今天是開發的Day5,重點為使用vue指令拿到使用者輸入資料後傳進去firebase的Authentication。
firebase的Authentication
v-model

另創註冊頁面,基本架構與登入頁面大同小異。

填入資料,分別是使用者名稱/信箱/密碼/密碼(第二次確認)
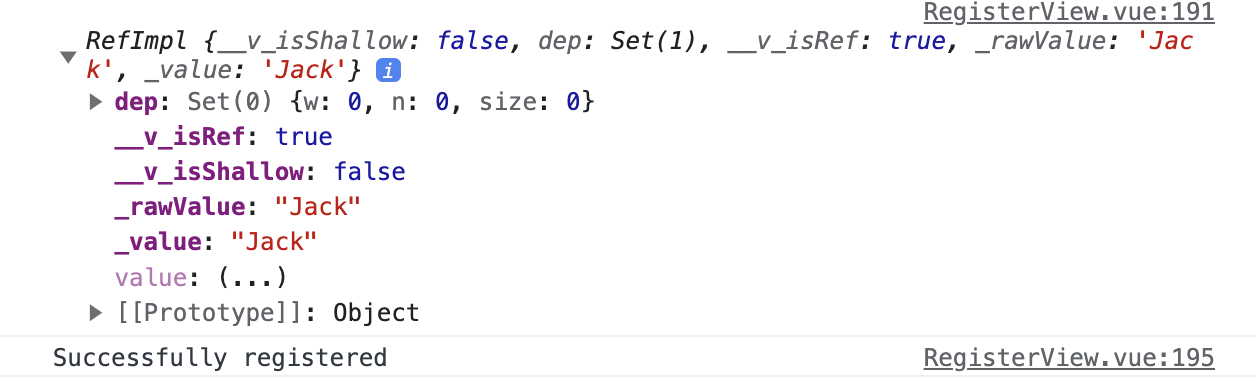
按下登入按鈕後,可以在console欄看見資料已經被拿取
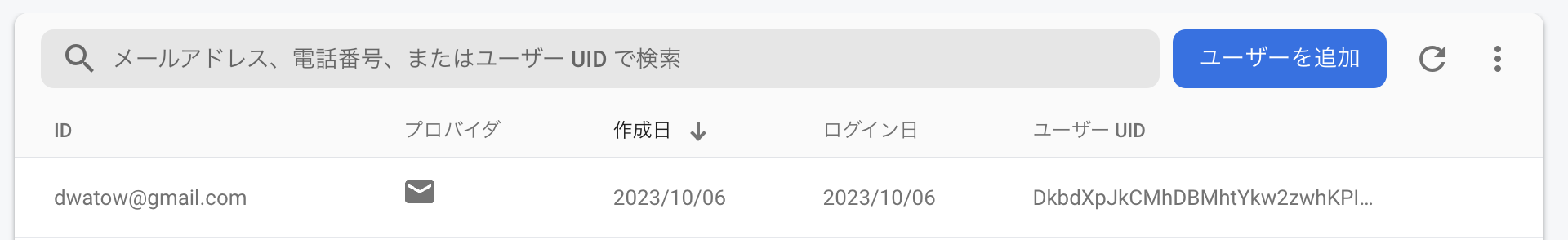
再回去firebase的Authentication頁面,可以看見已經被傳入的資料。
// <template>
<p><input type="text" placeholder="Email" v-model="email" /></p>
<p><input type="password" placeholder="Password" v-model="password" /></p>
<p><button @click="register">登録</button></p>
v-model="email"
@click="register"
<script setup>
import { ref } from "vue"
import { getAuth, createUserWithEmailAndPassword } from "firebase/auth"
const email = ref("")
const password = ref("") //用ref響應式管理狀態
// 註冊的function
const register = () => {
createUserWithEmailAndPassword(getAuth(), email.value, password.value) // 利用firebase本身的語法取到email和password的value
.then((data) => {
console.log("註冊成功")
})
.catch((error) => {
alert(error.message) //用catch,error取資料
})
}
</script>
雖然先辦到將資料串進資料庫內,但覺得代碼太繁冗,到下階段前應該先整理代碼,拆分結構,讓後面的開發順利進行。
