本次要跟姊姊一起學習Vue 3 + Firebase 實現一些功能,只是本篇只是先介紹事前準備,下篇才會進去實作
如果您尚未建立專案 及 安裝 Firebase JS SDK 並初始化 Firebase 就跟著本篇的步驟走~
今日步驟
參考 Add Firebase to your JavaScript project
(右上角可選繁體中文喔XD)
進到首頁,點選「Get Started」
點選「新增專案」
開始建立專案:
輸入專案名稱 >是否開啟專案的 Google Analytics (分析)功能(看個人,之後可再開啟),構建完成後,會跳至 console 控制台頁

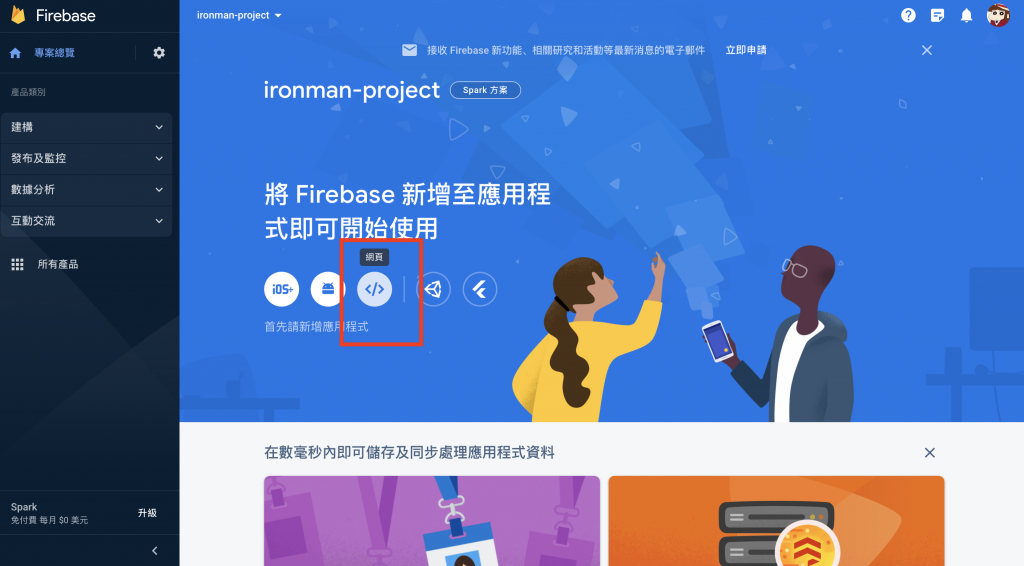
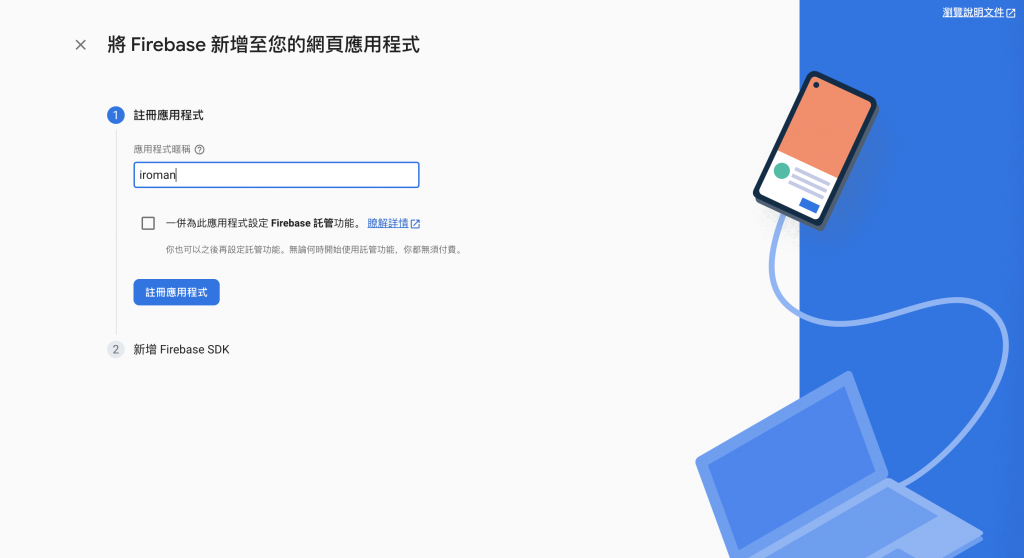
點選Web,依序步驟完成註冊應用程式
(填入你的專案名稱)
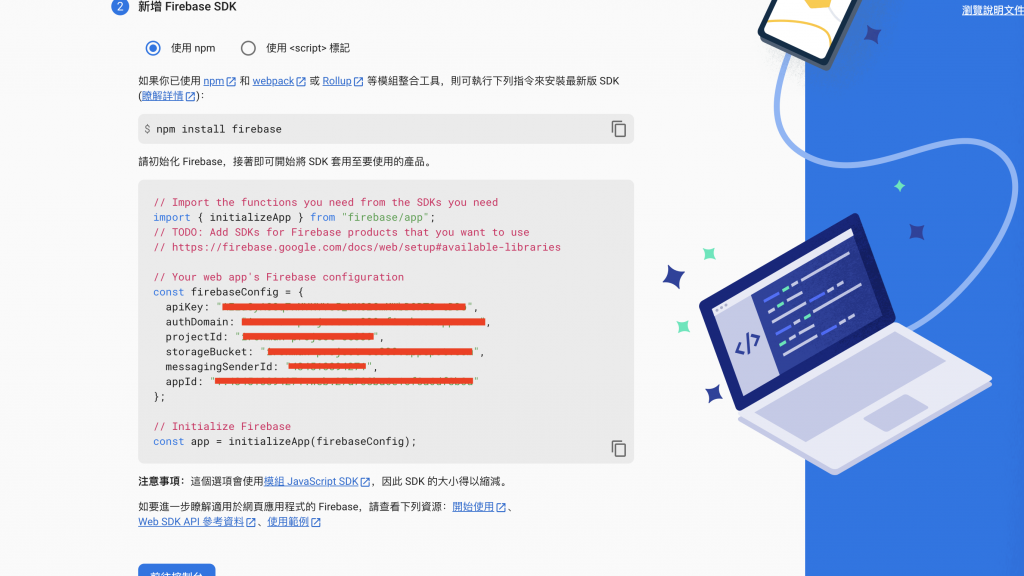
接著會出現
(先保存頁面不動,若不小心跳出也可以再到控制台查看)
開啟本機vue專案
npm install firebase
接著可以將以下程式碼貼到專案初始化的地方(例如main.js / APP.vue)
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
const firebaseConfig = {
apiKey: ........,
authDomain: ........,
projectId: ........,
storageBucket: ........,
messagingSenderId: ........,
appId: ........,
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
console.log('app',app) //可以初始化有沒有成功
或者 我是將以上程式碼
結構
project-root/
├─ src/
│ ├─ views/
│ │ ├─ ...
│ │
│ ├─ services/
│ │ ├─ firebase.js // 引入
│ │
│ ├─ router/
│ │ ├─ index.js
│ │
│ ├─ App.vue
│ ├─ main.js
└─ ...
src內建立一個資料夾services,命名為firebase.js
import { initializeApp } from 'firebase/app';
const firebaseConfig = {
apiKey: ........,
authDomain: ........,
projectId: ........,
storageBucket: ........,
messagingSenderId: ........,
appId: ........,
};
export const setupFirebase = initializeApp(firebaseConfig); // 匯出
(可以將些key值放到.env)
接著再main.js引入
import { createApp } from 'vue';
import { setupFirebase } from '@/services/firebase.js'; // 引入
import App from './App.vue';
setupFirebase; // 執行
const app = createApp(App);
app.use(router).use(createVfm()).mount('#app');
這樣就完成初始化拉!![]()
那我們明天就開始使用firebase的一些實作吧~
目前後續完成的系列文
開箱24:Vue 3 +Firebase Authentication 信箱註冊登入登出
開箱25:Vue 3 + Firebase Cloud Firestore 簡單CRUD功能
開箱26:Vue 3 + Firebase Storage存儲服務簡單實作
開箱27:Vue 3 + Firebase Cloud Messaging 建立測試通知
開箱28:新手搭建~Vue+Vite+GitHub部署到Firebase Hosting
開箱29:一秒變即時聊天室~Vue3+Firebase簡易實作
