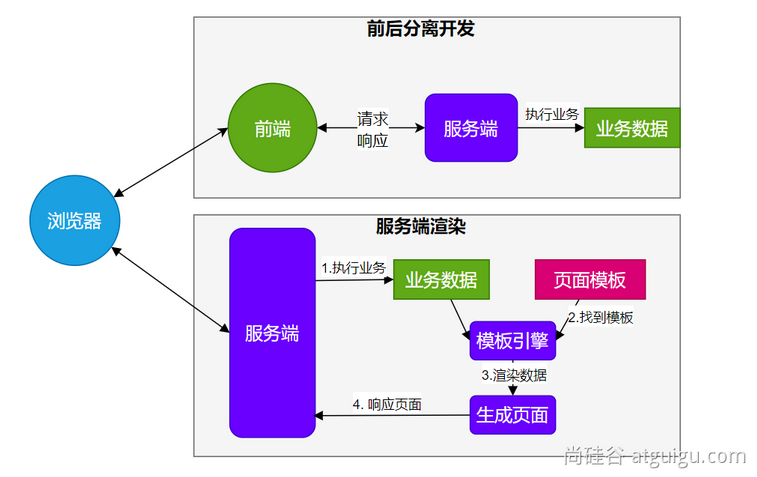
寫Web不外乎前後端分離與Server Side Render(SSR),前後端分離單純的些,後端回傳Json資料即可,而SSR是透過後端將頁面生成再往Client端送。當然前後端不分離就會想到JSP,不過Spring Boot因為Embeded Servlet Container的限制,JSP默認是不能使用的,所以就需要Template Engines來解決頁面的問題,今天就來討論Template Engines囉


Spring Boot提供四種自動裝配支持的Template Engine,接下來我們就會討論Thymelaf
Spring Boot提供三種embeded web container可供使用(Tomcat、Jetty、Undertow),其中Tomcat與Jetty可以支援JSP前提是打包成可執行的war檔,若是打包成可執行的jar則不之援JSP。而Untertow則是不支援JSP。
創建controller
@Controller
public class HelloController {
@GetMapping("/hello")
public String hello(@RequestParam("name")String name, Model model){
model.addAttribute("name",name);
return "hello";
}
}
創建hello.html,th:開頭就是Thymeleaf的語法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
Hello <span th:text = "${name}"></span>
</body>
</html>
Result