
在程式設計的世界中
表單是我們與使用者互動的重要媒介之一儘管許多功能齊全的系統在基本功能上可能大同小異
然而,一個美觀的表單不僅提升了使用者體驗
更讓整個應用程式看起來更顯專業和令人印象深刻在這個系列中,我們不僅要實作功能
也要運用 Uno CSS 和 Vue 3 來設計
進行切版各種類型的表單
學習這些技巧讓我們可以更加積極的解決困難^_______^
這裡筆者要提醒一下
官方有送樣式給我們
但目前我們可能用不到
畢竟我們決定用UnoCSS了
不需要原生CSS了
所以我們把這隻檔案刪掉src/style.css
還有main.ts的import './style.css'也刪掉
因為如果不刪掉的話
後續的切版工作會變得更加困難
筆者就曾經吃過這個虧
深刻體會到了細節重要性
果然,要成為一個優秀的切版大師
還是需要注意這些小訣竅呢
我們一樣輸入指令來建立一個表單元件
touch BookForm.vue
然後記得加上Router
在index.ts
const routes: RouteRecordRaw[] = [
.....
,{
path: "/form",
name: "Form",
component: () => import("../components/BookForm.vue"),
},
...];
忘記了Router寫法
可以翻前幾篇發過的文章
[Day06] 穿越吧!使用 Vue-Router 穿梭畫面空間
<template>
<div class="box-border flex">
<div class="w-md ma-a">
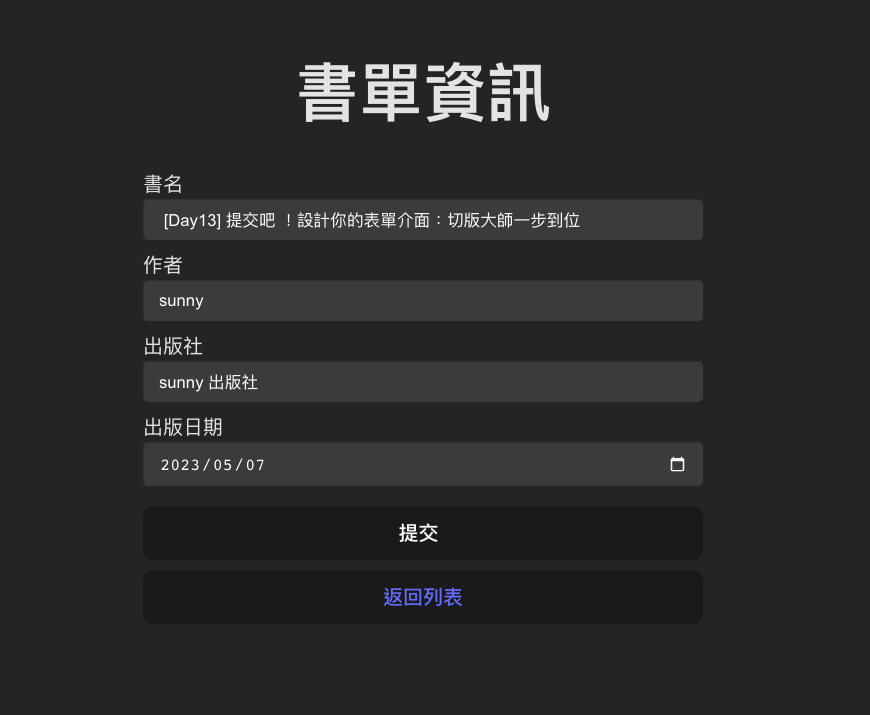
<h1>書單資訊</h1>
<section class="text-left">
<form @submit.prevent="addBook()">
<div class="mb-2">
<label for="bookTitle" class="text-4">書名</label>
<input id="bookTitle" class="w-full px-3 py-2 border box-border rounded border-b-none border-r-none" v-model="bookInfo.bookTitle"/>
</div>
<div class="mb-2">
<label for="author" class="block text-4">作者</label>
<input id="author" class="w-full px-3 py-2 border rounded box-border border-b-none border-r-none" v-model="bookInfo.author" />
</div>
<div class="mb-2">
<label for="publisher" class="text-4">出版社</label>
<input id="publisher" class="w-full px-3 py-2 border rounded box-border border-b-none border-r-none" v-model="bookInfo.publisher" />
</div>
<div class="mb-2">
<label for="publicationDate" >出版日期</label>
<input type="date" id="publicationDate" class="w-full px-3 py-2 box-border border rounded border-b-none border-r-none" v-model="bookInfo.publicationDate" />
</div >
<center><button type="submit" class="w-full pl-3 mt-2">提交</button></center>
</form>
</section>
<center><button class="mt-2 w-full"><router-link to="/list">返回列表</router-link></button></center>
</div>
</div>
</template>
addBook()的方法
歡迎參考我上一篇文章
[Day12] 新增吧 !用TypeScript添加你的新書資訊到資料庫

返回列表後
可以看到我們剛剛新增的一筆
書名是[Day13] 提交吧 !設計你的表單介面:切版大師一步到位
雖然會一些切版技巧了
自己仍然有很多不足之處需要改進和學習
每一步都是一個挑戰
也會是一個機會
「不要放棄!!」
本篇文章就到這裡啦!
還有一些表單驗證的效果在之後篇張會好好跟大家見面
謝謝大家跟我一同堅持到今日^________^
