今天是開發的Day4,重點為RWD版面以及V指令的複習。

//<template>
<button v-bind:class="[buttondefaultStyle]" @click="toLoginView">toLoginPage</button>
//<scipt>
const buttondefaultStyle = "text-white m-4 p-2 rounded-md bg-gray_500"
Tailwind中自定義斷點
| 斷點 | 寬度 | 描述 |
|---|---|---|
| sm | 640px | 小螢幕 |
| md | 768px | 中等螢幕 |
| lg | 1024px | 大螢幕 |
| xl | 1280px | 超大螢幕 |
| 2xl | 1536px | 超超大螢幕 |
用法示例:
.sm:bg-gray-500 {
/* 在 640px 寬度下應用灰色背景 */
}
.lg:text-lg {
/* 在 1024px 寬度下應用大號文字 */
}
theme.screens,添加自定義的響應斷點// tailwind.config.js
module.exports = {
theme: {
screens: {
'sm': '640px',
'md': '768px',
'lg': '1024px',
'xl': '1280px',
'2xl': '1536px',
'mobile': '500px', // 自定義斷點
},
},
}
這樣就可以在 Tailwind 的class中使用這個自定義的 mobile 斷點。
中括號語法定義一次性值
<div class="min-[320px]:text-center max-[600px]:bg-sky-300">
<!-- ... -->
</div>
參考資料:Tailwind - 响应式断点
v-model的雙向綁定<script setup>
import { ref } from 'vue'
const text = ref('Unknown')
</script>
<template>
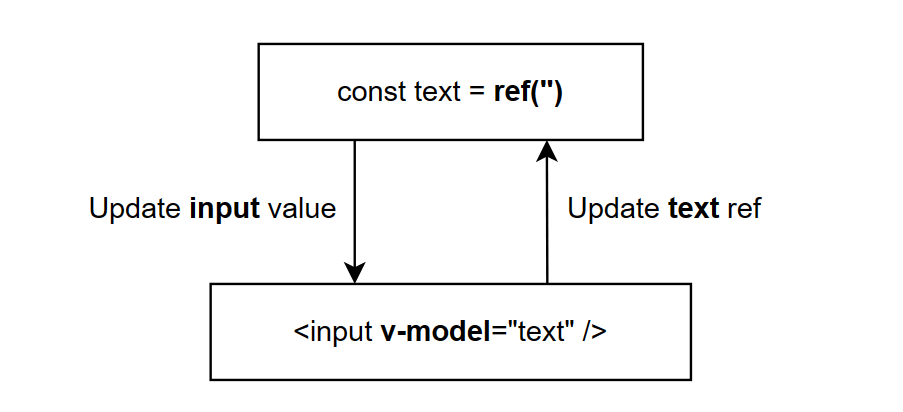
<input v-model="text" type="input" />
<div>{{ text }}</div>
</template>
text 被定義為一個響應式的ref對象,能夠跟蹤數據的變化。並且 text 會作為 v-model 雙向綁定的數據來源,如同一個數據來源一樣傳遞數據。<input>標籤上使用 v-model 指令,並將其值綁定到之前定義的 text ref 對象上。這樣就實現了雙向綁定:輸入框的輸入會影響到 text 的值。

<!-- 原生 JS -->
<input id="input">
<p id="message"></p>
// 原生 JS
const input = document.getElementById('input')
const p = document.getElementById('message')
input.addEventListener('input', event => {
p.innerText = event.target.value
})
可以看出原生JS需要監聽input事件,並手動更新DOM。
參考資料:
Day 20:「資料拿來我就幫你改」- Vue 基礎觀念及常用語法
How to Use v-model to Access Input Values in Vue
