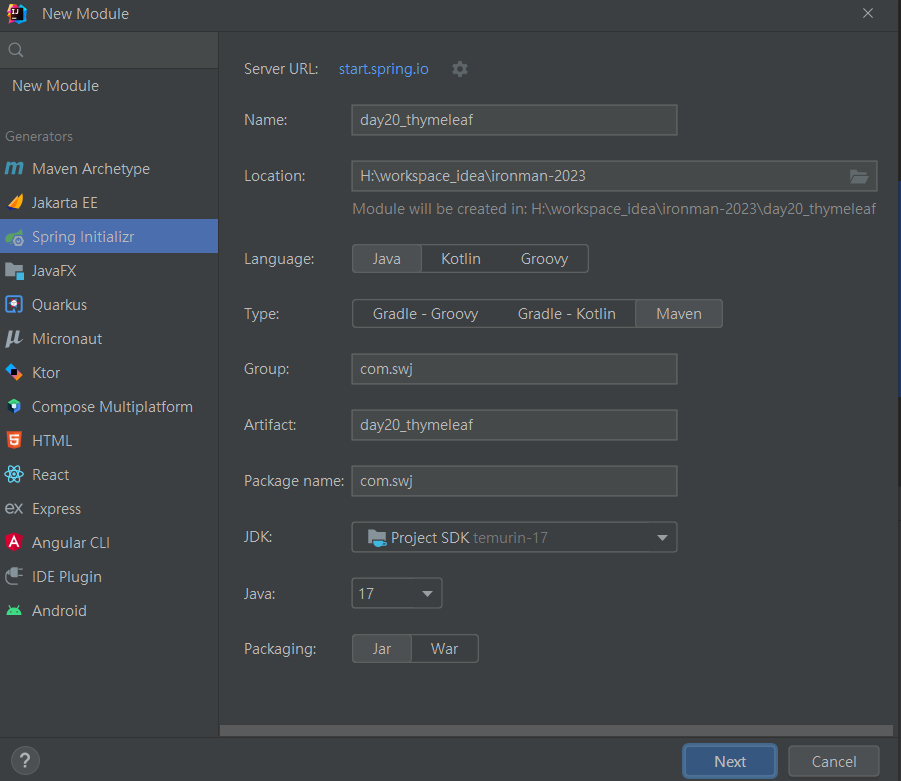
昨日我們講了Template Engine也說明了Spring Boot對於JSP的限制,今日我們來詳細說Template Engine中的Thymeleaf


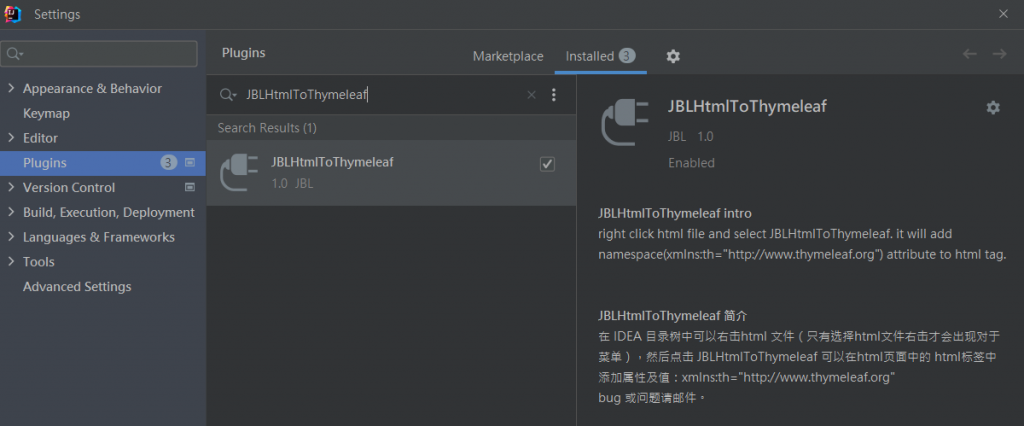
這個套件可以幫你對html檔案加入Thymeleaf schema
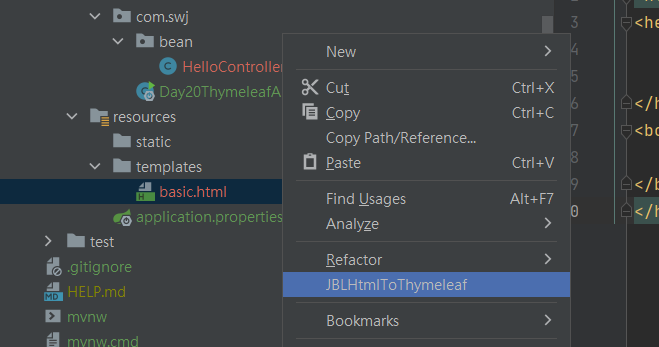
對html檔案右鍵,選取JBLHtmlToThymeleaf
th:each="元素名稱,疊代狀態"
<tr th:each="emp : ${emps}">
<td th:text="${emp.empName}">kathy</td>
<td th:text="${emp.empId}">123456</td>
<td th:text="${emp.isDirector}? #{true} : #{false}">yes</td>
</tr>
<tr th:each="emp,iterStat : ${emps}" th:class="${iterStat.odd}? 'odd'">
<td th:text="${emp.name}">kathy</td>
<td th:text="${emp.price}">123456</td>
<td th:text="${emp.isDirector}? #{true} : #{false}">yes</td>
</tr>
iterStat 有以下属性:
<td>
<span th:if="${teacher.gender == 'F'}">Female</span>
<span th:unless="${teacher.gender == 'F'}">Male</span>
</td>
<div class="row">
<h1>Thymeleaf swith case demo</h1>
<h4 th:utext="${user.userName}"></h4>
<div th:switch="${user.role}">
<p th:case="'ADMIN'">User is an administrator</p>
<p th:case="'MANAGER'">User is a manager</p>
<p th:case="'GUEST'">User is a guest</p>
<!-- * for default case -->
<p th:case="*">User is some other thing</p>
</div>
</div>
<p>Hello, [[${session.user.name}]]!</p>
