Nuxt Image 提供兩個元件 <NuxtImg> 及 <NuxtPicture>。<NuxtImg> 渲染的會是 HTML tag 的 <img>,而 <NuxtPicture> 渲染的則是 HTML tag 的 <picture>,使用 Nuxt Image 相較於直接使用 HTML tag 的好處是,他不僅會自動化最佳圖片,還提供了許多屬性讓我們可以很容易地去設定圖片的相關資訊,一起來看看有哪些屬性吧。
設定圖片來源位置。如果沒有特別設定 dir 的話,預設須對應 public/ 的檔案路徑。
如果想知道 src 的使用範例及 dir 的設定可以看 Day 21 – Nuxt 3 Images。
依據裝置大小設定圖片寬度。@nuxt/image 有一組預設的 breakpoints,如果想自己設定 sm、md ...等的 breakpoint,可以在 nuxt.config.ts 設定 screens。
// pages/images.vue
<template>
<div>
<NuxtImg
src="/cuteDog.png"
sizes="100vw sm:50vw md:30vw"
/>
</div>
</template>

改變圖片的格式成 webp, avif, jpeg, jpg, png, gif 及 svg。
如果你覺得原本的 png 檔案太大,想要改成 webp 格式來降低圖片大小,但又不想要改變原始檔案時,只需要加上 format 屬性。
// pages/images
<template>
<div>
<NuxtImg src="/cuteDog.png" />
<NuxtImg src="/cuteDog.png" format="webp" />
</div>
</template>
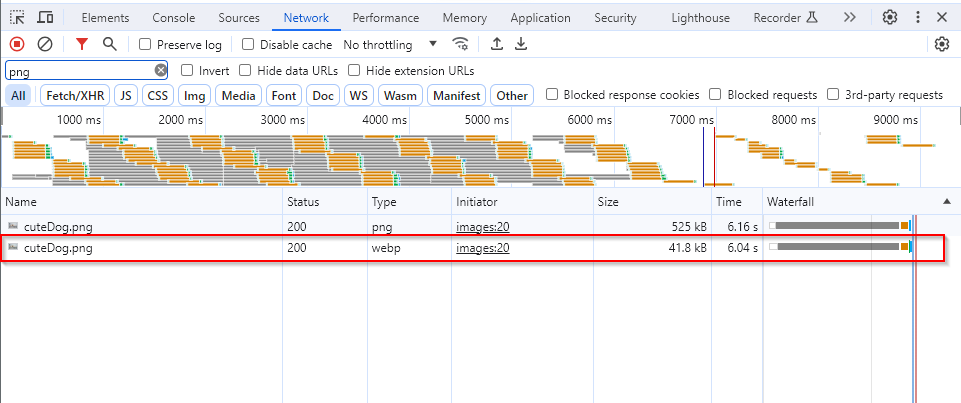
檔案 Type 為 webp,且 Size 僅為原本的 1/10。

其他還有很多好用的屬性,像是 fit、preload...等,可以依據專案的需求去增加
<NuxtImg> 跟 <NuxtPicture> 的差別基本上兩個元件可以使用的屬性都差不多,僅差在:
<NuxtImg>:多了 placeholder。<NuxtPicture>:多了 legacyFormat 及 imgAttrs。一起來看看這三個屬性分別是什麼吧。
<NuxtImg>)在圖片載入完成之前,可以設定長、寬、品質、模糊程度或是替代圖片的屬性。
下方範例使用 array 設定,也可以用 boolean、string、numner 或是函式 useImage() 的方式設定,可自行參考 placeholder。
陣列內數值依序為:長, 寬, 品質, 模糊程度。
如果想同時設定此四個屬性及替代圖片的話,則需使用 useImage()
// pages/images.vue
<template>
<div>
<NuxtImg
src="/cuteDog.png"
sizes="100vw sm:50vw md:30vw"
:placeholder="[500, 250, 10]"
/>
</div>
</template>
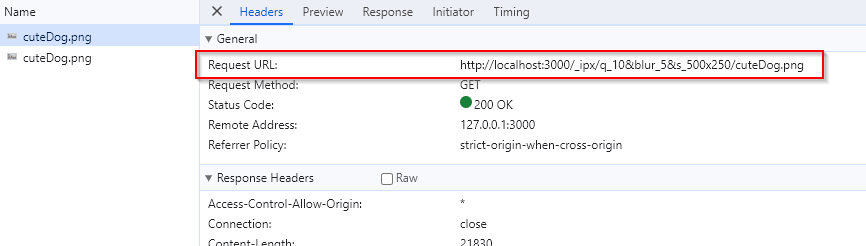
因圖片品質被壓縮成 10 所以不用設定模糊程度,就是模糊的。

如果有使用 placeholder 屬性的話,會另外產生一個 placeholder 的請求。


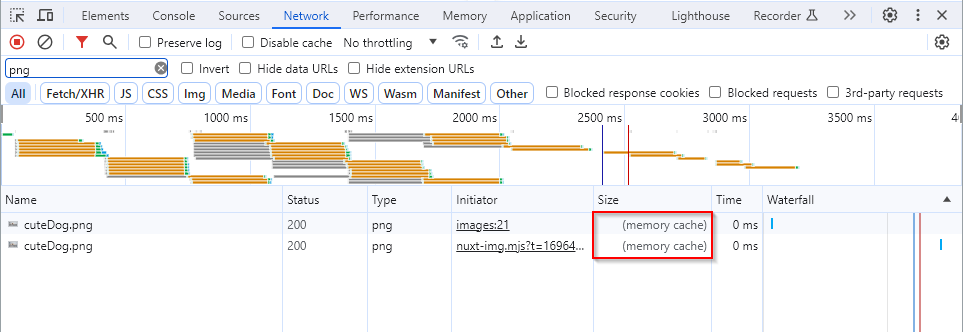
不過可能會受影響的是第一次渲染畫面時,後面再次請求時,圖片會是從 memory cache 取得。

<NuxtPicture>)如果瀏覽器不支援 src 的檔案格式時,設定轉換檔案的格式。
預設:png、webp 及gif 會轉換成 png,其他則是 jpeg。
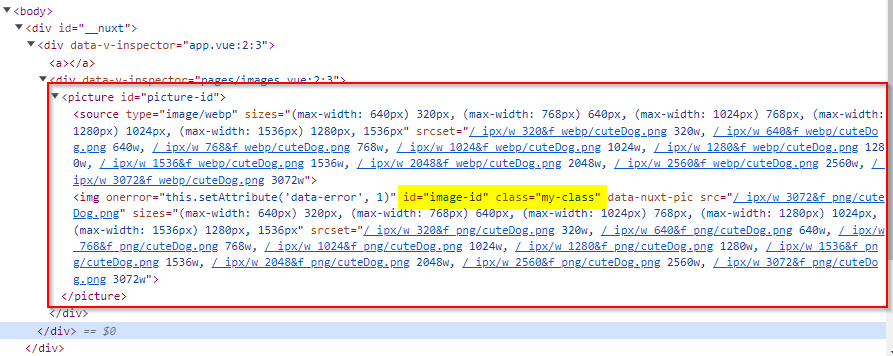
<NuxtPicture>)設定在 <NuxtPicture> 渲染完成產生的 <img>。
// pages/images.vue
<template>
<div>
<NuxtPicture
src="/cuteDog.png"
:img-attrs="{ id: 'picture-id', class: 'my-class' }"
/>
</div>
</template>
設定的 img-attrs 屬性內容,會綁定在 <picture> 內的 <img>上。

<NuxtImg>:包含 load 及 error。<NuxtPicture>:只有 load。@load當圖片載入完成時執行動作。
@error(only <NuxtImg>)當圖片載入失敗時執行動作。
這兩天介紹了圖片的放置位置及好用的 Nuxt Image 工具,明天將會介紹 ESLint 相關的設定。如果不希望專案的程式碼亂糟糟的,那麼明天的內容絕對不能錯過。
