JavaScript 是一種高度靈活的程式語言,通常用於網頁開發,可實現網頁上的互動性和動態性。
首先要先學會讓javascript程式碼套用到html,有兩種方法,第一種直接寫在html文檔內,第二就是獨立出來,在使用script引入
<body>
...html的程式碼...
<script>...js的程式碼...</script>
</body>
先建立一個javascript檔案
然後使用script
<body>
...html程式碼...
<script src=your_js_file.js></script>
</body>
基本上他都是放在body裡面,且在html程式碼的後面,因為javascript中要先讀取前端的元素才進行動作
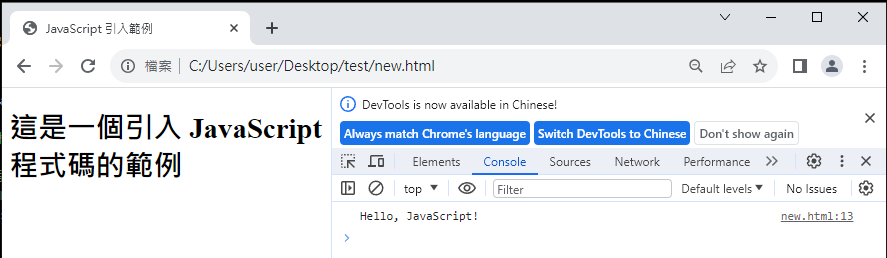
寫一個簡單的例子
<!DOCTYPE html>
<html>
<head>
<title>JavaScript 引入範例</title>
</head>
<body>
<h1>這是一個引入 JavaScript 程式碼的範例</h1>
<script src="test.js"></script>
</body>
</html>
js部分
var message = "Hello, JavaScript!";
console.log(message);