🔥【Vue.js → Nuxt 入門推薦!🌟 新書即將上市 🌟】
📘《想要 SSR 嗎?就使用 Nuxt 吧!Nuxt 讓 Vue.js 更好處理 SEO 搜尋引擎最佳化》
👀 Nuxt v4 內容與範例也可以參考並購買本系列文筆著所著書籍
📦 預計於 2025/08/14 出版,目前天瓏書局預購有 7️⃣8️⃣ 折優惠
👉 點此前往購買:https://pse.is/7yulnj
注意:Nuxt 4 已於 2025/07/16 釋出,本文部分內容或範例可能和最新版本有所不同
Sitemap 網站地圖基本上都是由網頁開發人員進行製作,網站地圖內容包含了整個網站的連結,例如你的網站有首頁、文章列表、文章詳細頁面等,這些連結如果你想被搜尋引擎收錄,那麼就應該添加在網站地圖內,方便搜尋引擎的爬蟲做搜集。
當然,並不是所有搜尋引擎提供商都像 Google 有 Search Console 可以來提交網站地圖,所以這份網站地圖製作完成後會放置在網站的某處,這份網站地圖除了可以手動提供給搜尋引擎的服務商,也可以使用網址來進行訪問,讓不僅是 Google 的搜尋引擎的爬蟲可以來這個路徑下讀取網站地圖,以便收錄至其他搜尋引擎服務商的資料庫之中,通常以網站網址 /sitemap.xml 為多數,例如 https://www.apple.com/sitemap.xml 就可以看到網 Apple 網站的 Sitemap,網站地圖名稱命名為 sitemap.xml 算是一個約定成俗的名字了。
製作網站地圖最重要的一個優勢就是,能夠幫助搜尋引擎爬蟲能更快的收錄到你的網站。
以 Google 為例,搜尋引擎的爬蟲在網路世界蒐集網頁時,其中一種方式是利用網頁內提及的連結來進行拓展,所以就算沒有製作或手動提交 Sitemap,Google 或其他搜尋引擎仍有機會能夠爬取到你的網站資料,只是可能速度與機會不會這麼大,這會取決於你得網站在現有的全世界網頁中揭露的情況,這是比較被動的情況。
當然如果你已經製作好了,你可以扮演主動的一方,透過手動提交來告之 Google 或其他搜尋引擎來我的網站逛逛,並收錄進搜尋引擎資料庫之中,如此就能更快速的被使用者給搜尋到。
所以製作網站地圖,對於一個網站在搜尋引擎結果頁 SERP (Search Engine Results Page) 的排名沒有絕對關係,因為網站的排名由其他的更重要的資訊來演算,正確來說網站地圖所影響的並不是在網站排名。
通常我們會先以 Google 的規則來作為首要實現的目標,製作網站地圖也只需要照著規則與語法就能快速的完成。
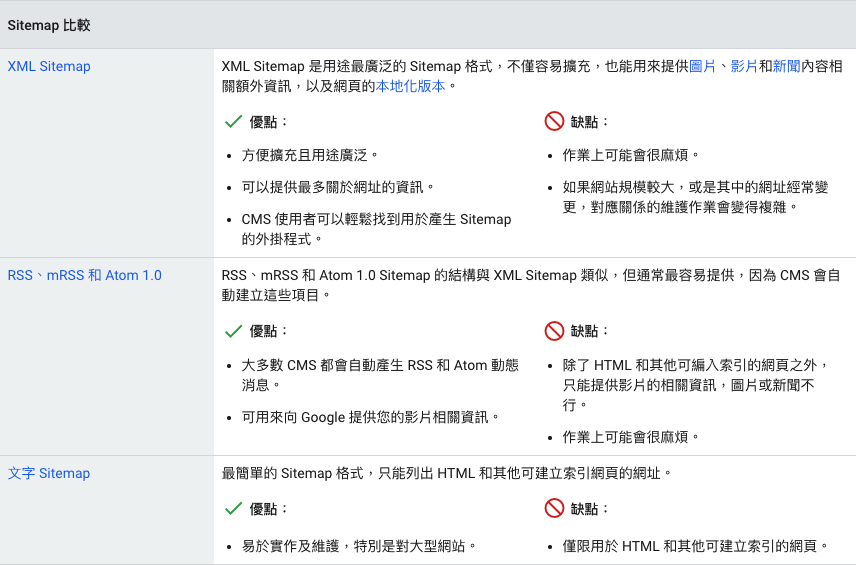
如下擷自 Google 所支援 Sitemap 格式與定義的比較圖,不同的 Sitemap 格式都有其優點和缺點,如果您是第一次使用 Sitemap 建議可以選擇 XML Sitemap 或文字 Sitemap。

XML Sitemap 是系統可支援的 Sitemap 格式中用途最廣泛的。可以使用 Google 支援的 Sitemap 擴充元素,您也可以提供圖片、影片和新聞內容相關額外資訊,以及網頁的本地化版本。
以下是相當基本的 XML Sitemap,只包含單一網址的位置,你也可以在 sitemaps.org 找到更複雜的範例和完整說明文件。
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://www.example.com/foo.html</loc>
<lastmod>2023-09-16</lastmod>
</url>
</urlset>
如果你想要更簡單一點製作 Sitemap,可使用簡單的文字檔案將網址條列,舉例來說,如果您的網站上有兩個網頁,可以依照下列方式將這些網頁加入 Sitemap:
https://www.example.com/file1.html
https://www.example.com/file2.html
如果網站規模比較大一些,那麼條列網址或手動製作網站地圖就會比較花時間,所以有許多線上工具可以幫助你來產生網站地圖,比較常見與推薦的兩種製作工具如下:
儘管有許多的線上工具與應用程式可以協助製作網站地圖,但在一些場景下仍不可避免無法自動產生出來,例如網址連結是動態產生的,網站內的列表不一定有完全揭露,最常見的如電商網站的產品、部落格文章的文章列表。
除了上述問題外,網站地圖的維護也需要人工介入,如果工具能契合 Nuxt 3 的專案來自動產生網站地圖,那麼將可以大大降低維護的成本,而 Nuxt Simple Sitemap 正是能自動產生網站地圖的模組。
Nuxt Simple Sitemap 不僅能自動產生網站地圖,也能為 Nuxt 3 伺服器提供一個網址入口 /sitemap.xml 來訪問自動產生的網站地圖,其網站地圖更是能依據頁面路由與處理動態連結的製作,在網站進行頁面或連結更新時、需要排除的連結,也都能同步的即時反應,讓維護成本降到最低。
Step 1. 安裝套件
安裝 Nuxt Simple Sitemap 模組。
npm install -D nuxt-simple-sitemap
Step 2. 配置使用模組
在 ./nuxt.config.ts 中的 modules 屬性,添加模組的名稱 nuxt-simple-sitemap。
export default defineNuxtConfig({
modules: ['nuxt-simple-sitemap']
})
Step 3. 開始使用
啟動開發伺服器
npm run dev
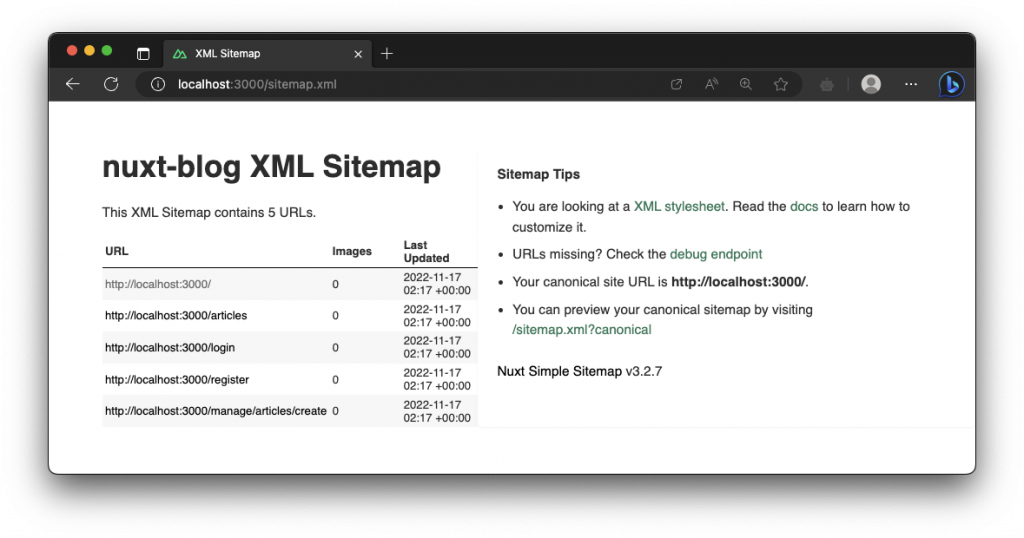
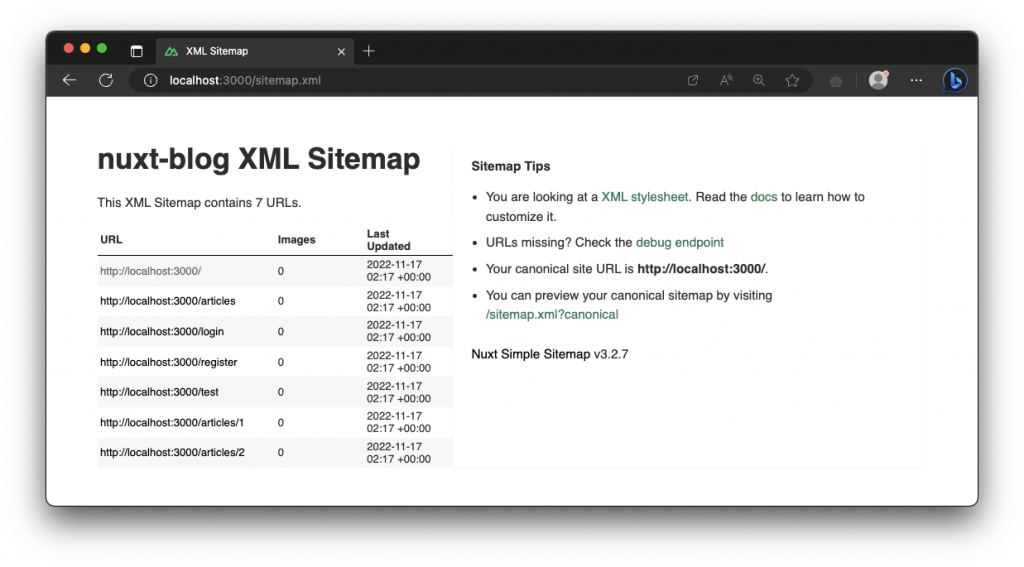
訪問預設自動產生的檔案 sitemap.xml,http://localhost:3000/sitemap.xml 網址,在瀏覽器中就可以看見條列出的網址連結與數量。

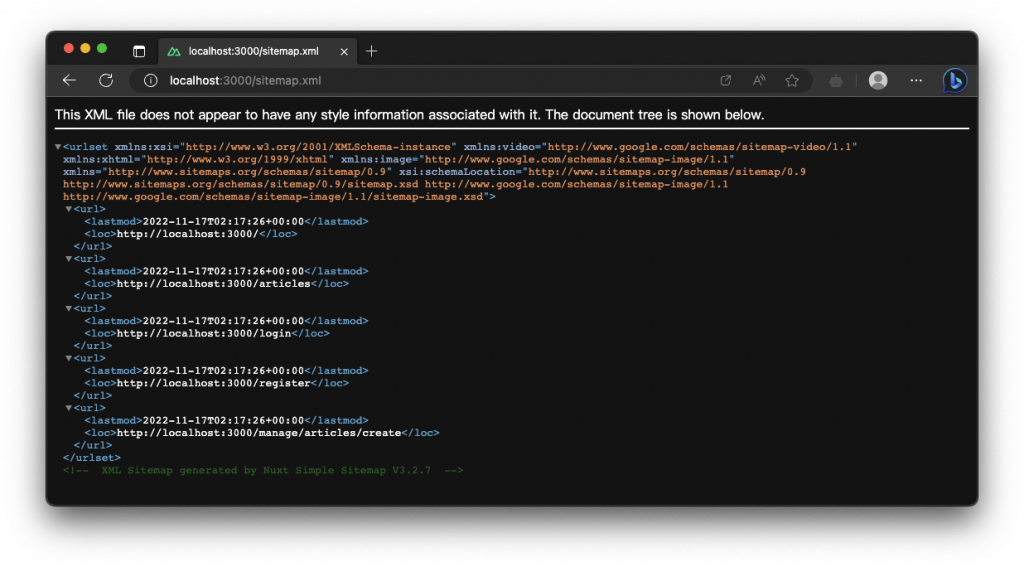
上圖的頁面中,是模組幫我們添加樣式來方便瀏覽,如果想要確認原始的網站地圖 XML,你可以將模組的選項 xsl 設置為 false
export default defineNuxtConfig({
modules: ['nuxt-simple-sitemap'],
sitemap: {
xsl: false
}
})

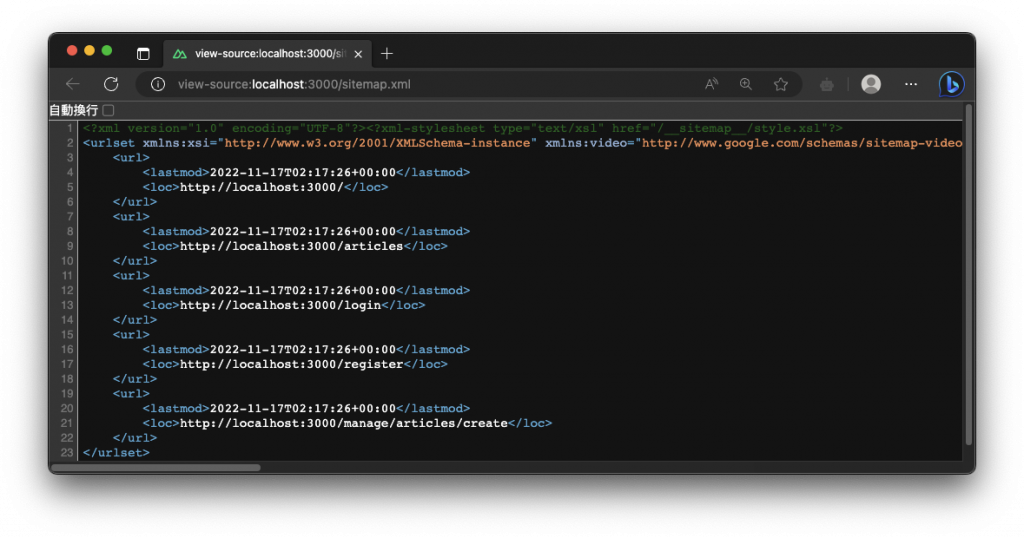
當然,你也可以直接查看所接收到的原始碼,sitemap.xml 檔案的內容也正是使用 XML 格式的網站地圖。

產生網站地圖所需的連結資料源
模組會使用下列三種方始來產生網站地圖內的連結:
inferStaticPagesAsRoutes 選項設定為 false。如果有些網頁連結不希望被自動添加至網站地圖,或僅添加特定連結,你可以使用下列幾種方式來處理:
可以使用 exclude 模組選項來排除掉已有的連結,以陣列來表示多個連結的匹配模式,通常是管理頁面或不需要索引頁面等,例如調整 ./nuxt.config.ts 的 sitemap 設定,排除 (exclude) 掉登入與管理相關的頁面。
export default defineNuxtConfig({
modules: ['nuxt-simple-sitemap'],
sitemap: {
exclude: ['/login', '/manage/**']
}
})
可以使用 include 模組選項來建立網站地圖,以陣列來表示多個連結的匹配模式,當你使用了這個屬性,網站地圖僅會列出包含的連結,並非以添加的方式至已有連結的網站地圖,例如調整 ./nuxt.config.ts 的 sitemap 設定,包含 (include) 文章列表,那麼網站地圖僅會有一個連結 /articles。
export default defineNuxtConfig({
modules: ['nuxt-simple-sitemap'],
sitemap: {
exclude: ['/articles']
}
})
你可以修改 Nuxt Config 的 routeRules 屬性來來調整 Nitro 路由規則,同時也可以在路由規則中使用選項 index 來控制路由是否被添加至網站地圖中。
將路由規則 /manage/** 的選項 index 設定為 false,表示該路由不想被索引即不會被添加至網站地圖中,舉例來說,修改 ./nuxt.config.ts 如下,管理相關的頁面 /manage/** 禁止索引,便不會被添加至網站地圖中:
export default defineNuxtConfig({
modules: ['nuxt-simple-sitemap'],
routeRules: {
'/manage/**': { index: false }
}
})
反之如果 index 設定為 true,當然就會被索引添加至網站地圖,與模組選項的 include 的差異在,使用路由規則設定 index 是添加連結,所以很適合動態連結的頁面,甚至就算連結不存在路由中,也能添加至網站地圖中。
export default defineNuxtConfig({
modules: ['nuxt-simple-sitemap'],
routeRules: {
'/manage/**': { index: false },
'/articles/1': { index: true },
'/articles/2': { index: true },
'/test': { index: true }
}
})
上述的動態連結 /articles/1、/articles/2 與不存在的路由 /test 都能添加至網站地圖中。

前面我們提到,你可以設定 Nuxt Config 的 routeRules 屬性來來調整 Nitro 路由規則是否索引,在路由規則中,可以以個別設定每個連結的網站地圖 sitemap 屬性,例如 <priority>、<changefreq> 和 <lastmod> 的值。
export default defineNuxtConfig({
modules: ['nuxt-simple-sitemap'],
routeRules: {
'/articles': {
sitemap: {
changefreq: 'daily',
priority: 1
}
},
'/about': {
sitemap: {
changefreq: 'monthly',
priority: 0.8,
lastmod: '2023-09-16 00:00 +08:00'
}
}
}
})
XML Sitemap 的屬性值注意事項
<priority> 和 <changefreq> 值。<lastmod> 值,前提是該值必須始終保持準確且可供驗證 (例如可將該值與網頁上次修改的版本進行比較)。XML Sitemap 每個條目皆可以設定一個最後修改時間的屬性 <lastmod>,預設情況下模組將會自動檢查路由頁面檔案的修改時間 mtime 來進行關聯,如果檔案與時間無法正確關聯則會使用目前時間。
你也可以調整模組選項 autoLastmod 為 false,來禁用自動調整最後修改時間的行為。
export default defineNuxtConfig({
modules: ['nuxt-simple-sitemap'],
sitemap: {
autoLastmod: false
}
})
當你的網站使用預渲染作為建構打包步驟的一部分時,你需要設定網站的基礎 URL 才能為網站產生正確規範的連結。
你可以調整 Nuxt Config 的 site.url 屬性,設定網站網址作為基礎 URL。
export default defineNuxtConfig({
site: {
url: 'https://example.com'
}
})
或者使用調整 .env 檔案來建立環境變數
NUXT_PUBLIC_SITE_URL=https://example.com
對於網站內不確定或動態的頁面連結,因為無法自動被索引,所以你可能需要手動添加至網站地圖內,Nuxt Simple Sitemap 模組推薦建立內部 API 的方式來自動處理這些動態連結,預設情況模組會檢查 /api/_sitemap-urls 這個 endpoint,我們只需要實作內部 API 可以列出動態路由的連結列表,模組就能自動將這些連結添加至網站地圖內。
首先我們建立 ./server/api/_sitemap-urls.js 檔案,來實作 /api/_sitemap-urls API,範例程式如下:
export default defineEventHandler(() => {
return [
{
loc: 'http://localhost:3000/articles/1',
changefreq: 'monthly',
priority: 0.8,
lastmod: '2023-09-16 00:00 +08:00'
},
{
loc: 'http://localhost:3000/articles/2',
changefreq: 'monthly',
priority: 0.8,
lastmod: '2023-09-17 00:00 +08:00'
},
{
loc: 'http://localhost:3000/articles/3',
changefreq: 'monthly',
priority: 0.8,
lastmod: '2023-09-18 00:00 +08:00'
}
]
})
每當產生網站地圖時,Nuxt Simple Sitemap 模組就會呼叫這個 API 來取得動態連結的列表,並添加至網站地圖中。
當然實務上在使用,肯定不是在 API 中直接回傳一個固定的陣列,通常會去呼叫文章列表、產品列表等等能夠列出動態連結的 API,如下範例調整 ./server/api/_sitemap-urls.js 檔案,從多個列表 API 來整合這些連結,並提供建構 sitemap 屬性回傳給模組使用。
export default defineEventHandler(async () => {
const [
articles,
authors,
products
] = await Promise.all([
$fetch('/api/articles'),
$fetch('/api/authors'),
$fetch('/api/products')
])
return [...articles, ...authors, ...products].map((page) => {
return { loc: page.url, lastmod: page.updatedAt }
})
})
如果你想調整模組預設呼叫的 API 路徑 /api/_sitemap-urls,你可以調整 dynamicUrlsApiEndpoint 選項。
export default defineNuxtConfig({
modules: ['nuxt-simple-sitemap'],
sitemap: {
dynamicUrlsApiEndpoint: '/api/**_**sitemap-urls',
}
})
如果你的網站規模比較小,也可試試更簡單的配置方式,它適用於在建構打包時提供動態的連結給模組產生網站地圖。
export default defineNuxtConfig({
modules: ['nuxt-simple-sitemap'],
sitemap: {
urls: async () => {
const articles = await getArticles()
return articles.map(page => ({
loc: `/articles/${page.id}`,
changefreq: 'daily',
priority: 0.8,
lastmod: page.updatedAt,
}))
},
},
})
預設情況下生產環境會啟用快取,將網站地圖快取 1 小時,快取將有助於提升效能並減少伺服器的負擔。
你也可以調整模組選項 cacheTtl 數值,來調整網站地圖快取的毫秒數,如果想禁用快取可以將數值設定為 0。
export default defineNuxtConfig({
modules: ['nuxt-simple-sitemap'],
sitemap: {
cacheTtl: 1000 * 60 * 60 * 24 // 1 day
}
})
如果你想要清除快取,可以傳遞查詢參數 ?purge 給 sitemap.xml 的連結。
https://example.com/sitemap.xml?purge
Sitemap 網站地圖幾乎是現在網站上線時需要完善的一個環節之一,尤其對於需要利用搜尋引擎被曝光時尤其重要,當網站規模比較小時你可能可以手動的來建立網站地圖,但如果是規模比較大或者頻繁更新的網站,那我們在 Nuxt 3 的專案就可以借助 Nuxt Simple Sitemap 模組來幫我們自動產生網站地圖來提昇效率,更多的選項與配置可以參考官方文件。
感謝大家的閱讀,歡迎大家給予建議與討論,也請各位大大鞭小力一些:)
如果對這個 Nuxt 3 系列感興趣,可以訂閱接收通知,也歡迎分享給喜歡或正在學習 Nuxt 3 的夥伴。
參考資料
