差不多開始,要對網站的樣式下一點功夫了 XDD
這邊會使用自定義 Bootstrap 來調整樣式
但是要如何讓 Visual Studio 2022 可以編譯 SCSS ?
要先安裝擴充套件 Web Compiler

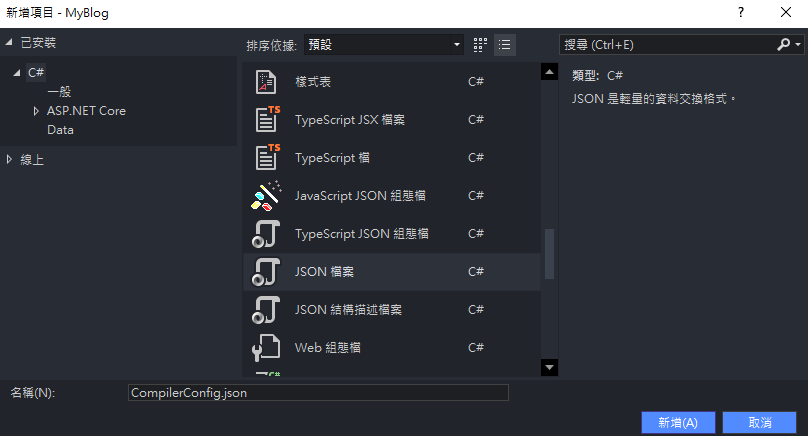
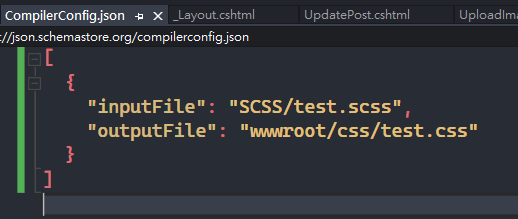
安裝玩之後,需要設定編譯的設定檔 CompilerConfig.json
設定要編譯 SCSS 檔案路徑與編譯後產生 CSS 路徑
[
{
"inputFile": "SCSS/test.scss",
"outputFile": "wwwroot/css/test.css"
}
]
每次 SCSS 檔存檔之後就會編譯成 CSS
左下角提示訊息
目前最新版本 5.3.2 要去 GitHub 上下載
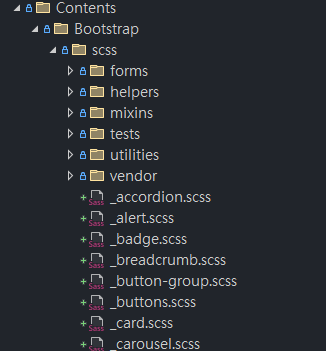
下載完後,解壓縮,把 scss 資料夾搬進專案中
這邊我建立的路徑是 MyBlog\Contents\Bootstrap\scss

看起來非常多檔案,但是在 CompilerConfig.json 的設定中,我們只要把 bootstrap.scss , 編譯成 css 檔就可以了。
{
"inputFile": "Contents/Bootstrap/scss/bootstrap.scss",
"outputFile": "wwwroot/css/bootstrap.css"
}
然後在 wwwroot 底下就會看到我們編譯後的 bootstrap.css
詳細程式碼可以到 GitHub 看
