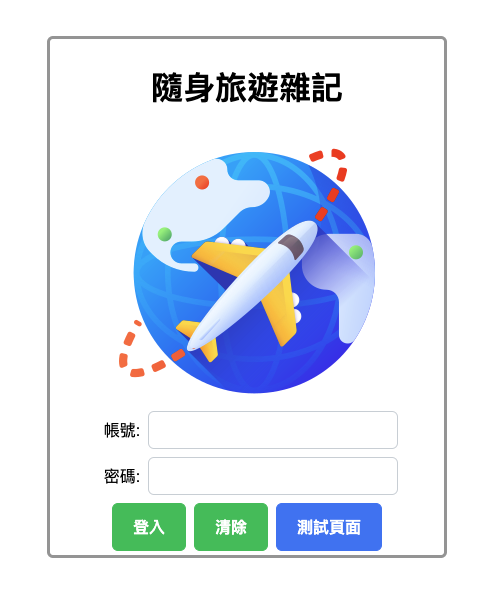
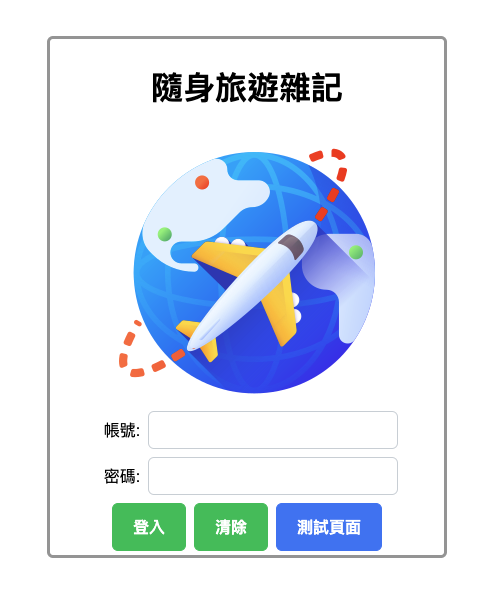
登入頁面UI
<div class="container">
<div class="border-solid border-round border-500" style="width: 400px">
<div class="flex justify-content-center p-1">
<h1>隨身旅遊雜記</h1>
</div>
<div class="flex justify-content-center p-2">
<img src="assets/icons/travelicon.png" alt="travel logo">
</div>
<div class="flex justify-content-center p-1">
<label class="p-2" for="username">帳號:</label>
<input class="p-2" style="width: 250px" pInputText id="username" type="text" [(ngModel)]="userId"/>
</div>
<div class="flex justify-content-center p-1">
<label class="p-2" for="password">密碼:</label>
<input class="p-2" pInputText id="password" type="password" style="width: 250px" [(ngModel)]="password"/>
</div>
<div class="flex justify-content-center">
<p-button label="登入" styleClass="p-button-success" class="p-1" (onClick)="login()" )></p-button>
<p-button label="清除" styleClass="p-button-success" class="p-1" (onClick)="clean()"></p-button>
<p-button label="測試頁面" class="p-1" routerLink="/test"></p-button>
</div>
<div class="flex justify-content-center">
{{warningText}}
</div>
</div>
</div>
功能開發
class LoginComponent {
userId: string | undefined
password: string | undefined
warningText: any;
constructor(private userService: UserService) {
}
clean() {
this.userId = '';
this.password = '';
}
login() {
if (this.userId == null || this.userId === '' || this.password == null || this.password === '') {
this.warningText = 'Please enter your user ID. ';
return;
}
this.userService.login(this.userId, this.password)
.subscribe(
(data: any) => {
const result = JSON.stringify(data);
console.log(result);
},
(error: any) => {
console.log(error);
this.warningText = 'Please enter your user ID. ';
}
);
}
}
login(userId: string, password: string):any {
this.http.post(this.loginUrl, {IdUser: userId, password: password});
}
頁面呈現結果