
在前一篇文章中,介紹了Vue3的模板語法,讓我們對Vue3的模板有了初步的認識。今天我們要來介紹Vue3中非常重要的一個部分 —— 指令(Directives)。
指令(Directives)是 Vue 提供的用來在模板中註冊響應式行為的特殊屬性。它們以「v-」作為前綴的特殊符號,並放在 DOM 元素上的 HTML 屬性中使用。
指令 attribute 的期望值为一个 JavaScript 表达式 (除了少数几个例外,即之后要讨论到的 v-for、v-on 和 v-slot)。
來源:官方文件
常見的指令包括:
v-text:更新元素的 textContentv-html:更新元素的 innerHTMLv-if:根據條件(表達式的值)選擇性渲染元素v-for:基於數據(數組或對象的值)渲染元素/組件列表v-on:在HTML元素上綁定事件監聽器v-bind:將Vue實例的數據綁定到HTML上v-model:在表單元素上創建雙向數據綁定
可以從官方文件的內置指令頁面看到所有的內建指令,以及詳細的使用介紹。
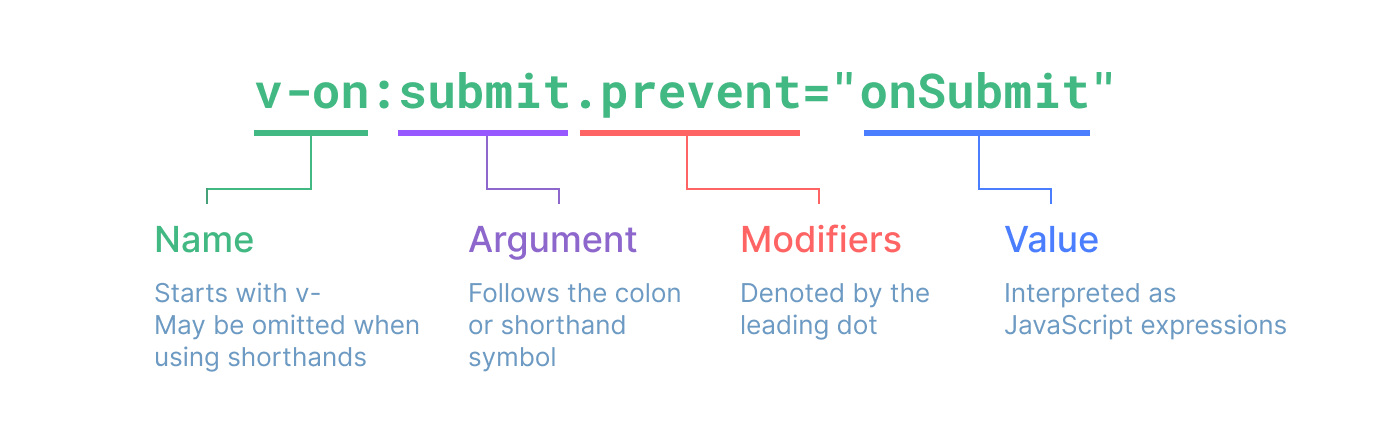
直觀了解完整指令語法的圖片:
v-if、v-for等。指令 attribute 的期望值为一个 JavaScript 表达式 (除了少数几个例外,即之后要讨论到的 v-for、v-on 和 v-slot)。一个指令的任务是在其表达式的值变化时响应式地更新 DOM。以 v-if 为例:
<p v-if="seen">Now you see me</p>
这里,v-if 指令会基于表达式 seen 的值的真假来移除/插入该
<p>元素。
來源:官方文件
v-bind:href 中的 href 就是 argument。<a v-on:click="doSomething"> ... </a>能夠監聽DOM事件。<a v-bind:href="url"> ... </a>
<!-- 简写 -->
<a :href="url"> ... </a>
这里 href 就是一个参数,它告诉 v-bind 指令将表达式 url 的值绑定到元素的 href attribute 上。在简写中,参数前的一切 (例如 v-bind:) 都会被缩略为一个 : 字符。
來源:官方文件
v-on:click.prevent 中的.prevent。<form @submit.prevent="onSubmit">...</form>
程式碼示例一覽表:
<!-- name -->
<p v-text="message"></p>
<!-- argument -->
<a v-bind:href="url"></a>
<!-- modifiers -->
<form v-on:submit.prevent></form>
<!-- values -->
<button @click="say('hello')">Greet</button>
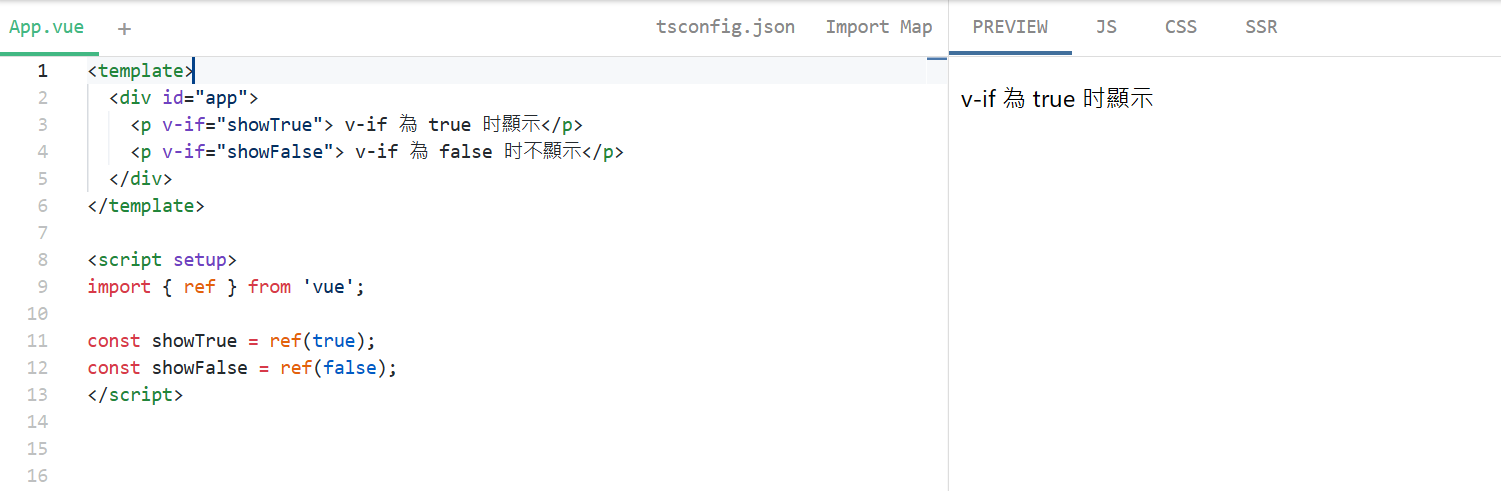
這裡先簡單介紹v-if的用法,詳細用法都可以在官方文件的內置指令頁面中閱讀到。之後也會詳細介紹v-bind的部分。v-if:
v-if 指令用於條件性地渲染一塊內容,會在指令的表達式返回真值時才被渲染。
<template>
<div id="app">
<p v-if="showTrue"> v-if 為 true 时顯示</p>
<p v-if="showFalse"> v-if 為 false 时不顯示</p>
</div>
</template>
<script setup>
import { ref } from 'vue';
const showTrue = ref(true);
const showFalse = ref(false);
</script>

今天的分享就到這裡,明天將會介紹Vue3中ref與reative的用法。
