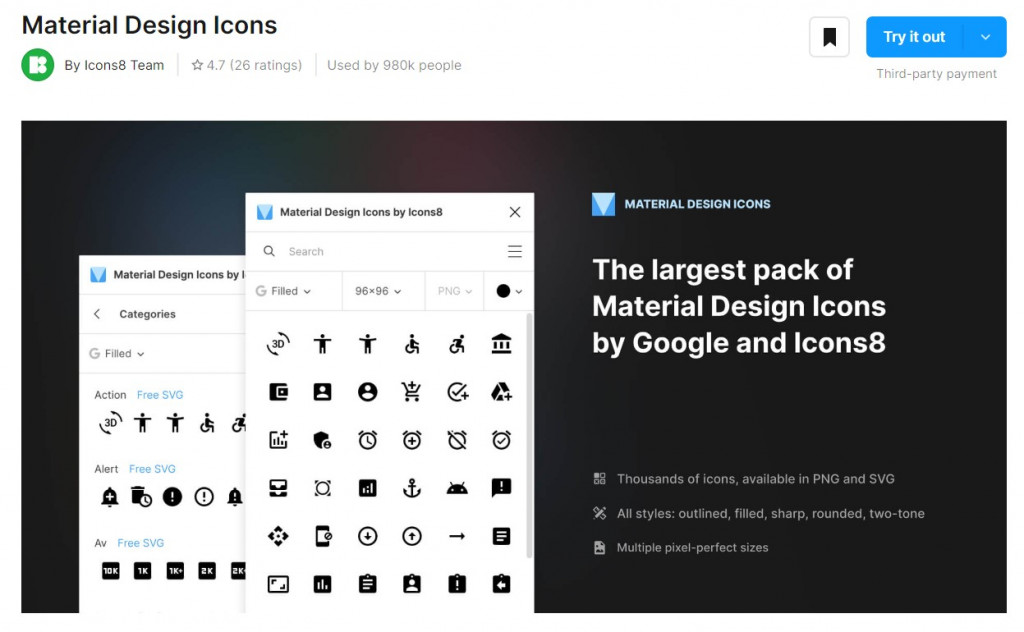
哈囉大家好,今天要來介紹Figma中好用的Plugins—「Material Design Icons」,他提供許多的免費icon,也有提供付費的icon,在整個設計專案中,我們最常使用的就是圖標,包括按鈕、導覽列等等,幾乎不管在哪個介面中都能發現到圖標的存在,當然你也可以從0開始繪製自己的icon,但是當你的專案時間不多,你可以使用免費的icon來加快你的專案效率,此外,這個插件的風格較為統一,當你使用在你的專案上時可以保持風格統一,也可以任意變化顏色,讓它更符合你的設計風格。
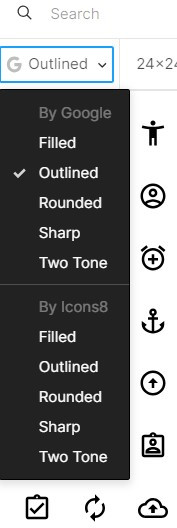
在加入到你的Figma後,你可以從此插件中調整你要的icon類型,如下圖:
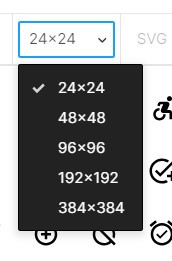
也可以更改你的圖標大小尺寸,如下圖:
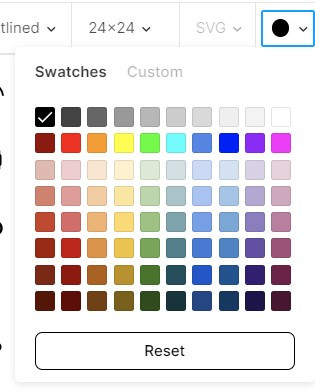
最後就是你想更換的顏色,如下圖:
最後,你可以利用搜尋覽位下你想要尋找的圖標關鍵字,記住要是英文會比較搜尋得到,大家可以使用看看這個好用的圖標插件來更好的幫助你的設計專案,那麼,今天的介紹就先到這裡,我們下次見,拜拜~
