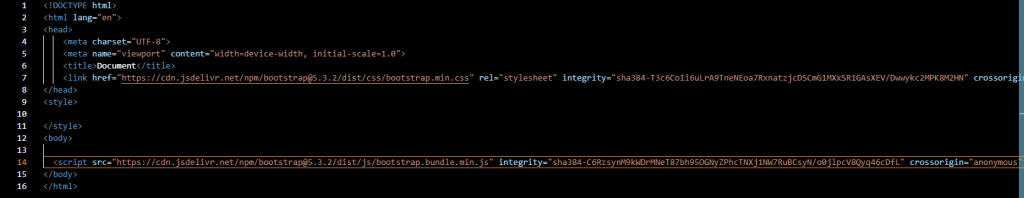
然後用link和script引入就完成了
<head>
<link rel="stylesheet" herf="css/bootstrap.min.css">
</head>
...
<body>
<script src="js/bootstrap.bundle.min.js"></script>
</body>



今天先介紹這樣 下回正式開始bootstrap教學,下次見。
