今天開始的工作日誌會比較流水帳化,變成主要紀錄今天預定的進度與踩到的坑以及解決的問題等。
先進行各項工作時的具體操作步驟,省略比較瑣碎或重複性的部分,著重寫出核心內容。在遇到技術問題或錯誤時,會描述問題情況:像是報錯信息、異常表現等等。
接著會記下問題解決的過程,像是搜尋相關資訊、試誤不同方法,最後是採取何種方式成功解決問題。過程中若有任何新的心得或體會也會加入日誌中。

參考資料:github開分支基礎
這部分先以比較簡易的方式進行,之後再確定commit message的風格,與發PR(Pull Request)的流程。

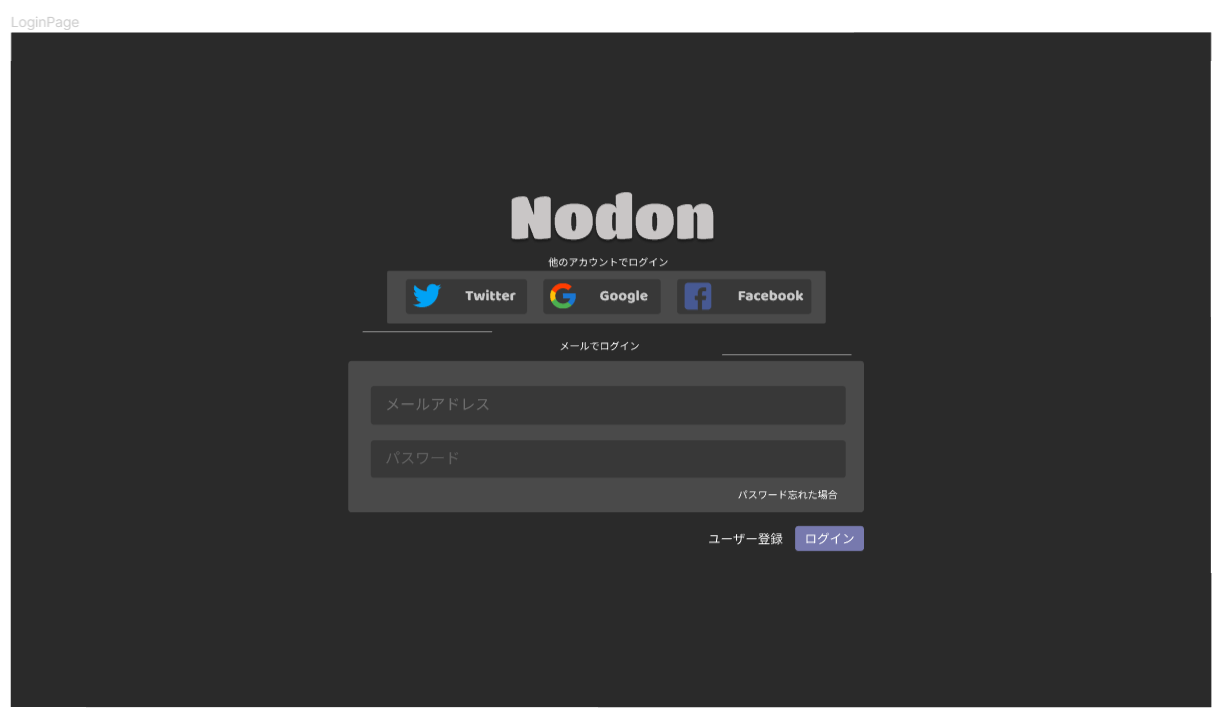
這裡先試著做出夥伴設計的figma圖,嘗試用Vue的架構切出一個登入頁面。
# .scss and .sass
npm add -D sass
或使用單文件組件透過<style lang="sass">自動開啟。
參考資料:vite官方文件—CSS預處理器
firebaseService.js,將重新開的Firebase專案串接進來
// firebaseService.js
import firebase from "firebase/compat/app"
import "firebase/compat/firestore"
export const firebaseConfig = {
// 自己的firebase設定
}
firebase.initializeApp(firebaseConfig)
export const firesotre = firebase.firestore()
因為我是直接進入專案開發,對於 Vue 專案的配置檔案還不是非常熟悉。包括像是 Vite 的配置、路由設定、環境變數等文件,透過從配置層面瞭解 Vue 專案的運作原理,也可以避免一些不必要的 DEBUG 時間,這會是我最近的一個重點研究方向。
