完成網頁的部署後,也捕捉到 local 端的 stream 。這篇會引入 Firebase SDK 並嘗試使用 Cloud Firestore 的功能讓使用者點擊按鈕創建房間,也就是雙方交換資訊的地方。
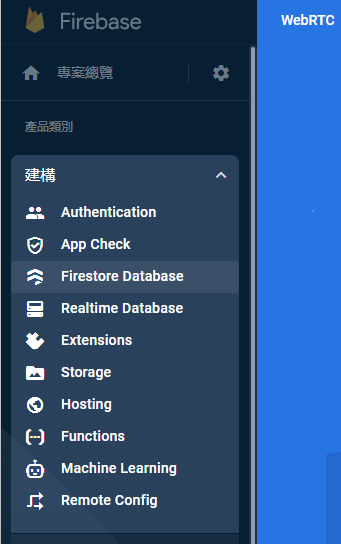
點擊 Firbase 專案總覽下的產品類別 👉 建構 👉 Firestore Database 👉 點擊建立資料庫

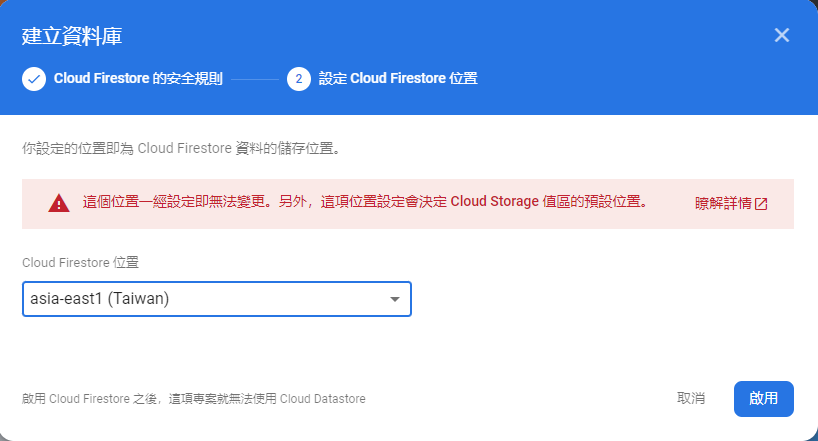
設置安全規則及資料庫位置
安全規則 - 正式版:設定任何人都可以讀寫改成 allow read,write,測試模式:限制時間內可讀寫
資料庫位置 - 選擇離你最近的資料庫位置,否則會跑很慢


在 Firebase 專案設置中可以看到我們一開始取得的 SDK
建立 .env 👉 將 api 放在裡面 👉 檔名加入 .gitignote避免檔案上傳至 github
REACT_APP_FIREBASE = xxx
建立 firebaseConfig.js 檔案 👉 放入 SDK 引用 api
import { initializeApp } from 'firebase/app';
import { getFirestore } from 'firebase/firestore';
const firebaseConfig = {
apiKey: process.env.REACT_APP_FIREBASE,
authDomain: 'xxx',
projectId: 'xxx',
storageBucket: 'xxx',
messagingSenderId: 'xxx',
appId: 'xxx',
};
// 使用 SDK 初始化 Firebase app
// 初始化 Firestore 數據庫,建立對集合、文檔等的參照
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
export { db };
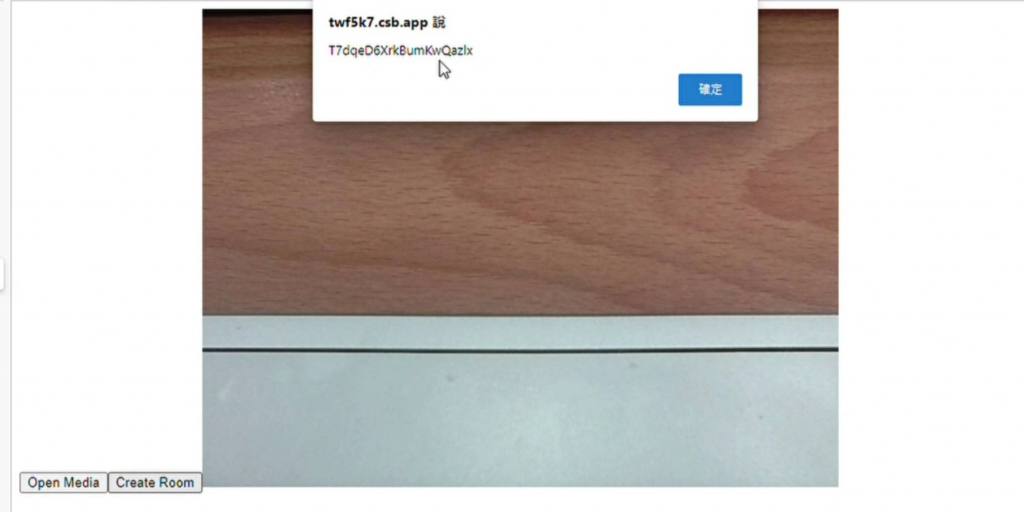
建立一個按鈕使用者點擊創建房間
顯示在 database 創建的 doc id
import { db } from "./firebaseConfig";
import { useRef } from "react";
import {
addDoc,
collection,
} from "firebase/firestore";
export default function App() {
// 略...
async function createRoom() {
// 若沒有媒體則 return
if (!localStream.current) {
alert('請先開啟視訊及麥克風');
return;
}
// 創建房間,並 alert doc id
const roomRef = await addDoc(collection(db, "rooms"), {});
const roomId = roomRef.id;
window.alert(roomId);
}
return (
<div>
<button onClick={openMedia}>openMedia</button>
<br />
<button onClick={createRoom}>createRoom</button>
<br />
{/* local 需要 muted */}
<video ref={localVideoRef} autoPlay muted playsInline />
<br />
<video ref={remoteVideoRef} autoPlay playsInline />
</div>
);
}
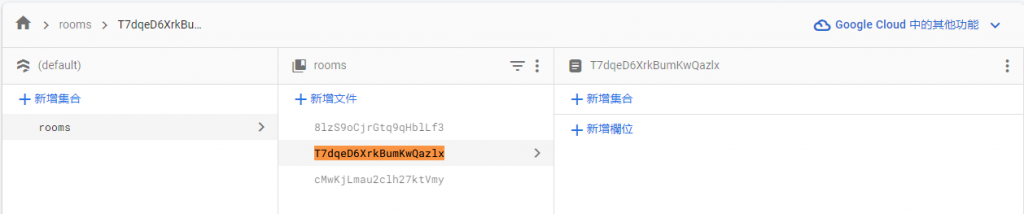
如果有成功會看到一串由 addDoc 產生的 doc 亂碼,代表已創建了房間
可以到 Firebase 中看看是否有該 doc


import { db } from "./firebaseConfig";
import { useRef } from "react";
import {
addDoc,
getDoc,
collection,
} from "firebase/firestore";
export default function App() {
const [roomInput, setRoomInput] = useState("");
// 略...
async function createRoom() {
// 若沒有媒體則 return
if (!localStream.current) {
alert('請先開啟視訊及麥克風');
return;
}
// 創建房間,並 alert doc id
const roomRef = await addDoc(collection(db, "rooms"), {});
const roomId = roomRef.id;
window.alert(roomId);
}
// 新增 joinRoom
async function joinRoom(roomId) {
if (!localStream.current) return;
const roomRef = doc(db, "rooms", roomId);
const roomSnapshot = await getDoc(roomRef);
}
return (
<div>
<input
value={roomInput}
onChange={(e) => {
setRoomInput(e.target.value);
}}
/>
<br />
<button onClick={openMedia}>openMedia</button>
<br />
<button onClick={createRoom}>createRoom</button>
<br />
<button onClick={() => joinRoom(roomInput)}>joinRoom</button>
<br />
{/* local 需要 muted */}
<video ref={localVideoRef} autoPlay muted playsInline />
<br />
<video ref={remoteVideoRef} autoPlay playsInline />
</div>
);
}
現在已經新增了房間也獲取媒體資訊!接著要進入重頭戲,也就是下一篇建立 SDP 並交換與監聽的過程了!
