因為我安裝的是最新的 Bootstrap 5.3 版,剛 Google 搜尋一下找到的是 5.2 的文件
這邊先提供 Bootstrap 5.3 的文件連結。
https://getbootstrap.com/docs/5.3/getting-started/introduction/
我們先設定網站的主色調,不曉得各位設計師是如何選擇色調的?
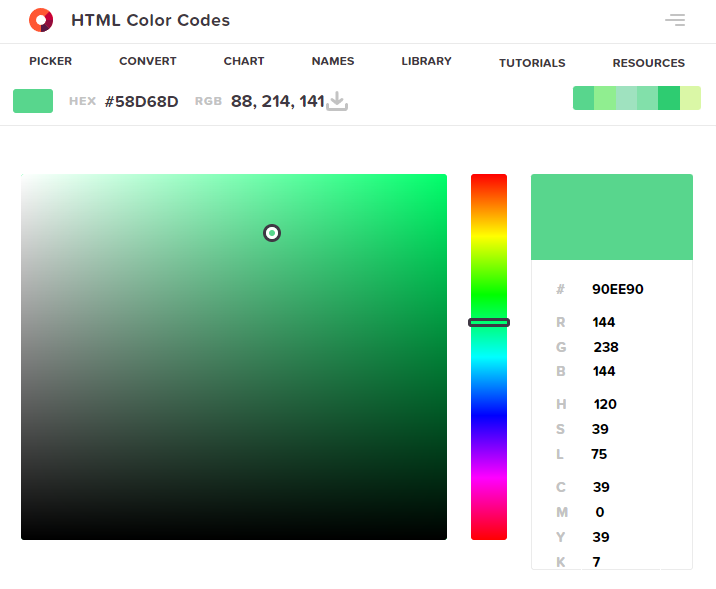
我這邊先上網找到一個顏色選擇器 https://htmlcolorcodes.com/
從中挑出一個綠色 #58D68D 來使用,
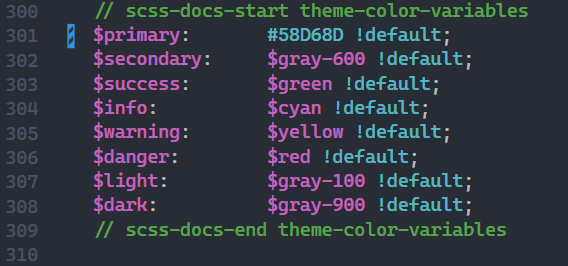
前往 Bootstrap 的變數設定檔 scss\_variables.scss
修改第 301 行,定義 $primary 變數的這裡(可能隨版本不同而位置不同),將顏色改成我們選擇的綠色
$primary: #58D68D !default;

ASP.NET Core 範本預設是英文語系,在 lang 屬性中,你可以選擇改為繁體中文 zh-Hant 或台灣 zh-TW
<!DOCTYPE html>
<html lang="zh-Hant">
原本專案內建的 bootstrap 位於 lib 資料夾裡,換成我們自編譯的 bootstrap,Web Comper 編譯出來的 css 會有兩種,一個是原版,一個是壓縮版 min.css 檔案比較小,我們選 min.css 。
<link rel="stylesheet" href="~/css/bootstrap.min.css" asp-append-version="true" />
其中 asp-append-version 是 ASP.NET Core 提供的標籤輔助程式,可以幫我們把靜態檔案來源路徑自動加上 ?v=亂數 ,當檔案有異動時,就會產生新一組亂數,避免被瀏覽器快取用到舊的資源。
這邊的 navbar 是在 <nav> 標籤上加上 bg-primary , 按鈕的文字顏色用 text-white 設定成白色。
(新版中 navbar-light 、 navbar-dark 被其他方式取代了)
<nav class="navbar navbar-expand-lg bg-primary">
<div class="container-fluid">
<a class="navbar-brand text-white" asp-area="" asp-controller="Home" asp-action="Index">長庚的作業簿</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-link text-white" asp-area="" asp-controller="Admin" asp-action="UploadImage">圖片上傳</a>
</div>
</div>
</div>
</nav>
用 main 與 aside 標籤,分做主區域與側邊 , 並設定 lg 為斷點,寬度大於等於 992px ,兩行並排,小於就換行 row-cols-* 代表該斷點下一列有幾行
<div class="container">
<div class="row row-cols-1 row-cols-md-2">
<main role="main" class="col col-md-9">
@RenderBody()
</main>
<aside class="col col-md-3">
側邊
</aside>
</div>
</div>
目前的畫面是長這樣
詳細程式碼可以到 GitHub 看
