“The process of VUE inserting itself into the document is called mounting.”
這是課程解說的: **mounting 是個 VUE 渲染出自己的內容成 DOM 的 “ 動作 / 過程 ” **。
由於我採用的是 TailwindCSS 搭配 VUE & VITE 的安裝方式( 請參考本頁面 ),所以資料夾結構一開始就長好了,跟課程所提供的教學範例不同。
課程是採用比較單純的載入線上 VUE 的方式進行解說,所以 template 會如下:
let vm = Vue.createApp({
data() {
return {
message: "Hello world!"
}
}
}).mount('#app')
而我所使用的範例,會寫在 src/main.js 裡面。

在這裡如果要進行測試,可以參考我的改法( 注意,我改的是 main.js 唷 ):
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
let vm = createApp(App)
vm.mount('#app')
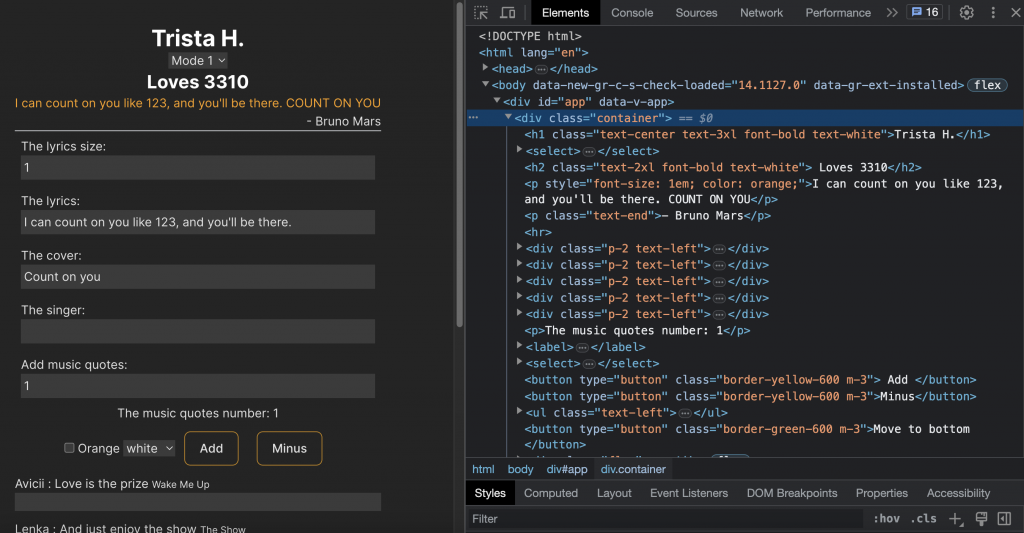
這個樣子會正常渲染出資料

但是,當參考課程教學,把下列片段移除時
let vm = createApp(App)
vm.mount('#app')
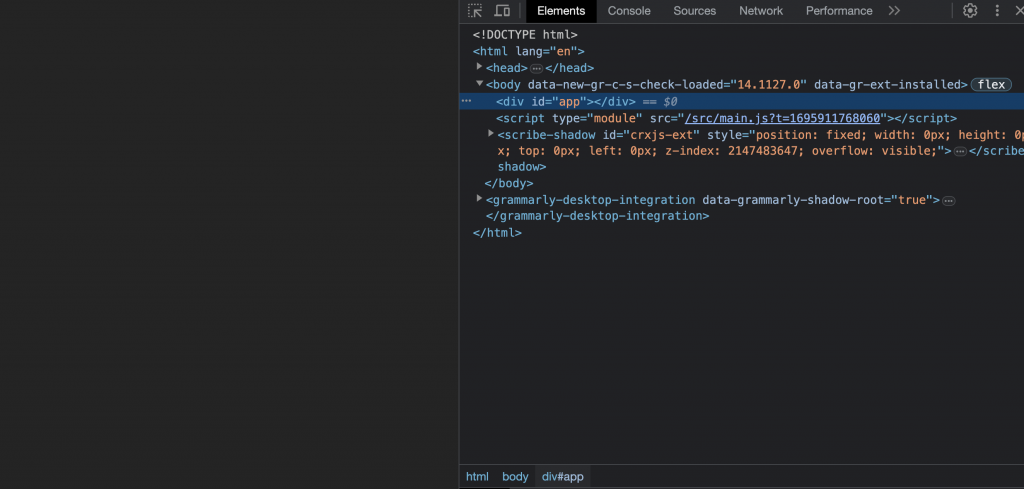
回到頁面裡是完全沒有渲染出任何東西的,畫面只會讀到 css 預設值,而 HTML 內容如下

如果參考課程進行調整,使用 arrow function 算 3 秒後再顯示內容( 還記得我的破數學吧 ),可以看到整個渲染出的資料是過了 3 秒才執行。
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
let vm = createApp(App)
setTimeout(() => {
vm.mount('#app')
}, 1000 * 3);
請以上面的片段進行測試並體驗一下,就可以理解 mounting 的意思了。
這裡因為要畫圖,所以會留到明天再繼續解說( 總不能直接拿裡面的範例直接擷圖吧... )。
但還是想大概的簡介一下, lifecicle 誠如昨天所提到,它就是一個循環 “初生 => 運作 => 死滅”的過程( 好吧,我承認使用死滅這個詞是因為我是咒術迴戰粉~ ),比較特別要注意的是,VUE 在初生的過程,可以使用一些命名為 hooks 的 function 來進行操作。
而進入運作的階段,它會開始重複的 watch & apply ,也就是當偵測到 element 被點選、輸入等進行任何操作時,它會不斷地進行變動( 當然這時候一樣可以使用 hooks,只是使用的 hooks 不一樣而已 )。
除了特例( 也就是進入死滅這個過程 )以外,它的存在就是一個 lifecicle ( 生命週期 )的運作,相當於出生了,然後一直輸出,當得到輸入,就進行改變,這樣不斷重複的過程。
感覺好像不知不覺間把明天要寫的內容都精簡寫完了,不過若是看到這能直接獲得 Aha monment 那也不錯!
由於我還沒上到 hooks 的內容,只有聽完 lifecircle 的簡介以及 mounting 的部分,所以想提早知道的人可以參考這個連結 “ 1-7 元件的生命週期與更新機制 ” 的內容。
如果希望能看到菜到負如我的解說,可能還要再等一陣子吧,雖然距離結束剩下沒幾天了,但我還是會盡可能地把這系列文章( 也就是這堂課 )上/寫 完,今天就先這樣吧。
