在開發過程中,隨著網頁功能增多,程式碼也變得越來越龐大,尤其是 SCSS 檔案。所以我決定再花費今天一天的時間將程式碼整理一遍。希望程式碼可以變得更加明瞭清晰。
在整理 JavaScript 的程式碼時,我做了以下兩點改變:
移除 getElement() 方法:原本我嘗試使用 getElement() 方法來統一抓取元素,但我後來發現我在方法內部也使用了 document.querySelector(),因此我直接在 initializeElements() 方法中使用 document.querySelector() 抓取元素就行了,不必在多此一舉的使用另外的方法。
增加程式碼註解:為了提高程式碼的可讀性,我為 JavaScript 中的程式碼增添一些註解。我為每個方法提供了簡短的註解來解釋方法的功能,讓開發者可以快速理解每行程式碼的功能。
以下為片段程式碼,展示我為 setSetting() 方法添加的註解,讓開發者能更快了解其功能:
// 儲存設定
setSetting() {
// 獲取本地存取值
const nowThemeJSON = localStorage.getItem("theme");
const nowFontJSON = localStorage.getItem("font");
const nowFontSizeJSON = localStorage.getItem("fontSize");
// 設置 "當前設定值",從本地儲存取出或是直接設定為 default 值
this.nowTheme = JSON.parse(nowThemeJSON) || "default-theme";
this.nowFont = JSON.parse(nowFontJSON) || "default-font";
this.nowFontSize = JSON.parse(nowFontSizeJSON) || "default-font-size";
this.setTheme(this.nowTheme);
this.setFont(this.nowFont);
this.setFontSize(this.nowFontSize);
}
此外,我還將 nowTheme、nowFont 和 nowFontSize 的初始化移到 setSetting() 方法中,使其能夠根據本地存儲的設置或預設值進行初始化。
對於 SCSS 檔案,我決定將它們模組化,將其分成多個小檔案,然後再進行整合。這樣的好處是我不需要每一次都在龐大的程式碼中找尋所需的程式碼了,同時我也可以練習使用 @import 來引入模組化的檔案。
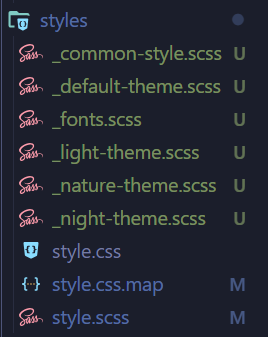
以下是我 styles 資料夾的截圖:
除了我原先的 style.scss 檔案之外,我又新增六個 SCSS 檔案,每個檔案都有它特定的用途:
然後,我在主要的 style.scss 檔案中使用 @import 引入這些模組檔案,並將它們整合在一起:
// 字體相關定義
@import "fonts";
// 通用樣式
@import "common-styles";
// 主題樣式
@import "default-theme";
@import "light-theme";
@import "night-theme";
@import "nature-theme";
body {
display: flex;
flex-direction: column;
height: 100vh;
font-family: Arial, Helvetica, sans-serif;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
P.S.
@import 時,可以省略檔案前面的 "_" 和附檔名