<input type="file" class="file-input" (change)="onFileSelected($event)" #fileUpload>
<div>
<p-button styleClass="p-button-text " (click)="fileUpload.click()">
{{fileName ? fileName+" (選取檔案)" : "選取檔案"}}</p-button>
<p-button styleClass="p-button-success" (click)="pictureUpload()">上傳檔案</p-button>
</div>
.file-input {
display: none;
}
pictureUpload() {
if (this.file) {
throw this.pictureService.uploadPicture(this.file).subscribe((data: any) => {
console.log('Upload success');
});
}
else {
console.log("No file selected");
}
}
uploadPicture(file:File) {
const formData = new FormData();
formData.append('sampleFile', file);
formData.append('name',file.name);
return this.http.post(this.UploadUrl, formData);
}

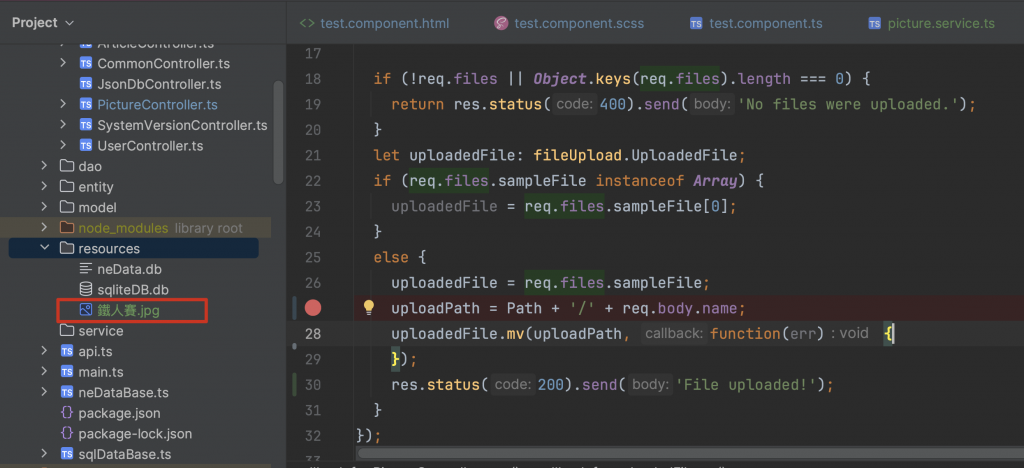
PictureController.post('/PictureUpload', function(req, res) {
let uploadPath;
if (!req.files || Object.keys(req.files).length === 0) {
return res.status(400).send('No files were uploaded.');
}
let uploadedFile: fileUpload.UploadedFile;
if (req.files.sampleFile instanceof Array) {
uploadedFile = req.files.sampleFile[0];
}
else {
uploadedFile = req.files.sampleFile;
uploadPath = Path + '/' + req.body.name;
uploadedFile.mv(uploadPath, function(err) {
});
res.status(200).send('File uploaded!');
}
});

後端基本功能到本日完成,後續配合前端功能規劃進行修訂,後面開始進行前端畫面規劃設計.
