今天的目標是為設定選項添加 CSS 樣式,讓使用者可以一眼看出現在選擇了什麼設定。
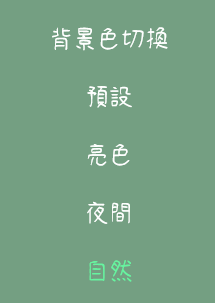
首先,讓我先附上期望的結果圖:
我希望當我選中某個設定時,該設定的文字顏色可以和上圖一樣進行修改。
首先,在HTML檔案中,我為其中一個 <li> 元素添加 selected 類別,並為它添加了 CSS 樣式。需要注意的是,在這裡的 SCSS 檔案中,我有一個需要修正的地方,就是 @import "common-styles"; 應該要更改為 @import "common-style"; 才能正確執行。
因為我目前的主題設定是"自然主題",所以我在 _nature-theme.scss 中更新以下程式碼:
ul.setting-list li {
span.selectorStyle {
&:hover {
background-color: #96d3ae;
}
}
ul.sub-setting-list {
li {
&:hover {
background-color: #96d3ae;
}
}
li.selected {
color: #66f49f;
}
}
}
在上述程式碼中,我添加了下面程式碼,並重新排版它:
li.selected {
color: #66f49f;
}
我要在 JavaScript 中編寫程式碼,以實現選項的效果切換。先從 setupThemeButtons() 方法開始修改。
首先,我先創建一個 themeButtons 陣列,用來儲存主題按鈕的相關資料。該陣列包含每個 <button> 元素的參照值和相應的主題名稱,以下為相關程式碼:
const themeButtons = Object.entries(themes).map(([buttonId, themeName]) => {
return {
button: document.querySelector(`#${buttonId}`),
themeName,
};
});
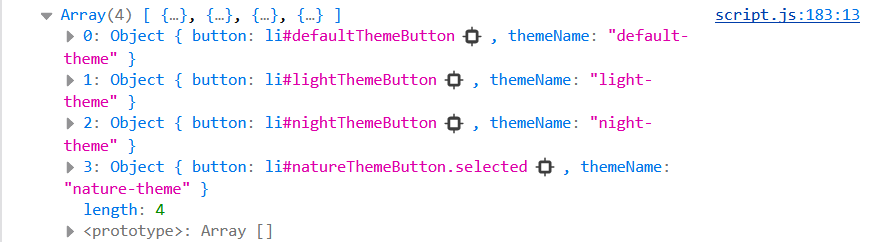
這個程式碼片段將 "themes" 物件轉換成陣列,每個元素都包含參照值(button)和相應的主題名稱(themeName),以下為 "themeButtons" 的輸出結果圖:
接下來,使用 forEach 迴圈遍歷 themeButtons 陣列,幫每一個元素添加點擊事件監聽器。當按鈕被點擊時,會執行下列操作:
setTheme() 方法以切換網站主題。以下為相關程式碼:
themeButtons.forEach((item) => {
item.button.addEventListener("click", () => {
// 移除所有li元素的selected類別
themeButtons.forEach((button) => {
button.button.classList.remove("selected");
});
// 添加selected類別給當前點擊的li
item.button.classList.add("selected");
this.nowTheme = item.themeName;
this.setTheme(this.nowTheme);
});
});
上面程式碼確保使用者切換主題時,只有一個選項能夠顯示選中效果,並且更新主題。測試成功後,我為 setupFonts() 和 setupFontSizes() 方法設定相同的程式碼。
