
嗨嗨小夥伴們
今天我們會實現一個簡單的刪除小功能
把煩惱跟擔心通通都刪光光^______^
首先呢到我們的firebase.ts
加入幾行代碼
id就是firebase的auto id
要記得importdeleteDoc
export const deleteBookInfo = async(id: string) => {
await deleteDoc(doc(db, "bookInfo", id));
return;
};
再回到我們原先建好的BookList.vue
在列表最右邊加上常見的刪除按鈕
const headers = ref([
{ id:1,text: "書名", column: "bookTitle" },
{ id:2, text: "作者", column: "author" },
{ id:3,text: "出版社", column: "publisher" },
{ id:4,text: "出版日期", column: "publicationDate" },
{ id:5,text: "Action", column: "" }
])
template
<tr v-for="book in books" :key="book.id" class="text-left" >
<td> {{ book.bookTitle}} </td>
<td> {{ book.author}} </td>
<td> {{ book.publisher}} </td>
<td> {{ book.publicationDate}} </td>
<td> <button type="button" @click="checkDelete(book.id)" class="b-red">Delete</button></td>
</tr>
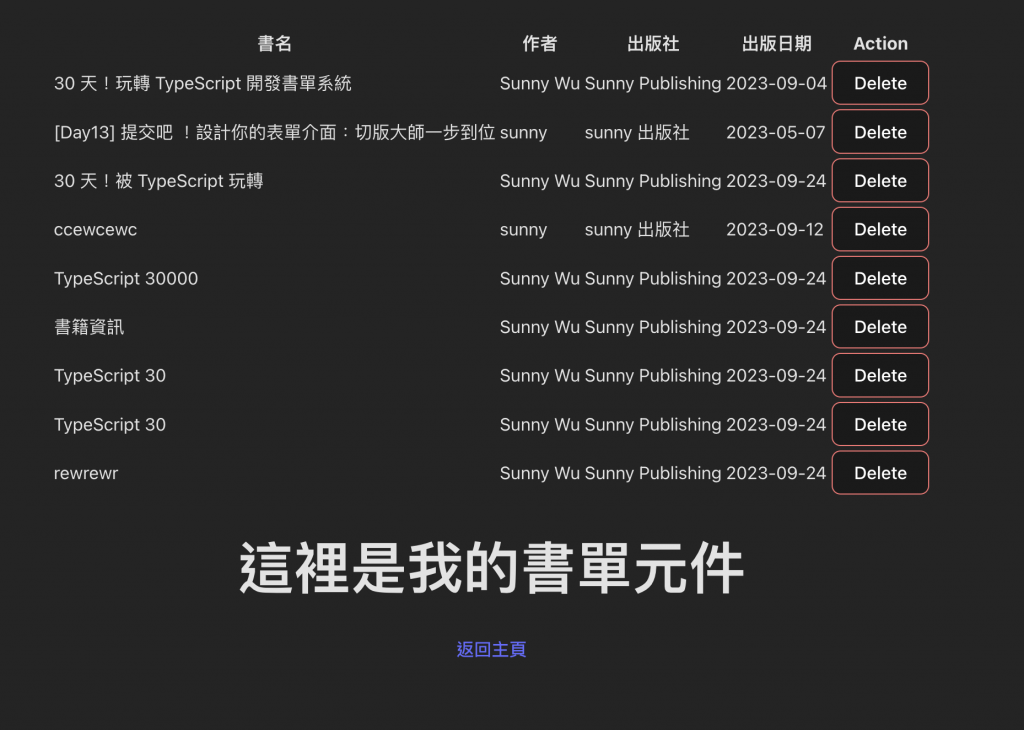
加上去大概會長這樣
引入deleteBookInfo
import { deleteBookInfo } from '../firebase';
並且寫上按鈕的點擊事件
跳出確認視窗後
確認後才呼叫deleteBookInfo
沒有就沒事
const checkDelete = (id:string)=>{
const checkResult = confirm('確定刪除嗎?');
if(checkResult) return deleteBookInfo(id);
return false;
};

在刪除的一步之前
讓我們謹慎再謹慎
畢竟我們知道一旦刪除
它就真的消失了
沒有回頭的機
為了避免任何意外事件誤刪之類的
我們為自己添加了一個安全網
一個確認的按鈕以及一個確認的提示視窗
現在,我們可以安心地進行資料的斷捨離,毫不猶豫
準備好了嗎?一起來完成這個重要的任務吧!
讓我們勇敢面對,斷捨離不僅是刪除,也是成長
我們已經做得很出色,期待下一步^__________^
寫文到這裡剛好也逢臨節慶
祝各位讀者夥伴們,中秋節快樂 🥮🥮🥮
