res/values/colors.xml,我選擇的色調是寧靜天空(Serene Skies),請參考網址
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="coral_pink">#FBE0C3</color>
<color name="orange">#FFBB98</color>
<color name="gray">#7D8E95</color>
<color name="dark_green">#344648</color>
</resources>
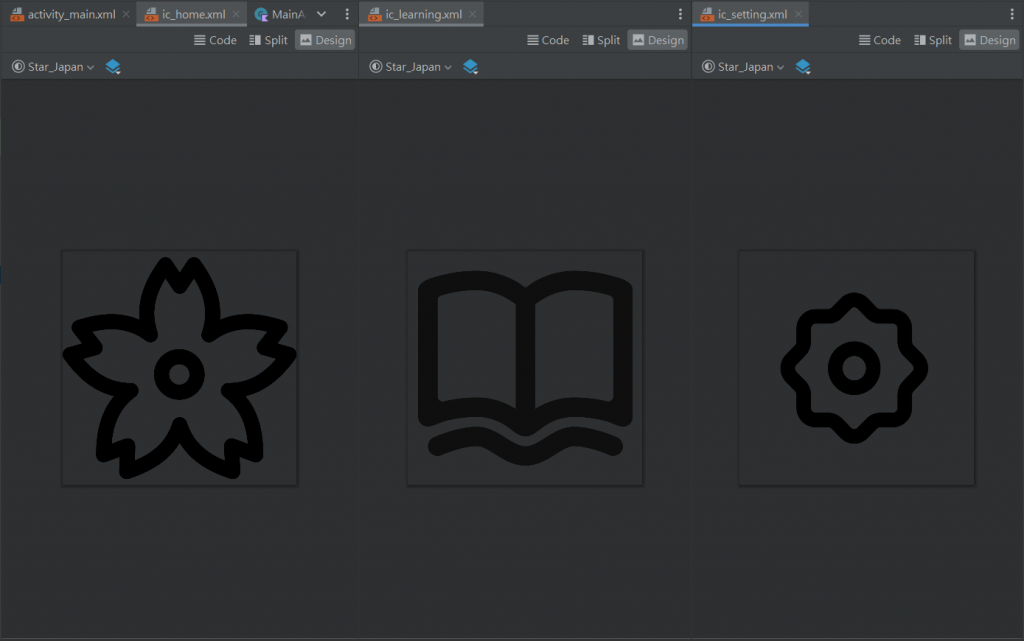
新增三個 Icon
可以參考我之前的三篇文章!
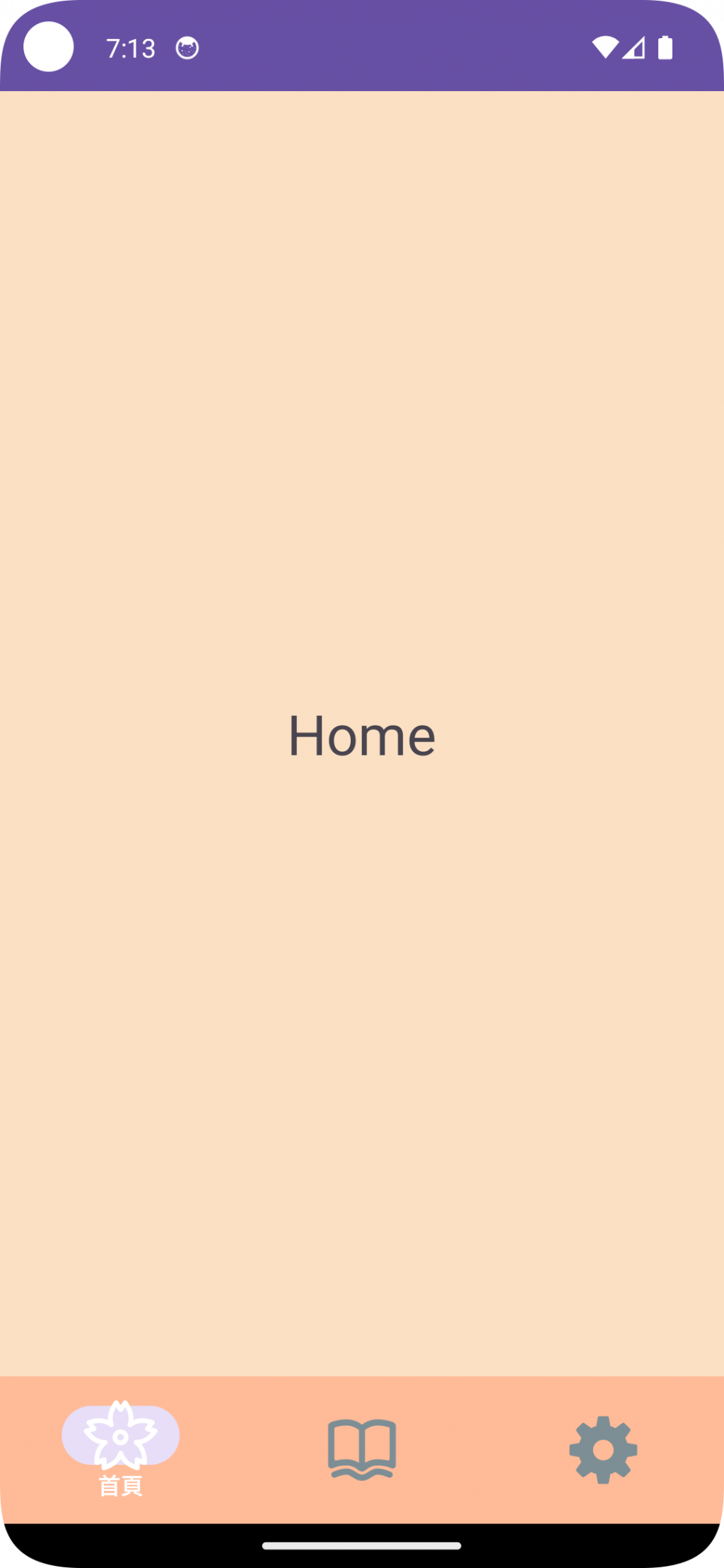
這是目前的長相:

今天內容有點少,其實我花很多時間在研究 Bottom App Bar,但我做出來一點都不浮動 QQ,而且我現在不知道為甚麼我的 item 在被選取時後面為甚麼會出現一個橢圓形的圈圈,我想要改顏色但我不知道它是從哪裡出現的,然後今天和昨天都早八,真的累到快哭出來。
下一篇反正就是努力做!
Android Developers - 创建应用图标
https://developer.android.com/studio/write/create-app-icons?hl=zh-cn
變更應用程式圖示
https://developer.android.com/codelabs/basic-android-kotlin-training-change-app-icon?hl=zh-tw#0
Bottom Navigation Bar in Android Studio using Java | Explanation
https://www.youtube.com/watch?v=0x5kmLY16qE&t=438s
