在「使用 Dialogflow 打造聊天機器人」文章裡已經學會使用 DialogFlow 建立聊天機器人,接下來這篇文章將會介紹如何使用 Python + Flask 架設簡單的伺服器,建立 Webhook 網址,並將 DialogFlow 串接 Webhook,就能透過伺服器做到更多 DialogFlow 做不到的事情。
Webhook 指的是一個「網址」,透過伺服器建立 Webhook 網址後,有串接 Webhook 的位置就能使用 HTTP 的 POST 方法,向伺服器傳送或接收特定的資料。

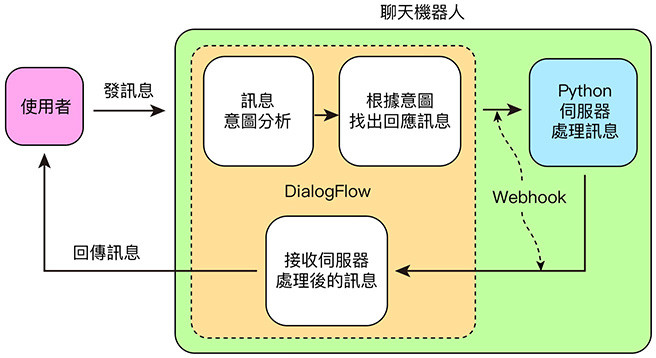
當使用者與串接 Dialogflow 的機器人聊天時,如果 Dialogflow 有串接 Webhook,則會發生下列的步驟:
- Step 1:向串接 Dialogflow 的機器人發送訊息。
- Step 2:機器人收到訊息後,將訊息透過 Dialogflow 解析語意。
- Step 3:解析語意後,將解析的語意透過 Webhook 傳送到使用者 Python 的伺服器,根據自訂義的邏輯處理語意內容。
- Step 4:處理語意內容後,將結果再透過 Webhook 回傳到 Dialogflow。
- Step 5:Dialogflow 收到結果後,透過串接的機器人,將結果的訊息傳送給使用者。

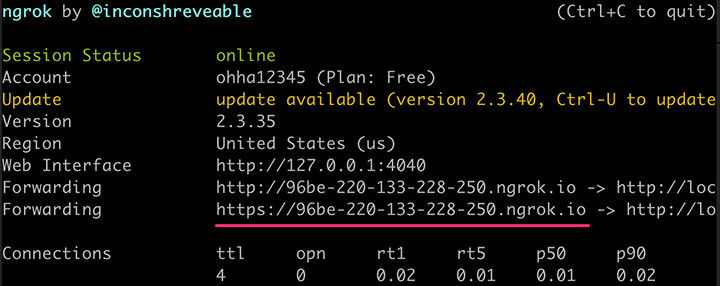
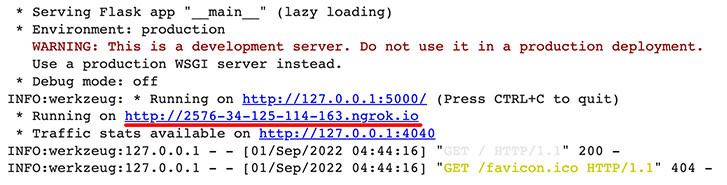
參考「使用 Anaconda」或「使用 Python 虛擬環境」文章,選擇其中一種作為本機架設環境,接著參考「使用 ngrok 服務」文章註冊 ngrok 服務,接著在本機環境使用命令提示字元啟用 ngrok。
ngrok http 5000
啟用後就會看見 ngrok 服務對應到本機伺服器產生的臨時網址。

ngrok 網址完成後,回到命令提示字元,輸入下列指令安裝 Flask 函式庫 ( Anaconda Jupyter 已經內建不需安裝 )。
pip install Flask
建立一個新的 Python 檔案,使用下方的程式碼,執行後就能建立一個簡單的伺服器,當中 /webhook 的入口就是 Webhook 的網址,webhook() 函式的內容會將 Dialogflow 傳送過來的字串轉換成 dict 格式,取出當中要回應的字串,並在字串後方加上 ( webhook ) 文字,證明這是透過 Webhook 伺服器處理後的文字訊息。
from flask import Flask, request
app = Flask(__name__)
@app.route("/")
def home():
return "<h1>hello world</h1>"
@app.route('/webhook', methods=['POST'])
def webhook():
req = request.get_json() # 轉換成 dict 格式
print(req)
reText = req['queryResult']['fulfillmentText'] # 取得回覆文字
print(reText)
return {
"fulfillmentText": f'{reText} ( webhook )',
"source": "webhookdata"
}
app.run()
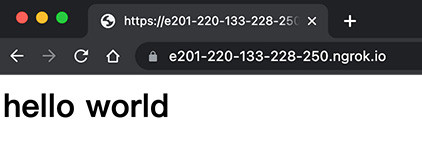
程式執行後,開啟瀏覽器,輸入剛剛 ngrok 產生的網址 ( 後方不要加上 /webhook ),如果出現 hello world 的文字,表示順利建立成功,成功後直接前往下方繼續閱讀「Dialogflow 串接 Webhook」。

參考「使用 ngrok 服務」和「Google Colab 使用 ngrok」的文章內容,註冊 ngrok 服務並取得 token,接著開啟 Colab 並安裝 ngrok,安裝步驟都完成後,在 Colab 裡輸入下方的程式碼 ( 記得要安裝 flask_ngrok )。
from flask import Flask, request
from flask_ngrok import run_with_ngrok
app = Flask(__name__)
run_with_ngrok(app) # 連結 ngrok
@app.route("/")
def home():
return "<h1>hello world</h1>"
@app.route('/webhook', methods=['POST'])
def webhook():
req = request.get_json()
print(req)
reText = req['queryResult']['fulfillmentText']
print(reText)
return {
"fulfillmentText": f'{reText} ( webhook )',
"source": "webhookdata"
}
app.run()
點擊 Colab 的執行按鈕,就會得到一串 ngrok 對應的網址,這串網址就是要與 Dialogflow 串接的 Webhook。

程式執行後,開啟瀏覽器,輸入剛剛 ngrok 產生的網址 ( 後方不要加上 /webhook ),如果出現 hello world 的文字,表示順利建立成功,成功後直接前往下方繼續閱讀「Dialogflow 串接 Webhook」。

由於使用 Colab + ngrok 所建置的 Webhook,會受限於 Colab 只能運行幾個小時,以及 ngrok 在每次部署都會改變網址的特性,所以無法當作正式的 LINE BOT Webhook ( Colab 閒置超過一段時間後還會停止執行並清除安裝的函式庫,需要再次重新安裝 )。
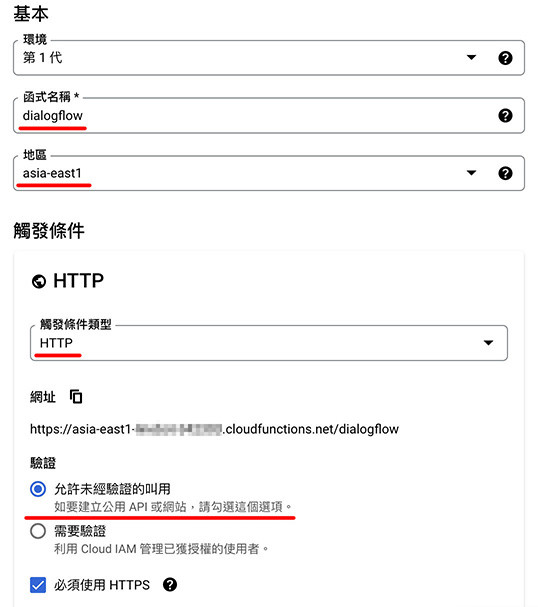
如果要建立一個可以 24 小時不斷運作的 Webhook,就可以選擇 Google Cloud Functions 作為 Python 運作的後台,參考「使用 Google Cloud Functions」文章,新增並啟用一個 Cloud Functions 程式編輯環境,基本設定如下圖所示:

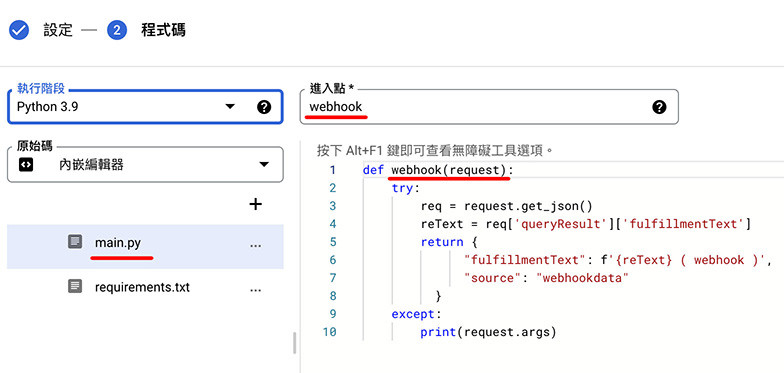
進入編輯畫面後,環境執行階段選擇 Python ( 3.7~3.9 皆可 ),進入點改成 webhook ( 可自訂名稱,之後的程式碼裡也要使用同樣的名稱 )。

接著輸入下方的程式碼,完成後點擊下方的「部署」,就會將程式部署到 Cloud Functions 裡。
def webhook(request):
try:
req = request.get_json()
reText = req['queryResult']['fulfillmentText']
return {
"fulfillmentText": f'{reText} ( webhook )',
"source": "webhookdata"
}
except:
print(request.args)
如果部署順利完成,就會看見該專案前方出現一個綠色打勾圖示,這時切換到「觸發條件」頁籤,就可以看到所需要的 Webhook 網址,接著就直接前往下方繼續閱讀「Dialogflow 串接 Webhook」。

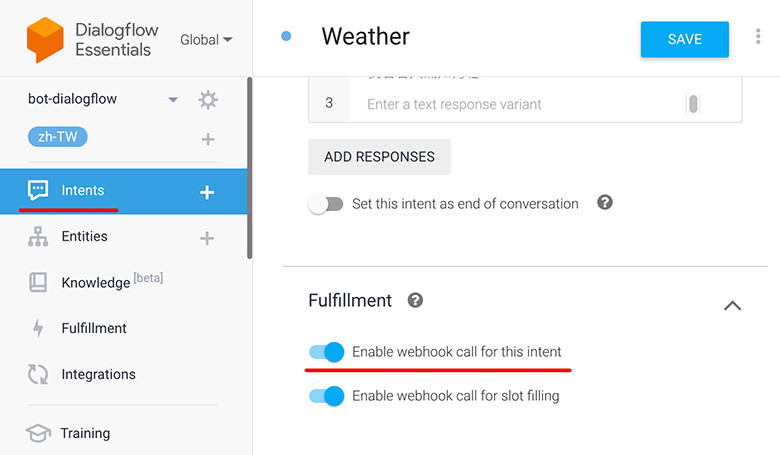
參考「使用 Dialogflow 打造聊天機器人」文章,回到 Dialogflow 的專案裡,進入「Intents」頁籤,點擊需要串接 Webhook 的 Intent,進入後在最下方勾選「Enable webhook call for this intent」,表示該 Intent 會透過 Webhook 處理後再進行回覆 ( 如果 Webhook 失敗則會直接套用內容回覆 )。

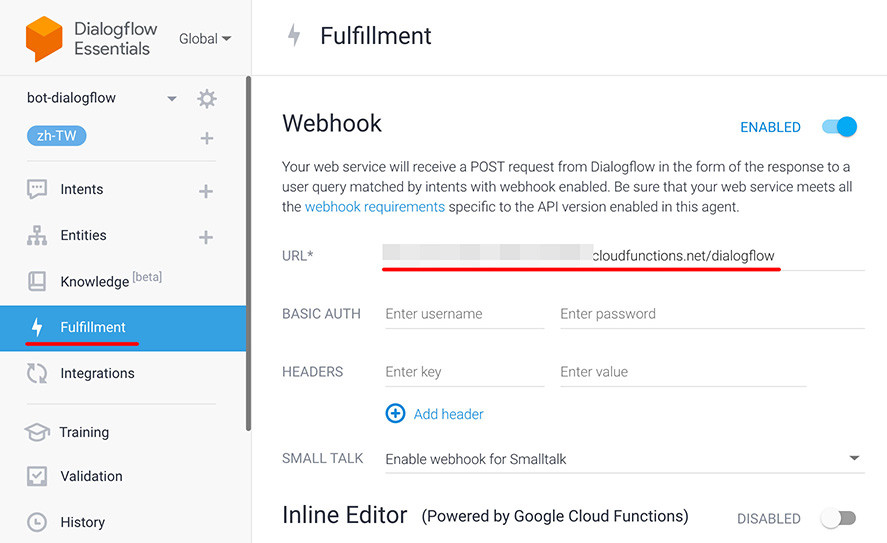
進入「Fulfillment」頁籤,勾選啟用 Webhook,將剛剛產生的 Webhook 貼上並儲存 ( 如果是本地端或 Colab 網址,後方要加上 /webhook )

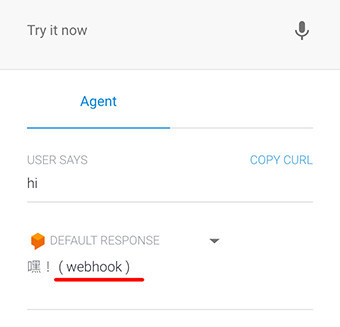
完成後在右側的聊天測試裡,輸入一些文字就可以看見機器人的自動回覆,如果回覆文字的後方有加上 ( webhook ) 文字,表示已經順利串接 Webhook ( 額外加上的文字是在 Webhook 伺服器端加入的,可以自行修改程式 )。

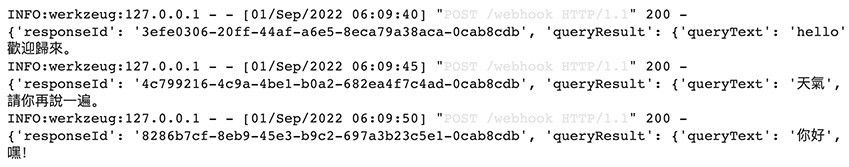
這時如果進入 Webhook 伺服器後台,也能看見傳遞的訊息出現在記錄檔裡。

當 Dialogflow 可以串接 Webhook 之後,就能運用伺服器做到更多有趣的事情,例如爬蟲、數據分析、串接其他服務...等。
延伸閱讀:
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
