前面介紹了標記(Marker)、線段(Polyline)、多邊形(Polygon),就剩 圓形 (Circle) 還沒介紹。
那就讓我們開始吧~
建立圓形的概念跟之前一樣:
CircleOptions() 設定圓形的要素。GoogleMap.addCircle() 在地圖上繪製圓形,並取得 Circle 物件。圓形組成的元素很簡單,只要設定中心點 center() 跟 半徑 radius() (單位為公尺) 就可以了。
private fun addSimpleCircle(map: GoogleMap) {
val taichungOpera = LatLng(24.1627, 120.6403)
val circleOptions =
CircleOptions()
.center(taichungOpera)
.radius(200.0)
map.addCircle(circleOptions)
}

補充一個文件上有說明,但實務上不太容易發現差異的一點。
因為 Google Maps 所使用的麥卡托投影會在平面上算繪球體,而受到該投影方式的影響,圓形位於赤道附近時,在地圖上呈現出來的會是近乎完美的圓形,但一旦離赤道越來越遠,(在螢幕上) 看起來就越不像圓形。
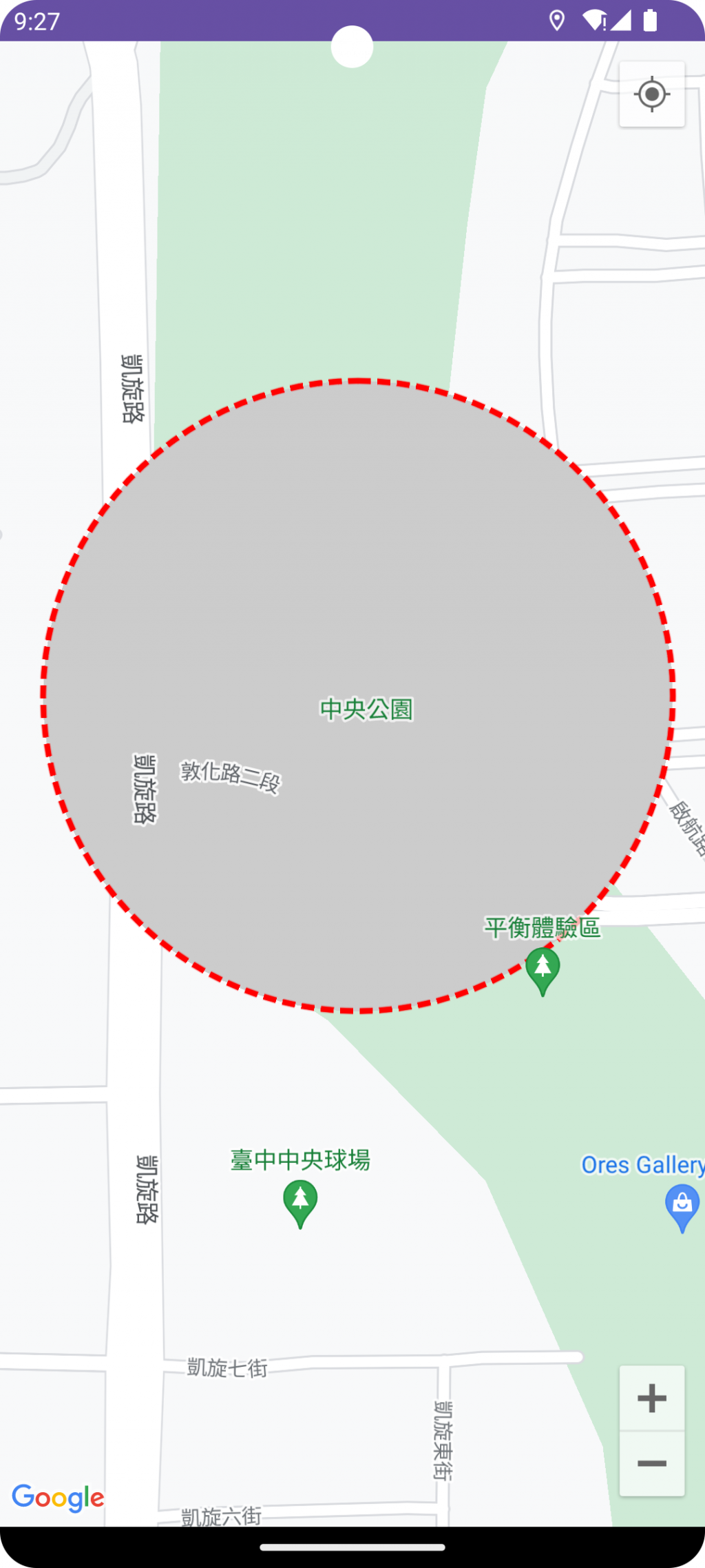
外觀樣式的調整跟多邊形可控的部分很類似,以下用一個範例來說明。
這是一個半徑 200 公尺的圓形:
private fun addStyledCircle(map: GoogleMap) {
val centralPark = LatLng(24.1858, 120.6533)
val circleOptions =
CircleOptions()
.center(centralPark)
.radius(200.0)
// 線段寬度
.strokeWidth(10f)
// 線段顏色
.strokeColor(Color.RED)
// 填滿顏色
.fillColor(Color.LTGRAY)
// 線段 Pattern
.strokePattern(listOf(Dash(20f), Gap(10f)))
map.addCircle(circleOptions)
}

跟多邊形等繪製的物件一樣,畫上地圖後的 Circle 物件可以呼叫 remove() 將它從圖面上移除。
circle.remove()
加入圓形後想修改,可以呼叫
Circle.setRadius()
或
Circle.setCenter()
跟多邊形、線段一樣,圓形的點擊事件預設是關閉的,要開啟的話要呼叫
CircleOptions.clickable(boolean)
或
Circle.setClickable(true)
而點擊事件是透過 GoogleMap.setOnCircleClickListener(OnCircleClickListener) 設定監聽,並在 OnCircleClickListener 處理點擊回呼 。
因為圓形跟前面介紹過的多邊形等形狀很相似,很多細節就不再重複說明,但希望提供的範例能讓大家快速熟悉~
那就明天見囉 ![]()
