在過去的字型規格裡,我們是不需要特別去幫文字定義「顏色」的,即便可以透過語法去指定某串字符的顏色,但對字型檔案而言,都只有儲存「封閉路徑」的區域,這塊區域要顯示黑色、紅色、還是藍色,都是瀏覽器或是軟體事後對這塊區域的再上色罷了。
直到 Emoji(繪文字)被收入 Unicode 後,科技大廠們才發現到,如果想讓一個「😀」看起來更活潑繽紛,而不是黑白兩色的「☻」,那麼「字」也應該要能擁有「顏色」的屬性,除了儲存封閉路徑的輪廓之外,也應該要能儲存不同的顏色資訊。
可以說,Emoji 的標準化連帶促使了字型規格的革命,一場環繞色彩的軍備競賽就此開始了序幕。畢竟在如此有魅力的 Emoji 面前,如果能顯示一隻彩色的卯咪,一定會比黑白的卯咪還要可愛——當然,黑白的賓士貓還是很可愛的,但我們還是想要照顧一下橘貓族群!
想要讓某個碼位顯示出彩色的樣子,最直覺的想法就是再額外編寫一本小冊子,紀錄碼位和圖片之間的關係。如此一來,使用者在輸入某個碼位的時候,便能讓字型檔去檢索與之相對應的圖片。Apple 在此想法上建立了 SBIX 技術,而 Google 也發展了自己的 CBDT/CBLC 技術,將圖片的訊息額外寫入名為 SBIX 的表(table)和 CBDT/CBLC 表裡,如此一來,便能夠讓字型顯示彩色的圖了。
透過這種方法寫入的圖片(無論是 JPEG、PNG 或是 TIFF 格式)可以呈現多彩多姿的樣子,但其依舊是點陣圖,在縮放時會有明顯的失真。如果手邊有 iPhone,你可以嘗試在 Instagram 的限時動態裡輸入文字和 Emoji,然後再把它們放的很大,會發現文字再大也不會有鋸齒邊,但 Emoji 大到某種程度後就會變得模糊——或許當初 Apple 和 Google 都沒想到會有把 Emoji 放到很大很大的需求,但現實生活中的使用者總是會有各種出乎意料的想法。

既然可以讓碼位與點陣圖連結,那或許也可以讓碼位和向量圖有所關聯。Adobe 與 Mozilla 在此想法上開發了 OpenType-SVG 規格,將 SVG 嵌入到了對應的碼位上。只要是 SVG 能夠做到的事情,像是漸層效果、甚至是動畫,現在都能透過 OpenType-SVG 規格重新包裝成一個字型檔,供使用者輕鬆地使用。
比較可惜的是,即使像是 Firefox 和 Safari 都支援了 OpenType-SVG 的顯示,但目前最主流的 Chrome 已經明確表示不會支援。這種格式的彩色字型,例如 Trajan Color,主要還是用在 Adobe 全家餐,像是 Illustrator 等桌面軟體上。

》Image Source: Adobe
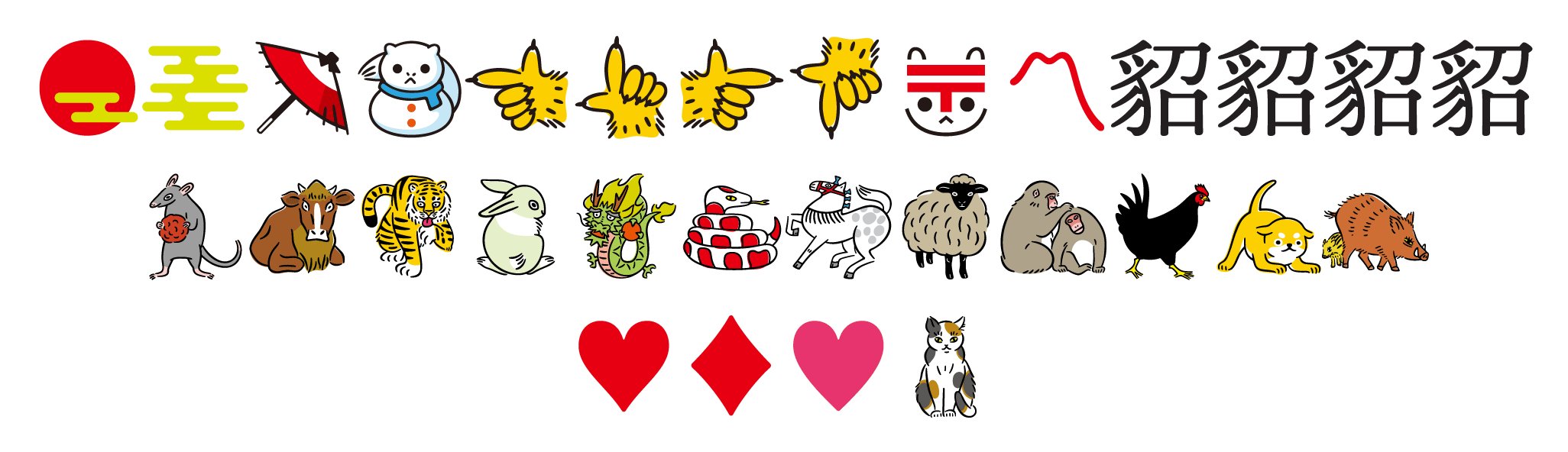
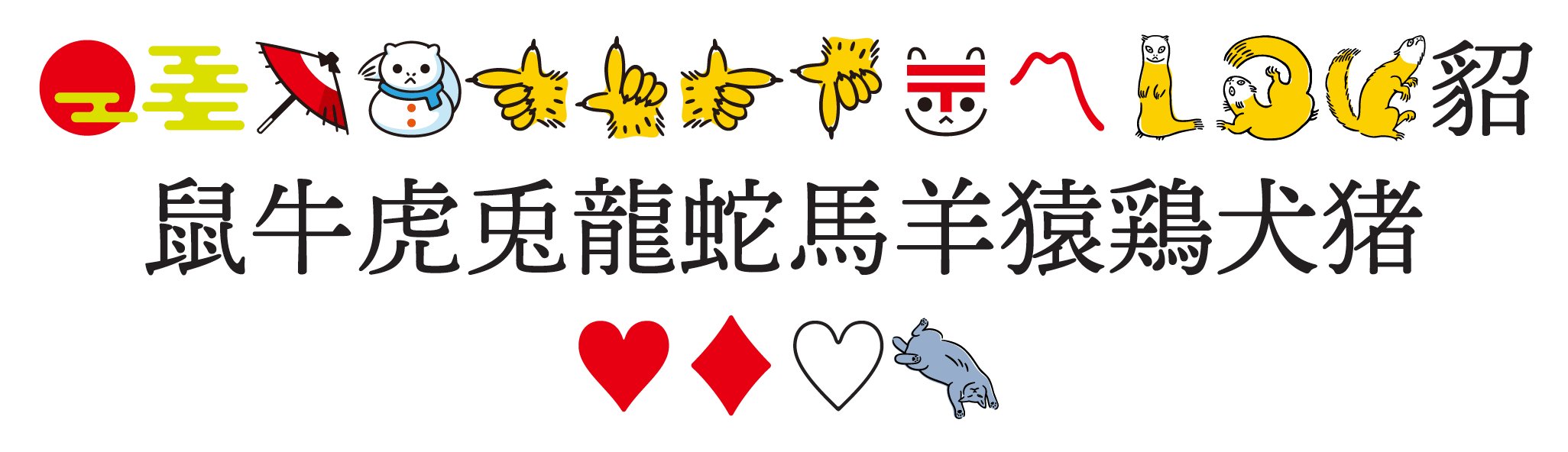
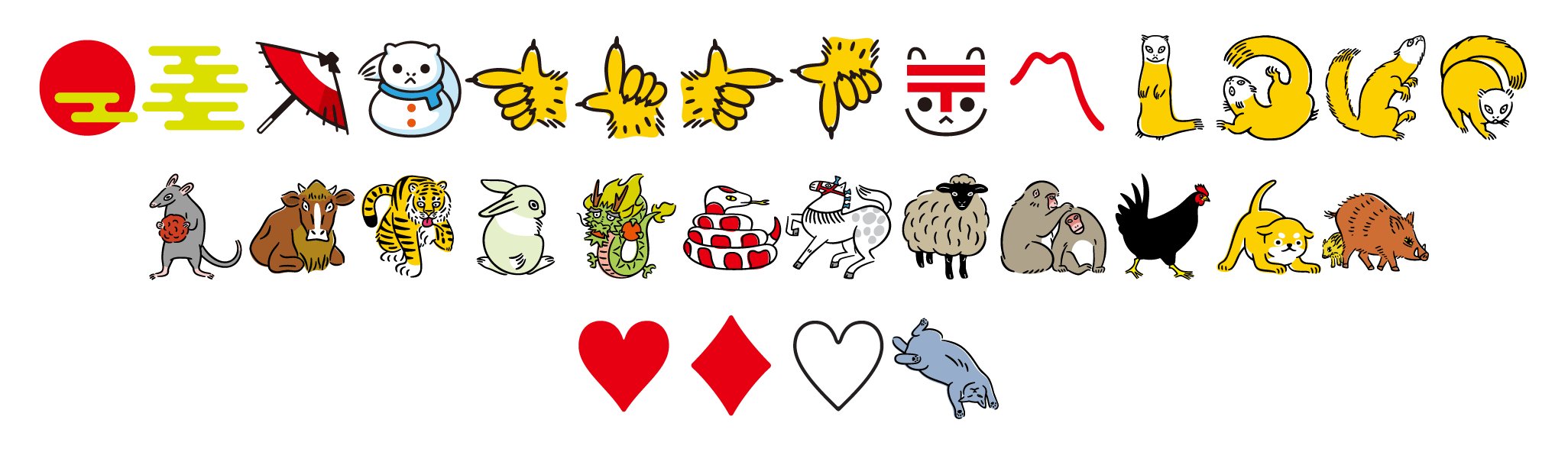
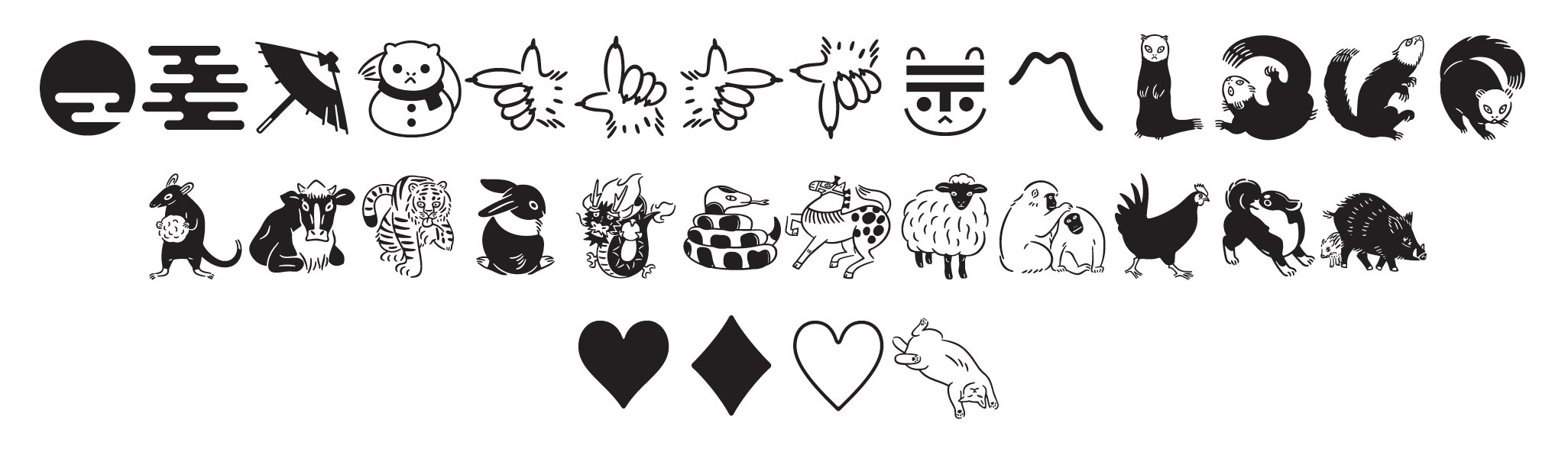
以我很喜歡的一套字型 貂明朝(Ten Mincho) 為例,設計師西塚凉子在字型檔案裡,放入了許多極具日式風格的可愛小圖標。
太陽、雲朵和十二生肖的漢字不再是黑白單調的樣子,而是充滿了生命力,甚至還做了四隻可以排列成 LOVE 樣子的雪貂,作為「貂」(U+8C82)字的替換字符(alternate glyphs)。可惜的是,該字型是基於 OpenType-SVG 規格開發,以 Chrome 瀏覽的話,只會顯示黑白的樣式,必須在 Adobe 軟體裡才能看到可愛的雪貂們。

》Image Source: Adobe
而 Microsoft 主導的 COLR/CPAL (v0) 技術則和上面所說的「塞圖」概念完全不同——既然字型檔本身就保存了一定數量的封閉路徑,如果我們再建另一個小手冊來專門紀錄哪個路徑要顯示什麼顏色,不就能在不額外連結圖片的情況下,讓字型也能表現出彩色的樣子嗎?
如同許多圖片編輯軟體都會有的「圖層」概念一般,我們可以將設計好的圖標拆分成多個圖層,分別指定各個圖層要顯示的顏色,並按照圖層的順序疊放在一起。比起額外儲存一整張圖片,現在檔案只要紀錄路徑和對應的色碼即可,大幅減少所需的空間;此外,和 OpenType-SVG 將顏色寫死在 SVG 檔案裡不同,即便使用者不喜歡原本設計師的配色,也能透過 CSS 覆寫的方式,調整各個圖層的顏色,彈性更大。
近期,Google 基於 COLR/CPAL (v0),制定出 COLR/CPAL (v1) 規格,該規格不但可以讓原本只能以單色進行疊放的文字擁有漸層的效果,還支援路徑的重複調用(shape reuse)——如果要顯示各個整點的時鐘,以往必須儲存 12 個相同的鐘面和對應的指針,現在只需要儲存一個鐘面即可,在降低檔案大小之際,也更方便設計師管理素材。

目前,SBIX、CBDT/CBLC、OpenType-SVG 與 COLR/CPAL 這四個解决方案都被納入 了 OpenType 標準,但前三者格式不僅有剛剛提到的缺點,主流瀏覽器的支援也較差。至於 COLR/CPAL 規格,目前主流的瀏覽器都支援 (v0),(v1) 則只有 Safari 不支援,其餘皆支援。使用者可以透過這個網站,來查詢目前使用的瀏覽器是否能顯示特定規格的彩色字型。
除了只能用純色進行多層套版、沒辦法使用漸層效果這件事比較可惜之外,COLR/CPAL (v0) 格式可說是目前主流瀏覽器和彩色字型格式的最大公約數,也是製造一套彩色圖標字型的最佳選擇。
| 宗教組織 | SBIX | CBDT/CBLC | OpenType-SVG | COLR/CPAL (v0) | COLR/CPAL (v1) |
|---|---|---|---|---|---|
| OpenType 標準 | ✅ | ✅ | ✅ | ✅ | ✅ |
| 領銜教主 | Apple | Adobe & Mozilla | Microsoft | Microsoft & Google | |
| 圖片規格 | 點陣圖 | 點陣圖 | 向量圖 | 向量圖 | 向量圖 |
| Chrome / Chromium-Based | ✅ | ✅ | ❌ | ✅ | ✅ |
| Safari / WebKit-Based | ✅ | ❌ | ✅ | ✅ | ❌ |
| FireFox | ❌ | ❌ | ✅ | ✅ | ✅ |
| IE (嗯...?) | ❌ | ❌ | ❌ | ✅ * | ❌ |
* IE 9+ with Windows 8.1+
