如果是從建構函式或class衍生的instance,其prototype的內容,是由建構函式或class的prototype屬性而來的。掌握了這句話大概就掌握了prototype chain八成,這也是低腦容量學習法的核心所在。
之前的文也提過,其實我們平常就已經在不知不覺中使用了prototype,像是建了一個陣列,使用array method來處理陣列,其實都是因為我們建的陣列,是Object這個build-in物件的instance,所以由prototype chain從Object那繼承了許多的array method。那麼函式呢?物件呢?
下面針對物件、陣列和函式的prototype chain,整理歸納一下。
欸..對,這邊就是要談這麼煩的事,因為這些prototype的prototype的prototype組成的關係,就是所謂的prototype chain,而且,實際上概念都同一個。
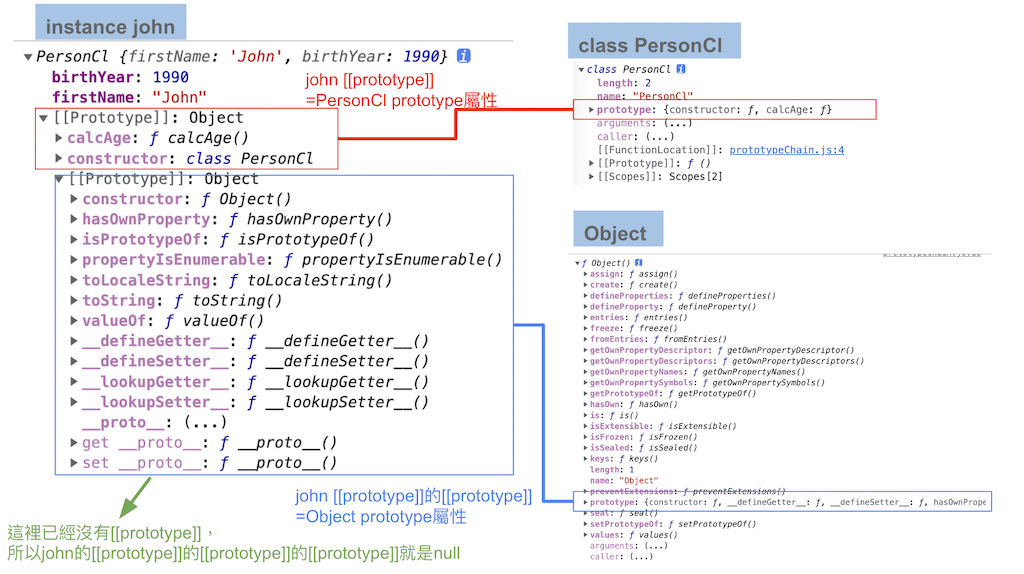
一樣用PersonCl這個class與new來建立一個instance john,接著來看看john的prototype chain。
class PersonCl {
constructor(firstName, birthYear) {
this.firstName = firstName;
this.birthYear = birthYear;
}
calcAge() {
return 2023 - this.birthYear;
}
}
const john = new PersonCl("John", 1990);
console.log(john);
console.dir(PersonCl);
console.dir(Object);
console.log(john.__proto__ === PersonCl.prototype); //true
console.log(john.__proto__.__proto__ === Object.prototype); //true
console.log(john.__proto__.__proto__.__proto__ === null); //true
用圖來說明的話,就像下面這樣:

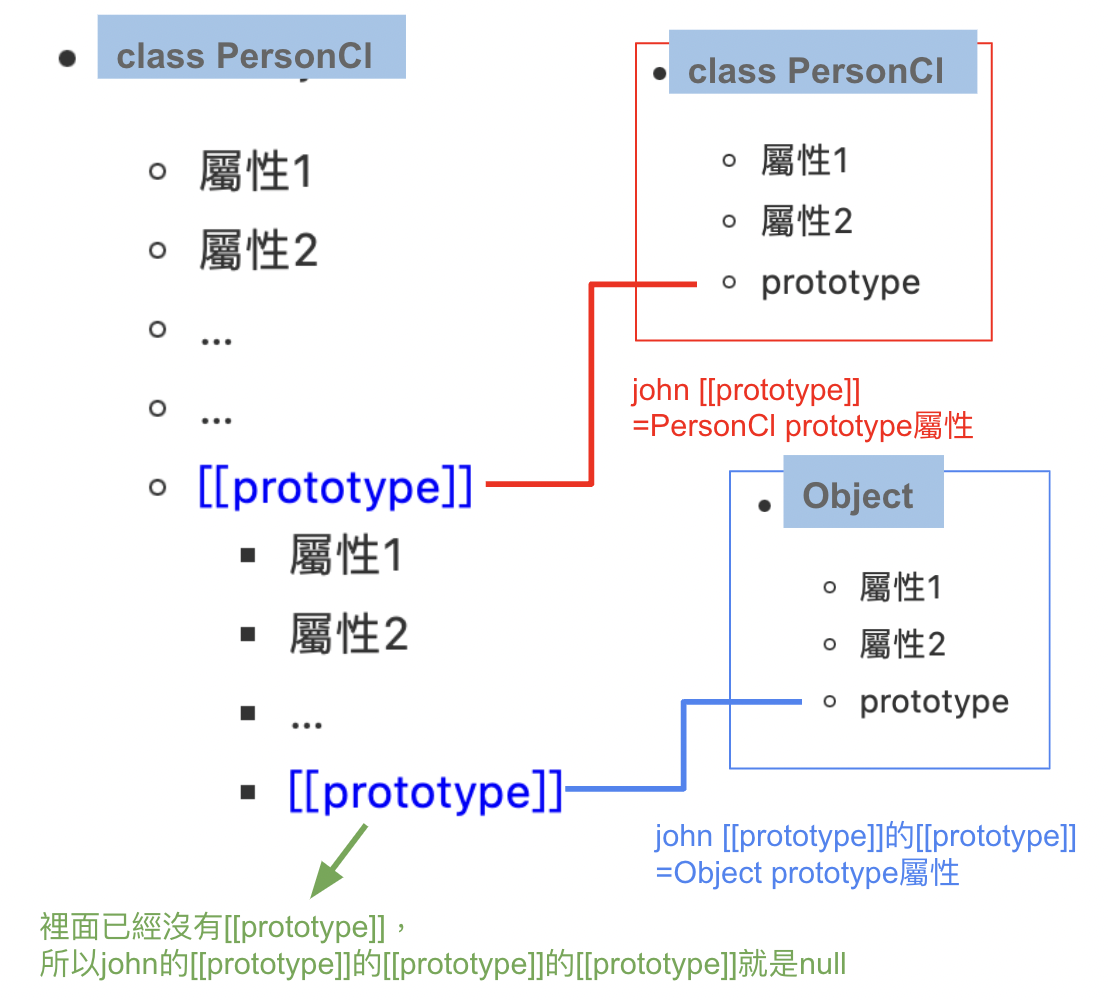
用更簡單的示意圖來說明
下面來看一般物件,就是我們直接建的那種。以下建立一個物件來儲存一家餐廳的各種資料:
const restaurant = {
name: "Delicious Bites",
// 餐廳地址
address: "123 Main Street, Cityville",
// 餐廳類型
cuisine: "Italian",
// 餐廳評分
rating: 4.5,
// 是否提供外帶服務
takeoutAvailable: true,
// 菜單項目
menu: [
{
itemName: "Margherita Pizza",
price: 12.99,
},
{
itemName: "Spaghetti Carbonara",
price: 15.99,
},
{
itemName: "Tiramisu",
price: 7.99,
},
],
// 餐廳營業時間
hours: {
Monday: "11:00 AM - 9:00 PM",
Tuesday: "11:00 AM - 9:00 PM",
Wednesday: "11:00 AM - 9:00 PM",
Thursday: "11:00 AM - 9:00 PM",
Friday: "11:00 AM - 10:00 PM",
Saturday: "12:00 PM - 10:00 PM",
Sunday: "12:00 PM - 9:00 PM",
},
};
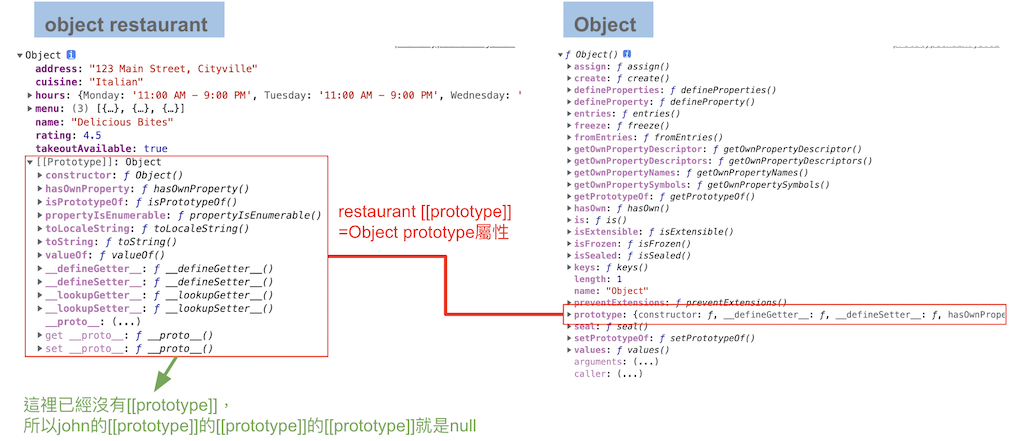
console.dir(restaurant);
console.dir(Object);
console.log(restaurant.__proto__ === Object.prototype); //true
console.log(restaurant.__proto__.__proto__ === null); //true
用圖來說明

udemy-The Complete Javascript Course
Prototype chain
