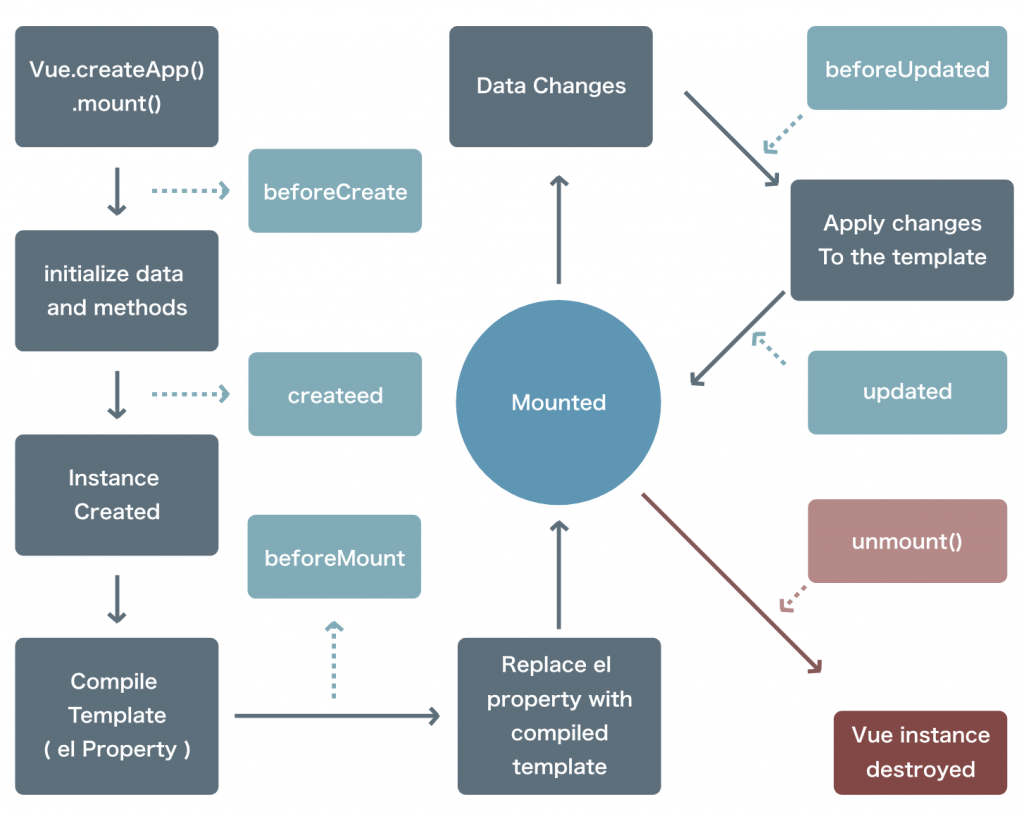
Vue Lifecycle 的圖片畫錯了一部分,請更新喔,抱歉QQ
"Vue Lifecycle allows us to run code at certain points in the application's lifecycle."
這開始一樣是從課程裡節錄而來,我的理解是程式也有自己的生命週期,而我們可以 透過 Vue 的生命週期來知道,如何在程式的每個生命週期中,進行相對應的程式操作 ,有點繞口。
由於我對程式真的很不熟,所以以下會分成很多個部分來解說,如果我的理解有錯,也歡迎大家幫忙留言糾正,感恩不盡。
以下的撰寫方式會有點跳著說,因為我希望在閱讀的時候是比較有順序性的,畢竟這不像影片可以動態展示,希望可以讓整個流程讀起來舒服一點。
首先,當生命週期開始前,我們透過 Vue.createApp().mount() 這個 function 讓我們能將 data 與 setting 寫入,在這個過程中,會開始生命週期的啟動。
Vue 會對自己產生可以作用的區域,讓我們能注入所寫的程式。
在下一個段落開始前的過程中,它讓我們能在 Vue 初始化之前先加入 beforeCreate 這個 hooks 的操作,請注意,這個時候 Vue 還沒建立起來,所以它還不能讀到我們所寫的 data 或 methods。
接下來它的第一個反應會先初始化 ( initialize data and methods ),並開始 watch ( 監測 ) 資料是否有什麼變動。
當上面的步驟完成,Vue 已經成功的初始化,這個時間點稱為 Instance Created,同時提供 created 這個 hooks,與先前的 hook 有所不同的是,它已經可以開始接收 data 或 methods 的操作,然而在這個步驟,Vue 還沒 mounting,所以它還沒開始渲染到 template 裡( 就是我們平常寫 HTML 以及語法糖的那個地方 ),所以會像前一篇文章所提的一樣,HTML 架構裡什麼都沒有 ( 當然它會讀到預設寫在裡面的 div#App ,只是下面所寫的 Code 沒有 )。
<template>
這個 template 還沒產生
<template>
當 Vue 建立好後,會進入 Compile Template ( el Property ) 這個階段,它會開始尋找 template ,在這個過程中生命週期就開始運行了,課程稱之為 mount method moment on the application,它開始掃描 template 裡的程式並開始運行,這個狀態就是句子開始所提到的 Compiling/編碼( 這個部分以後會再介紹 ),它開始進行運作,包含 directive, expresstions, events 還有 binding template 這些動作。
在進入下一階段前的過程當中,可以使用 beforeMount 這個 lifecycle hook 讓我們進行其他操作,由於這些 hooks 都沒介紹過,所以都是先打下來,只要先記住整個流程就好。
當 Compile 完成並進入這個階段 Replace el property with compiled template 的時候,Vue 會按照我們的 mount methods 重置自己的內容。
當前述的 hooks 以及重置完成時,我們就進入了 Mounted 這個運作階段,此時就可以看到被渲染出來的內容,即程式碼。
換句話說,所有的 directive, expresstions 還有 binding 都已經執行運作了。
接下來,我們的程式就會開始進行 watch/監測 以及 apply/執行 以更新 template 的循環運作。
舉例來說,在之前製作清單時我們用了 input 來更改歌詞,或者是透過點選按鈕去加減以及調整任何內容時,Vue 協助監測網頁所進行的動作,然後幫忙動態更新 template 裡的資料。
這裡面當然也有 hook,而且一次兩隻。
第一個是執行監測並開始執行之間,有個 beforeUpdate,在已經輸入資料之後,正要開始執行之前,可以透過它去進行操作。
第二個是 updated ,它可以去進行 patch 以更新資料。
這兩個大部分是用來除錯的。
就在這啦,請參考著服用,雖然原本想另外畫,但課程實在是畫的不錯,所以還是臨摹了一下,希望不會侵犯版權。
、
還有一個階段是死滅,也就是 .unmount(),它是用來破壞前面 “ 運作 ” 這個階段,但,不是我因為中秋月亮好大好閃亮或吃烤肉偷懶,而是今天的預定課程只講到這裡就已經需要好好消化了。
大概簡介一下,它是用來使 directive, expresstions, events 還有 binding template 全部消失用的( 死得乾淨 )。
當使用它的時候,會進入 Vue instance destroyed 階段,這是沒有回頭這個字眼的,就像清空垃圾桶一樣,完全消失光光。
以上就是今天的內容,所以咱們下回見!
