
今天將來初步了解生命週期的部分,並簡單介紹生命週期鉤子的名詞。
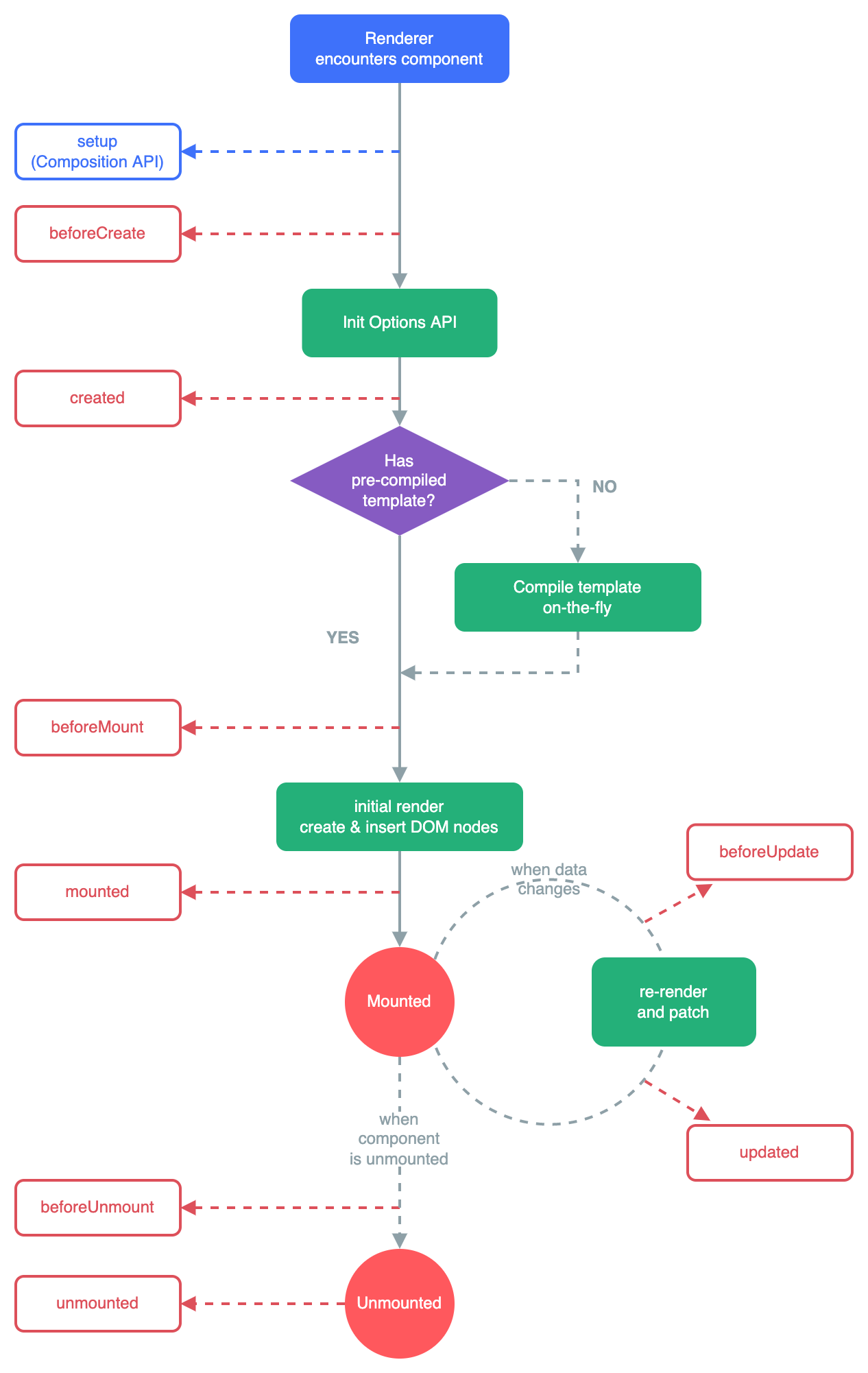
Vue 3 的生命周期是組件從創建到銷毀的整個過程,包含了一系列的生命週期鉤子:在特定階段執行代碼,從而實現對組件生命週期的管理和控制。同時Vue 讓我們可以在特定階段添加我們自己所需的代碼,稱為 lifecycle hooks(下圖紅色框框處)。

| 生命週期鉤子 | 描述 |
|---|---|
beforeCreate |
在實例初始化之後,但在 data 響應式和事件/觀察者設置之前調用,此時實例還未創建。 |
created |
實例已創建完成後立即被調用,這時 data 響應式已生效,但是還未生成 DOM 元素。 |
beforeMount |
在 DOM 元素掛載到實例上之前調用,這之前會先調用 render 函數生成虛擬 DOM。 |
mounted |
在 DOM 元素掛載到實例上後立即被調用,這時你可以訪問實例上的 DOM 元素。 |
beforeUpdate |
數據更新時被調用,發生在虛擬 DOM 重新渲染和打补丁之前。此處不會觸發實際的 DOM 更新。 |
updated |
在數據更改導致的虛擬 DOM 重新渲染和打補丁之後被調用,此時 DOM 元素已經被更新。 |
beforeUnmount |
在實例解除掛載之前被調用,這之前會先調用 render 函數生成虛擬 DOM。 |
unmounted |
在實例解除掛載之後被調用,這時你不能再訪問實例上的 DOM 元素。 |
這些生命週期鉤子提供了豐富的擴展點,讓開發者能夠在不同階段注入自定義邏輯,從而實現更靈活和可控的組件行為。生命週期的正確使用可以幫助開發者處理數據初始化、DOM 操作、數據更新和組件清理等方面的需求。它使得 Vue 3 的組件在應用中更易於維護和擴展。
<script setup>
import {ref, onBeforeMount, onMounted, onBeforeUpdate, onUpdated, onBeforeUnmount, } from 'vue'
const msg = ref('hello')
const text = ref('')
onBeforeMount(() => {
console.log('beforeMount')
})
onMounted(() => {
console.log('mounted')
})
onBeforeUpdate(() => {
console.log('beforeUpdate')
})
onUpdated(() => {
console.log('updated')
})
onBeforeUnmount(() => {
console.log('beforeUnmount');
});
function myConsole() {
console.log(msg.value)
}
function updateMsg() {
msg.value = text.value
}
</script>
<template>
<div>
{{ msg }}
<input v-model="text" type="text">
<button @click="updateMsg">Update</button>
<button @click="myConsole">Console</button>
</div>
</template>

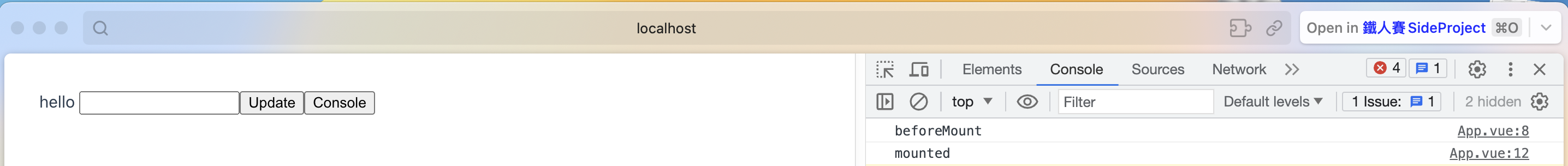
我們可以看到,一重整即印出beforemount和mouted的訊息。
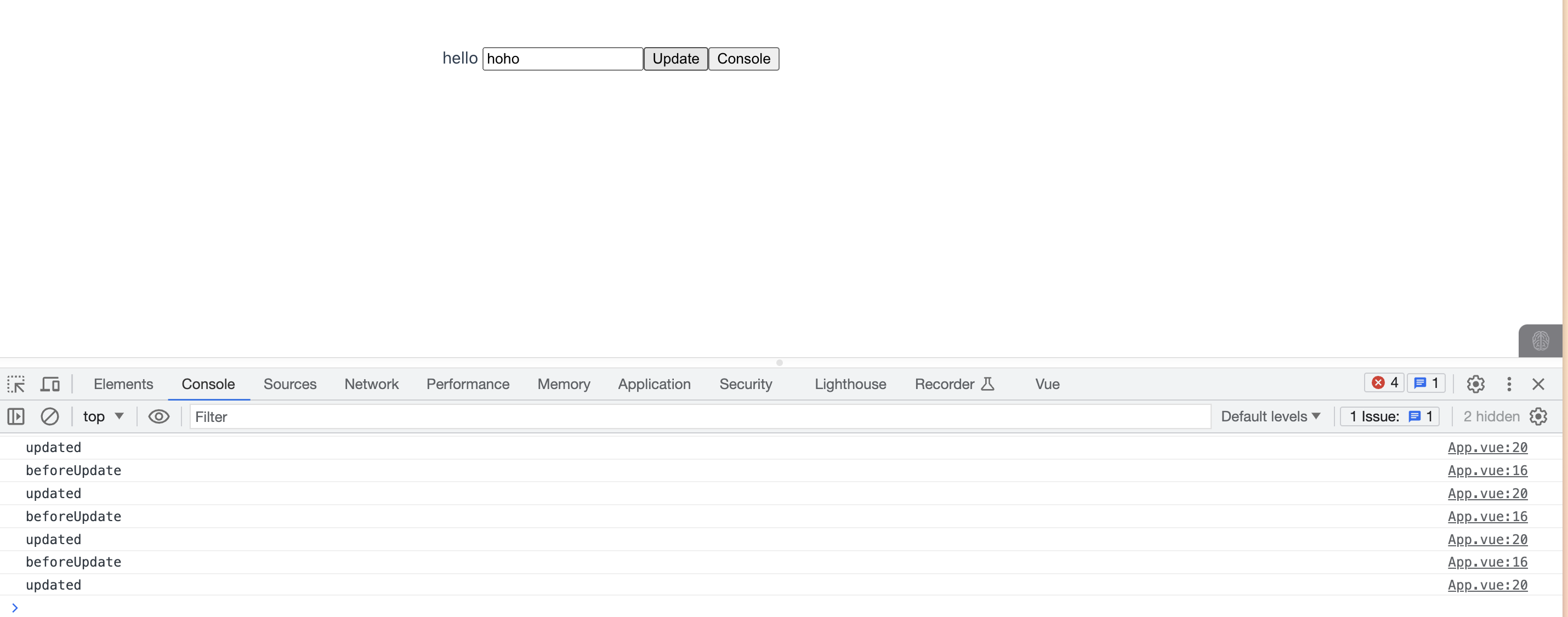
在輸入文字時也會立即beforeupdate與update。
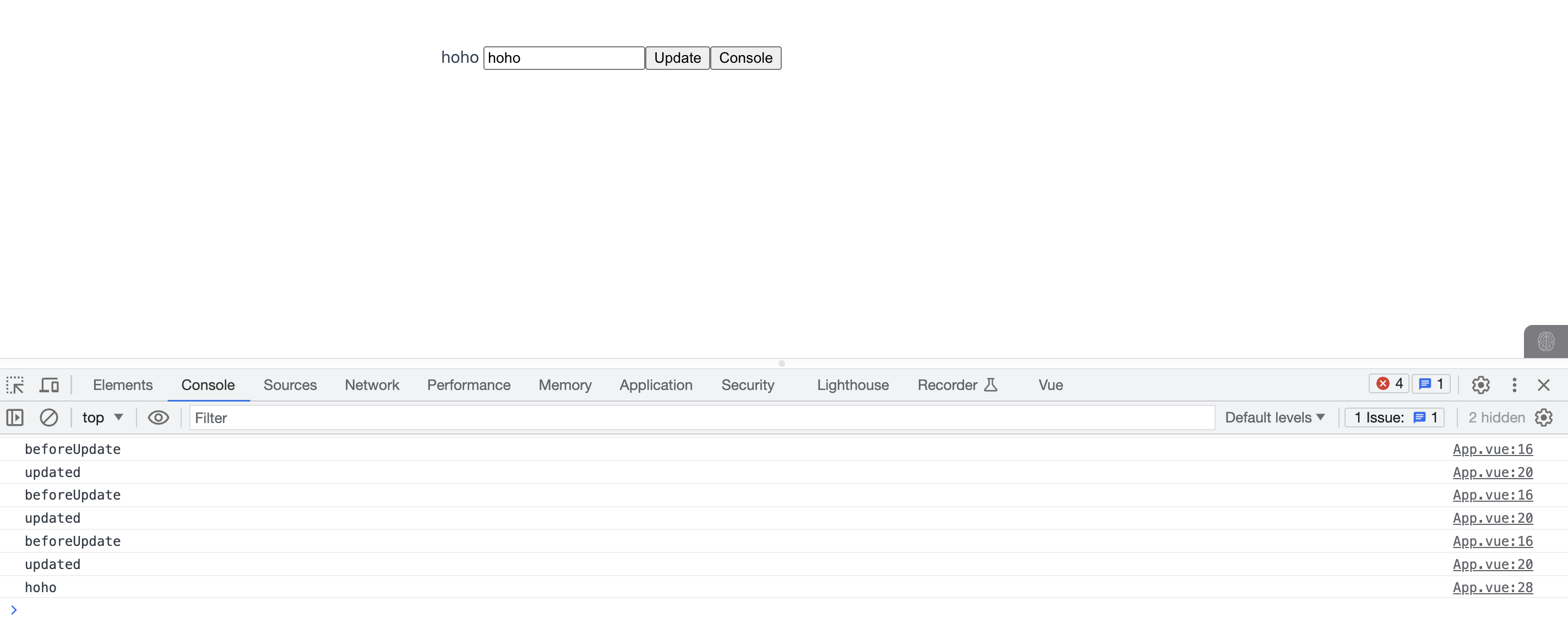
按下cosole鍵,即會發現資料已經被更新了。
今天的分享就到這裡,之後的鐵人賽會開始邊開發邊撰寫工作日誌的部分。
