上篇簡單介紹了圖片懶加載,那其實頁面(組件)也可以懶加載,因此本篇要介紹改進初始頁面加載的好方法
也就是將我們的應用程式以較小的區塊加載,而不必在頁面加載時加載每個元件。

▲ 資料來源:https://learnvue.co/articles/lazy-load-components
首先我們先來導讀官網介紹
在大型專案中,我們可能需要拆分應用為更小的區塊,並僅在需要時再從伺服器載入相關元件。Vue 提供了defineAsyncComponent方法來實現此功能,它在運行時是懶加載的。參數可以是一個非同步載入函數,或是對載入行為進行更具體自訂的選項物件。
如果你是寫react的可以搜尋[lazy&Suspense]關鍵字,像是這影片介紹
function defineAsyncComponent(
source: AsyncComponentLoader | AsyncComponentOptions
): Component
type AsyncComponentLoader = () => Promise<Component>
interface AsyncComponentOptions {
loader: AsyncComponentLoader
loadingComponent?: Component
errorComponent?: Component
delay?: number
timeout?: number
suspensible?: boolean
onError?: (
error: Error,
retry: () => void,
fail: () => void,
attempts: number
) => any
}
詳細介紹可前往>> 官網介紹
import { defineAsyncComponent } from 'vue'
const AsyncComp = defineAsyncComponent(() => {
return new Promise((resolve, reject) => {
// ...从服务器获取组件
resolve(/* 获取到的组件 */)
})
})
▲ defineAsyncComponent方法接收一個傳回Promise 的載入函數
而多數情況下我們會將ES模組動態導入ES module dynamic import和defineAsyncComponent搭配使用,因為ES module dynamic import也會回傳一個Promise,因此我們也可以用它來匯入Vue 單一檔案元件:
import { defineAsyncComponent } from 'vue'
const AsyncComp = defineAsyncComponent(() =>
import('./components/MyComponent.vue')
)
▲ 最後得到的AsyncComp是一個外層包裝過的元件,僅在頁面需要它渲染時才會呼叫載入內部實際元件的函數。
而剛剛這是最簡單的使用方式,在非同步操作中難免會需要載入和錯誤狀態,因此defineAsyncComponent()也支援在進階選項中處理這些狀態
const AsyncComp = defineAsyncComponent({
// the loader function
loader: () => import('./Foo.vue'),
// A component to use while the async component is loading
loadingComponent: LoadingComponent,
// Delay before showing the loading component. Default: 200ms.
delay: 200,
// A component to use if the load fails
errorComponent: ErrorComponent,
// The error component will be displayed if a timeout is
//provided and exceeded. Default: Infinity.
timeout: 3000
})
loader:使用動態引入,引入欲使用的 ComponentloadingComponent:加載異步组件時使用的组件delay:展示加載组件前的延遲時間,預設值為 200 毫秒errorComponent:加載失敗顯示 error Componenttimeout:設定超過多久時間後未加載完成則會顯示錯誤组件,預設值Infinity無窮大
那接著我們跟著此篇,來做一個範例
功能大綱
示意圖如下
(結構)
project-root/
├─ src/
│ ├─ views/
│ │ ├─ AsyncComponent.vue
│ │
│ ├─ components/
│ │ ├─ Dynamic/
│ │ │ ├─ DynamicA.vue
│ │ │ ├─ DynamicModel.vue
│ │ │ ├─ Error.vue
│ │ │ ├─ Loading.vue
│
└─ ...
以往我們寫法,可能會是
//dynamicA.vue
<template>
<div>
<button @click="show = !show">點我打開視窗</button>
<dynamicModel v-if="show" />
</div>
</template>
<script setup>
import { ref } from 'vue';
import dynamicModel from './dynamicModel.vue'; // 靜態載入元件
const show = ref(false);
</script>
這樣的寫法結果為
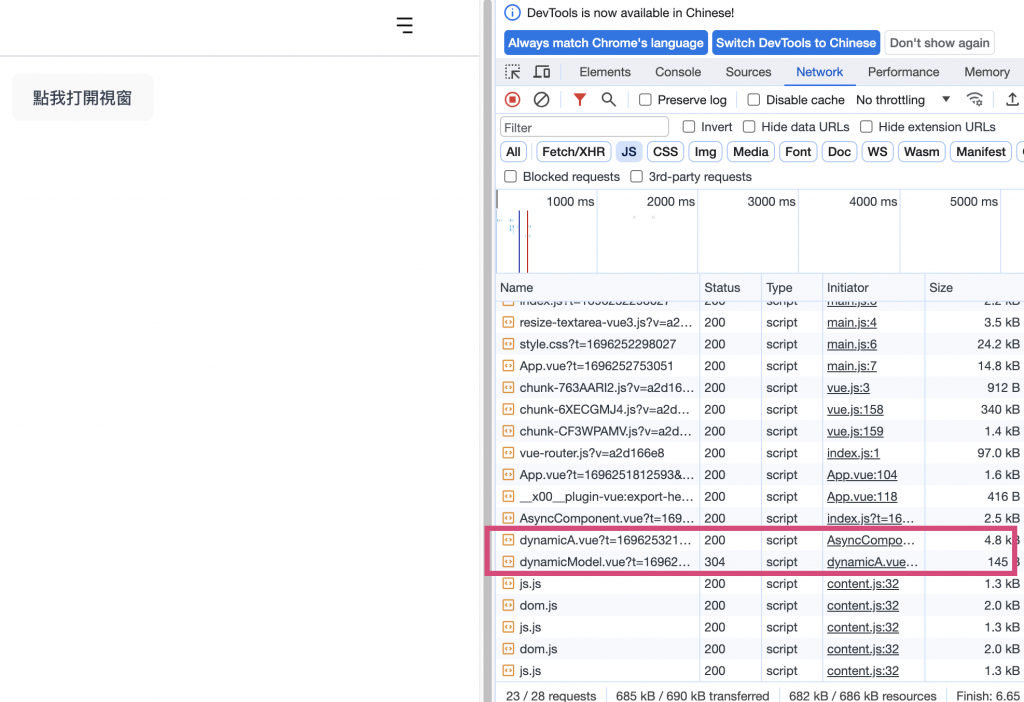
在還沒打開視窗之前,網頁仍是載入此元件了
備註:
網頁載入和渲染是兩個不同的概念,網路載入是指從伺服器取得網頁內容和資源的過程;渲染是指瀏覽器將下載的網頁內容和資源轉換為使用者視覺化介面的過程。
而我們需求是只在需要時加載它,我們改寫成defineAsyncComponent()
<template>
<div>
<button @click="show = !show">點我打開視窗</button>
<dynamicModel v-if="show" />
</div>
</template>
<script setup>
import { ref,defineAsyncComponent} from 'vue';
import ErrorComponent from './Error.vue';
import LoadingComponent from './Loading.vue';
const dynamicModel = defineAsyncComponent({
loader: () =>
new Promise(resolve => {
setTimeout(() => {
resolve(import('../Dynamic/DynamicModel.vue'));
}, 3000); // 模擬3秒的載入時間
}),
loadingComponent: LoadingComponent,
errorComponent: ErrorComponent,
delay: 1000,
timeout: 10000
});
const show = ref(false);
</script>
成果為下
(一開始沒載入dynamicModel,打開後才載入)
前往 >> Demo 網址:https://hahasister-ironman-project.netlify.app/#/asyncComponent
使用這個非同步的包裝組件無縫地替換原始組件,同時實現延遲載入了!
#How to use dynamic Components in Vue
