ESLint 是一個 JavaScript 程式碼的分析工具,可以用來檢查 JavaScript 程式碼中的錯誤、風格問題和潛在的問題,也可以根據自己的需求定義程式碼標準和風格規範,確保程式碼的一致性,減少錯誤和維護問題。
Nuxt 3 官方文件建議使用 Visual Studio Code 搭配 ESLint 套件來檢查程式碼的排版、邏輯及其他自定義的規則,且不需要再另外安裝 Prettier,因為 ESLint 就可以排版程式碼,如果再安裝 Prettier 反而可能會面臨排版規則衝突的問題。
安裝 Vistual Studio Code 擴充套件:ESLint

安裝 npm 套件:@nuxtjs/eslint-config-typescript 及 eslint
> pnpm i -D @nuxtjs/eslint-config-typescript eslint
-D:開發環境的套件。
在專案目錄下建立 .eslintrc 檔案,並加入以下程式碼。
{
"root": true,
"extends": [
"@nuxtjs/eslint-config-typescript"
]
}
"root": true:表 eslint 設定會使用此檔案,而不會在向上查找其他 eslint 設定。"extends": [ "@nuxtjs/eslint-config-typescript" ]:表 eslint 規則會依照 @nuxtjs/eslint-config-typescript 的設定。
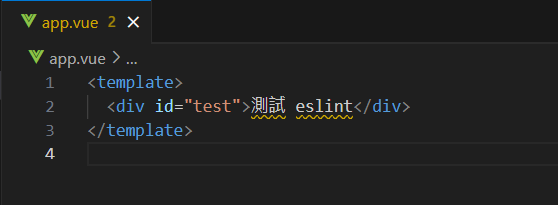
這時如果你的 app.vue 同下方程式碼。
// app.vue
<template>
<div id="test">測試 eslint</div>
</template>
編輯器就會有黃色的警告波浪。

這是因為 eslint-plugin-vue(@nuxtjs/eslint-config-typescript 的 dependency) 規定 </div> 須換行。
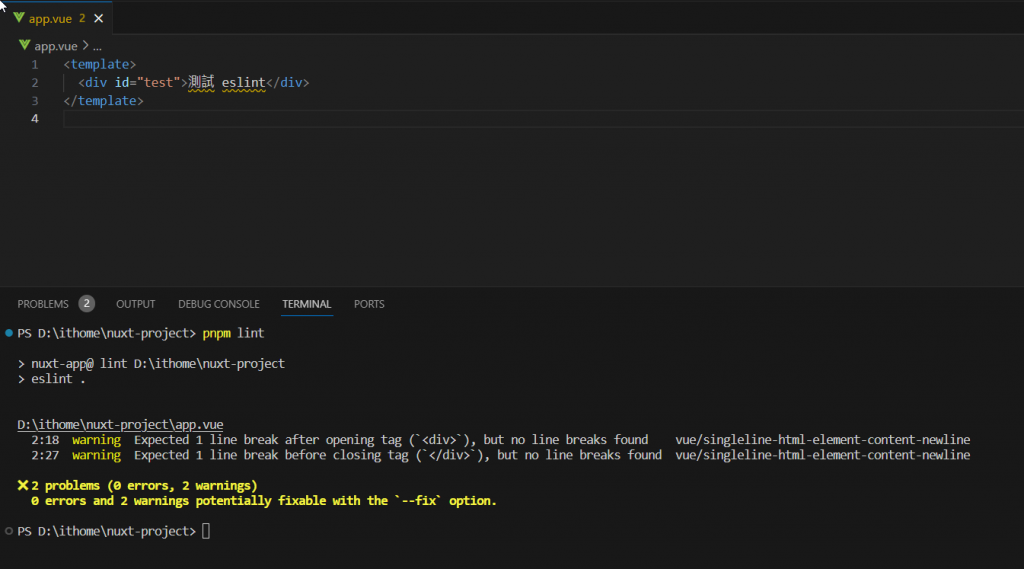
Expected 1 line break before closing tag (
</div>), but no line breaks found.
在 package.json 加入下方 script。
// package.json
{
"scripts": {
"lint": "eslint ."
},
}
即可透過 > pnpm lint,查看專案中不符合規則的程式碼有哪些。

讓 eslint 自動修改錯誤的地方只須加上 --fix,執行 > pnpm lint --fix。

開啟 setting.json 的方式:
// setting.json
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true // 所有檔案儲存時自動排版
},
"eslint.format.enable": true, // 排版可以使用 eslint
}
今天介紹了 ESLint 的設定和使用方式,可以讓程式碼更加整潔和易讀並維持一致性。明天開始會介紹 UnoCSS,從安裝到設定使用,讓網站更好看。
