
Photo by Casey Horner on Unsplash
Lake Pukaki, New Zealand
Lake Pukaki 的 Twizel High Country Salmon 賣的鮭魚酪梨套餐超好吃🥰
功能串完,下一道工法,看 Designer 給的 Figma Design 設計圖,做畫面設計實作。
Tips : 實作功能,現做好功能,在刻 UI。
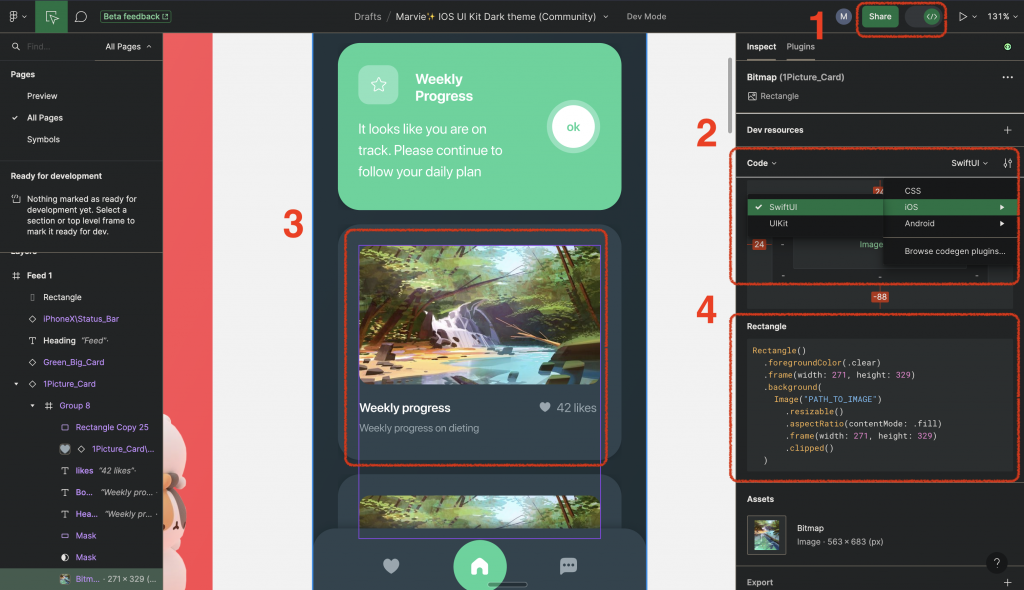
Tips : Figma Community
struct PublicSwimmingPoolsView: View {
let pools = Bundle.main.decode([PoolsSection].self, from: "pools.json")
var body: some View {
NavigationView {
List {
ForEach(pools) { (section) in
Section(header: Text(section.name).font(.headline)) { // Added a section header for better organization
ForEach(section.items) { item in
NavigationLink(destination: PublicSwimmingPoolDetailView(publicSwimmingPool: item)) {
HStack {
Image(systemName: "mappin.and.ellipse") // Example image, consider using a custom icon or pool image
Text(item.name)
.font(.body)
}
}
}
}
}
}
}
.navigationTitle(Text("Public Swimming Pools"))
.navigationViewStyle(StackNavigationViewStyle())
.accentColor(.blue) // Change the accent color for a fresh look
}
}
struct PublicSwimmingPoolDetailView: View {
var publicSwimmingPool: PoolItem
var body: some View {
ScrollView { // Using a ScrollView in case the content overflows the screen
VStack(alignment: .leading, spacing: 20) { // Added spacing for better content separation
Text(publicSwimmingPool.name)
.font(.largeTitle) // Larger font for the name
.padding(.top) // Add padding at the top
if let image = UIImage(named: publicSwimmingPool.photoCredit) { // Ensure the image exists before trying to display it
Image(uiImage: image)
.resizable()
.scaledToFit()
.cornerRadius(10) // Rounded corners for a polished look
.shadow(radius: 10) // A subtle shadow for depth
}
Text("Description")
.font(.headline) // Differentiate the "Description" label
Text(publicSwimmingPool.description)
.font(.body)
.padding(.horizontal) // Horizontal padding for better text layout
Spacer() // Pushes content to the top
}
.padding() // Overall padding
}
.navigationBarTitle(Text(publicSwimmingPool.name), displayMode: .inline) // Displays the pool name in the navigation bar
}
}
舉的例子
Marvie✨ IOS UI Kit Dark theme | Figma Community

Figma 產生 SwiftUI code,我們只要做 data binding,串接 API,GCD(Grand Central Dispatch),處理 MVVM 架構的 ViewModel。
前端的同學可以玩玩 builder.io
下集待續
