今天要講前端測試金字塔頂層的端對端測試(E2E test)。端對端測試與前端整合測試的差異在於:
框架的選用
前端整合測試使用 Jest、Mocha.js 等;端對端測試則使用專門的端對端測試工具,例如 Cypress、Selenium、Nightwatch、TestCafe、Puppeteer、Playwright 等。
測試替身
前端整合測試通常會使用測試替身來隔離出欲測試的前端組件及依賴;端對端測試則針對「真實的服務進行測試」,幾乎是模擬真實用戶的操作情況。
測試範圍
前端整合測試在於測試組建之間的交互;端對端測試則針對整個應用程式的前端到後端、第三方服務的互動,進行整體測試。
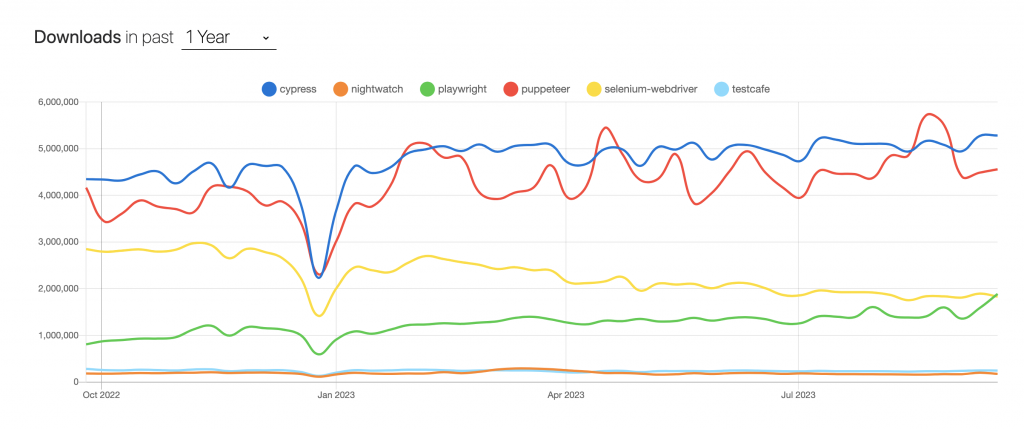
端對端測試簡單來說,就是使用自動化測試的框架,以黑盒的方式模擬外部使用者使用應用程式,全面性的排查出整合問題、使用者體驗及其他應用程式的錯誤。端對端測試有許多框架可選用,圖為 2022.09.29 - 2023.09.29 幾個熱門框架的下載量比較。
Cypress 是一個很熱門的框架,可能因為其上手容易且提供非常直覺的圖形化介面,加上可以即時的觀看測試結果,並且允許測試直接在瀏覽器內運行並直接操作 DOM 元素。
