承接上篇,我們來加入按鈕的功能,先從登入頁面開始。
登入頁面有三個按鈕:清除、登入及註冊,其中清除最簡單,只需將帳號輸入框與密碼輸入框的內容設為空的就好。
清除按鈕:
btClear.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//將帳號密碼設為空字串
tvEmail.setText("");
tvPass.setText("");
}
});
接下來是註冊按鈕,我們將其設定為按下後跳轉至註冊頁面。
註冊按鈕:
btEnroll.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//跳轉頁面至註冊頁面
Intent intent = new Intent();
intent.setClass(login.this, enroll.class);
startActivity(intent);
}
});
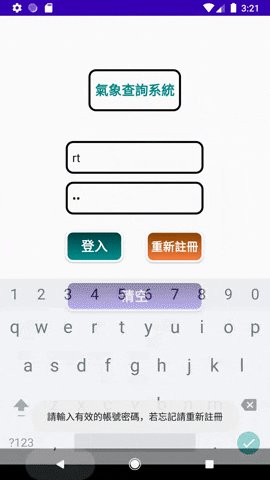
再來是登入按鈕,我們需要利用SharedPreferences判斷輸入的帳號密碼是否與註冊的帳號密碼一致,是則跳轉至主畫面,這裡先不加SharedPreferences的部分。
登入按鈕:
btLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(login.this, "登入成功!", Toast.LENGTH_SHORT).show();
Intent intent = new Intent();
intent.setClass(login.this, MainActivity.class);
startActivity(intent);
}
});
完成後:
接下來,我們做註冊頁面的按鈕,註冊頁面有三個按鈕:驗證密碼、取消註冊及註冊完成,及一個勾選框。我們先從最簡單的取消註冊開始,設定當按鈕按下則結束這個頁面。
取消註冊:
btCancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
finish();
}
});
再來我們做註冊完成按鈕,當它被按下時利用SharedPreferences送出資料,並結束這個頁面,這裡先不加SharedPreferences的部分。
註冊完成:
btSent.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
finish();
}
});
接著我們做驗證密碼,當它被按下時,判斷輸入的帳號密碼是否符合要求,如果是則開啟下方的勾選框,不是則清除密碼欄位。
驗證密碼:
btPass.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(tveEmail.getText().toString().equals(""))
{
Toast.makeText(enroll.this, "請輸入帳號", Toast.LENGTH_SHORT).show();
}
else
{
if(tvePass.getText().toString().equals(""))
{
Toast.makeText(enroll.this, "請輸入密碼", Toast.LENGTH_SHORT).show();
}
else
{
if(tvePass.getText().toString().equals(tvePass2.getText().toString()))
{
checkBox.setEnabled(true);
Toast.makeText(enroll.this, "密碼驗證成功!", Toast.LENGTH_SHORT).show();
}
else
{
Toast.makeText(enroll.this, "密碼驗證失敗,請輸入相同之密碼", Toast.LENGTH_SHORT).show();
tvePass2.setText("");
checkBox.setEnabled(false);
checkBox.setChecked(false);
}
}
}
}
});
最後我們做勾選框的部分,當勾選時,才開啟下方註冊完成按鈕功能,否則關閉。
勾選框:
checkBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
btSent.setEnabled(b);
}
});
完成後:
到這裡就把按鈕功能做齊全了,下一篇文我們來把資料透過SharedPreferences做設定及抓取~~
