完成股票單頁的candleStick(蠟燭圖)及volume(當日股票交易量)圖表
(candleStick:
包含了open(開盤),high(最高),low(最低),close(收盤) 4種資料
簡稱ohlc,是幫助快速了解盤勢的一種資料類型)
<template>
<div class="w-[70%] mx-auto mt-3">
<ClientOnly>
<highcharts
v-if="ohlc.length !== 0"
class="w-[1000px] mx-auto my-10"
:constructor-type="'stockChart'"
:options="chartOptions"
/>
</ClientOnly>
// 略...
</template>
<script setup>
import axios from 'axios'
const route = useRoute()
const id = route.params.id
// key
const fmp = import.meta.env.VITE_KEY_FMP
// API
const stockChartApi = `https://financialmodelingprep.com/api/v3/historical-price-full/${id}?timeseries=365&apikey=${fmp}`
// 股票圖表資料
const stockChart = ref()
const stockChartRev = computed(()=>stockChart.value?stockChart.value.reverse():[])
// candleStick
const ohlc = computed(() => {
const data = stockChartRev.value
? stockChartRev.value.map((v) => {
const dateTimeString = v.date // 日期
let milliseconds // 換算後的時間
const dateObject = new Date(dateTimeString)
milliseconds = dateObject.getTime()
return [milliseconds, v.open, v.high, v.low, v.close]
})
: []
return data
})
// 當日交易量
const volume = computed(() => {
const data = stockChartRev.value
? stockChartRev.value.map((v) => {
const dateTimeString = v.date // 日期
let milliseconds // 換算後的時間
const dateObject = new Date(dateTimeString)
milliseconds = dateObject.getTime()
return [milliseconds, v.volume]
})
: []
return data
})
const getData = () => {
// ...略
axios
.get(stockChartApi)
.then((res) => {
stockChart.value = res.data.historical
})
.catch((rej) => {
console.log(rej)
})
}
onMounted(() => {
getData()
})
const chartOptions = computed(() => {
return {
chart: {
height: 600,
},
title: {
text: `${id} 歷史資料`,
},
subtitle: {
text: '所有指標',
},
// 無障礙模組
accessibility: {
enabled:false,
},
// 下方圓點圖例
legend: {
enabled: true,
},
// 範圍選擇器
rangeSelector: {
// 預設第幾個:索引
selected: 2,
},
yAxis: [
{
height: '60%',
},
{
// 離頂部距離
top: '60%',
// 圖高度
height: '40%',
},
{
top: '80%',
height: '20%',
},
],
series: [
{
type: 'candlestick',
id: `${id}`,
name: `${id}`,
data: ohlc.value,
},
{
type: 'column',
id: '交易量',
name: '交易量',
data: volume.value,
yAxis: 1,
}
]
}
})
</script>
跟DAY7一樣
先用<highcharts />
因為圖表只在client side渲染
外面要包一層<ClientOnly />:constructor-type="'stockChart'" 圖表才會套用股市模組:options="chartOptions" 這邊則是透過prop傳入元件的資料
也是整個圖表最重要的資料來源及設定
透過API取得的資料如下:
historical": [
{
"date": "2023-09-29",
"open": 172.02,
"high": 173.07,
"low": 170.341,
"close": 171.21,
"adjClose": 171.21,
"volume": 50322995,
"unadjustedVolume": 49152786,
"change": -0.81,
"changePercent": -0.47088,
"vwap": 171.61,
"label": "September 29, 23",
"changeOverTime": -0.0047088
},
{
"date": "2023-09-28",
"open": 169.34,
"high": 172.03,
"low": 167.62,
"close": 170.69,
"adjClose": 170.69,
"volume": 56294419,
"unadjustedVolume": 56294400,
"change": 1.35,
"changePercent": 0.79721,
"vwap": 170.3,
"label": "September 28, 23",
"changeOverTime": 0.0079721
}
....
]
要做
candleStick只需要時間+ohlc共5種資料
volume只需要時間+交易量
所以先取得資料用reverse把時間序排好
(原資料由大到小,圖表順序是由小到大)
在透過map排出array裡元素的順序後
取得ohlc,volume兩組資料
最後是chartOptions股票圖表的設定:
chart:圖表本身
title:標題
subtitle:副標題
accessibility:無障礙模組,用不到要關掉,不然console會一直報黃字錯誤
legend:下方圓點的圖例,打開後會有多的圖表互動
rangeSelector:左上的資料範圍選擇器,selected:2(index) 是預設第三個就是6M
series:資料,type是選擇圖表類型,data是資料本身
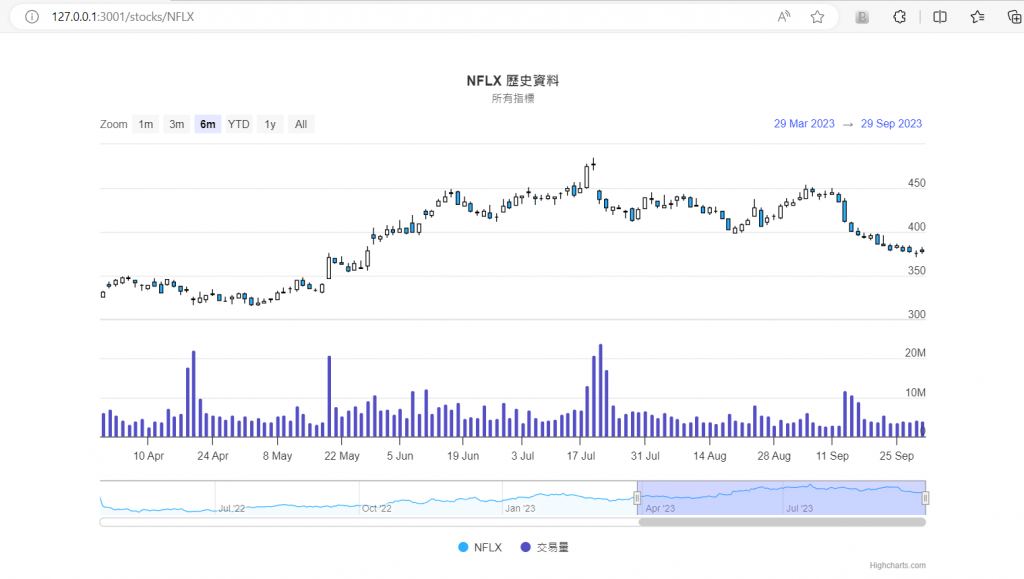
處理完之後來看結果

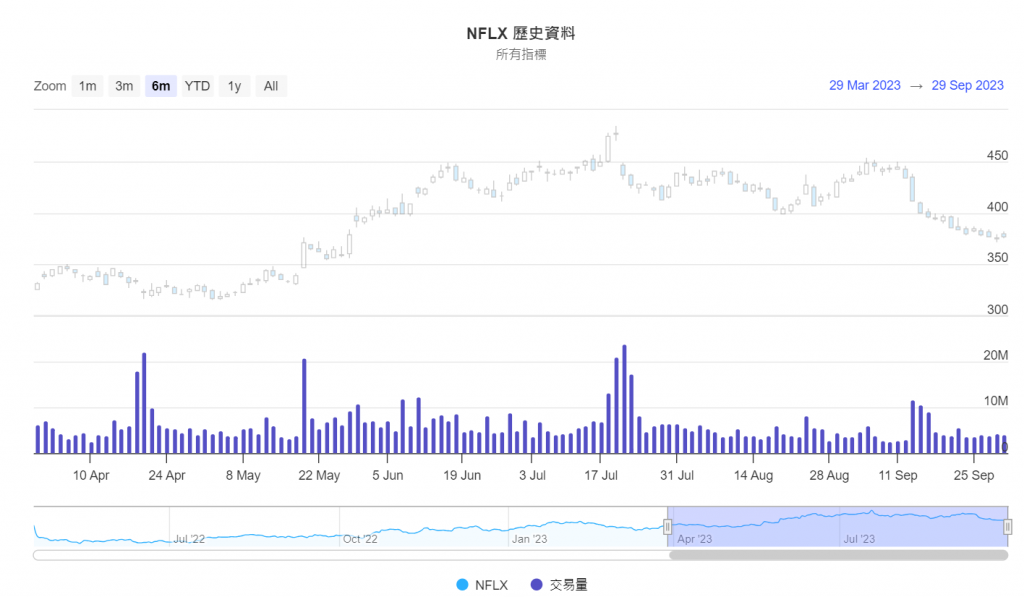
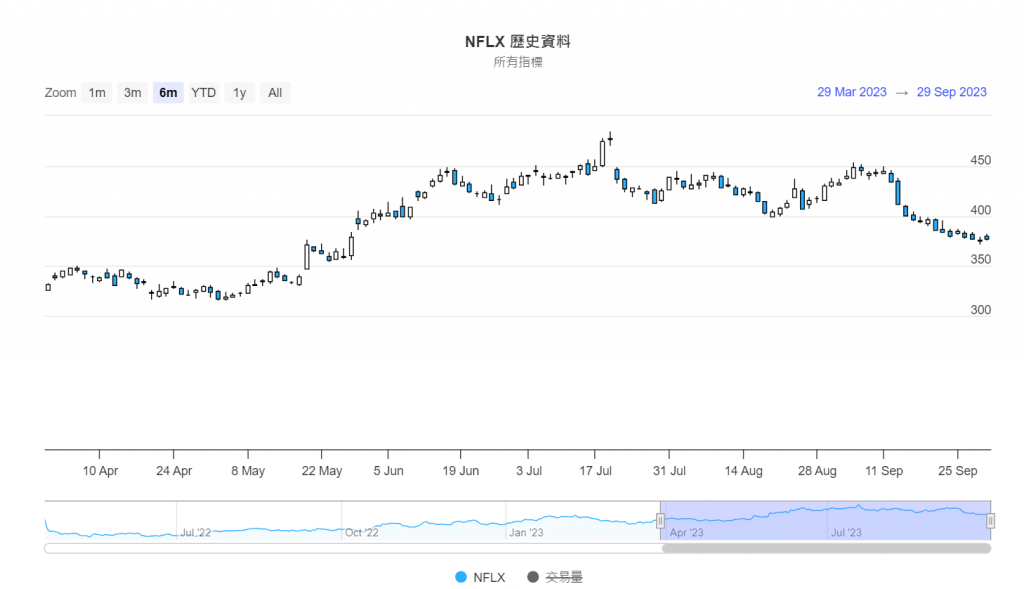
剛剛提到的legend就是最下方的圓點圖例,而且hover跟點選會有不同的效果:


小結:
這次沒有day7
那種手忙腳亂的感覺了
就算只是做過一次
也是讓自己有進步了
明天在繼續增加其他類常用的技術線圖啊!!
