首先嘗試獲取 local 端的 media stream 並將 stream 加入到 video 元素中
useRef 更新獲取的 streamOpen Media 的 button//使用 stream 更新 ref
export default function App() {
const localVideoRef = useRef(null);
const remoteVideoRef = useRef(null);
return (
<div>
<button onClick={openMedia}>Open Media</button>
<br />
{/* local 需要 muted */}
<video ref={localVideoRef} autoPlay muted playsInline />
<br />
<video ref={remoteVideoRef} autoPlay playsInline />
</div>
);
}
openMedia constraints 中 選擇需要獲取video&audio
try catch 避免沒有獲取 stream 而錯誤remoteStream 創建 new MediaStream()
const localStream = useRef(null);
const remoteStream = useRef(null);
async function openMedia() {
try {
// 獲取 local 的 video&audio
const constraints = { video: true, audio: true };
const stream = await navigator.mediaDevices.getUserMedia(constraints);
// 若有 localVideoRef 則更新至 video srcObject
if (localVideoRef.current) {
localVideoRef.current.srcObject = stream;
}
// 更新 localStream 和 remoteStream
localStream.current = stream;
remoteStream.current = new MediaStream();
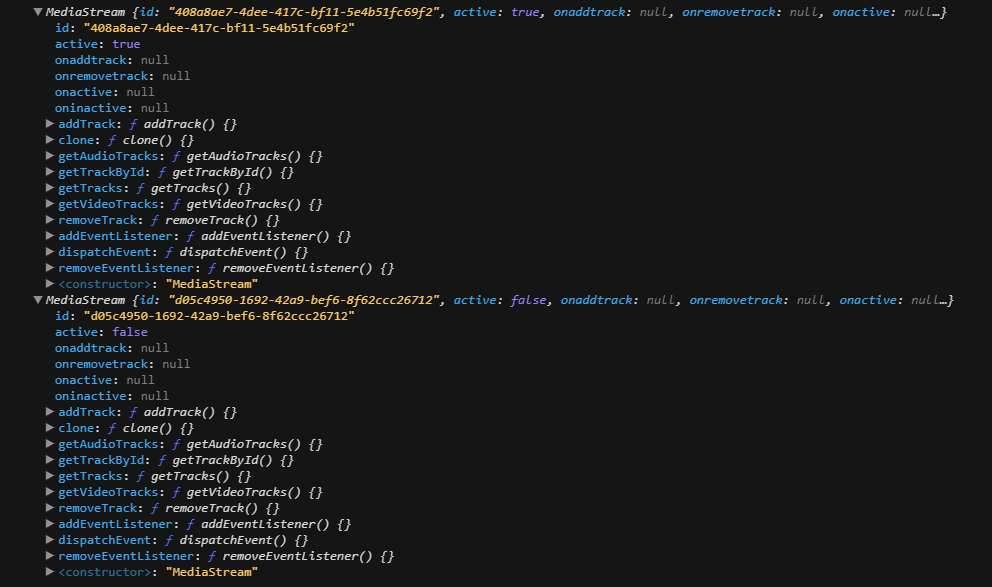
console.log(localStream.current, remoteStream.current);
} catch (error) {
console.log(error);
window.alert("請確認已開啟視訊及麥克風");
}
}

把 MediaStream console 可以看到 localStream.current active:true 表示這個媒體流目正在捕獲視訊和音訊數據,且包含很多 method 可以使用,在前面的文章有介紹過 [Day8] MediaStreams - getUserMedia [Day9] MediaStreams - getTracks、addTrack ~
今天使用 openMedia 獲取了使用者的媒體並渲染在畫面上,下一篇會使用 Firebase Cloud Firestore 創建視訊間
