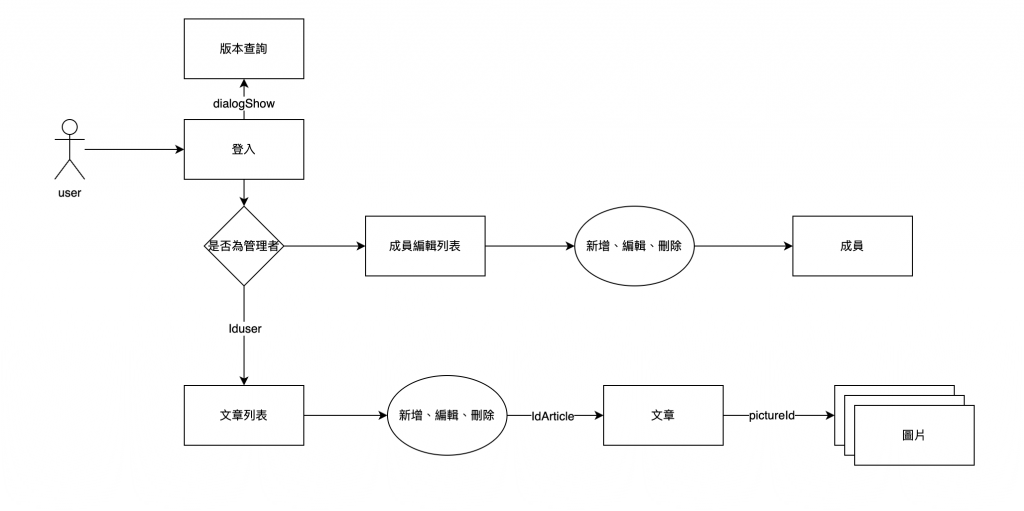
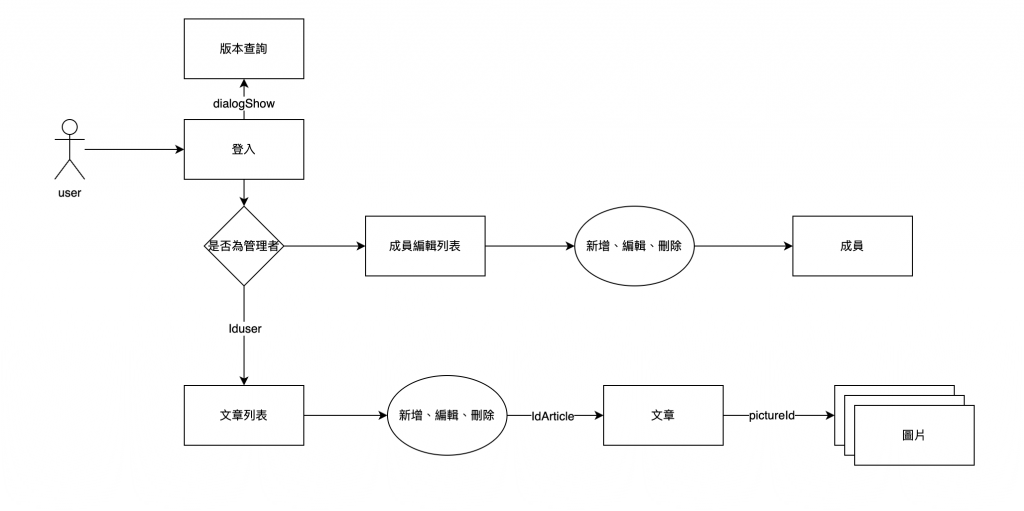
功能流程

版本資料存取
async findVersions() {
const versionRepository = this.dataSource.getRepository(SystemVersion)
return await versionRepository.find({
order: {
id: "DESC",
},
}).then((systemVersions: SystemVersion[]) => {
if (systemVersions.length > 0) {
return systemVersions[0];
}
});
}
}
建立版本服務
export class VersionService {
getURL = "http://localhost:3000/SystemVersion";
constructor(private http:HttpClient) { }
getVersion():Observable<SystemVersion> {
return this.http.get<SystemVersion>(this.getURL);
}
}
版本UI顯示
<p-dialog header="版本資訊" [modal]="true" [(visible)]="versionDialog" [style]="{width: '30vw'}">
<div class="flex flex-column" >
<div>版本號:<label>{{VersionNumber}}</label></div>
<div>建立者:<label>{{postedBy}}</label></div>
<div>發布時間:<label>{{updatedTime | date}}</label></div>
</div>
</p-dialog>
showVersion() {
this.versionService.getVersion().subscribe((data: any) => {
this.versionNumber = data.versionNumber;
this.postedBy = data.PostedBy;
this.updatedTime = data.UpdatedTime;
this.versionDialog = true;
});
}
顯示結果