本次要跟姊姊一起學習Vue 3 + Firebase Authentication 信箱註冊登入登出功能
▶ 如果您尚未建立專案/安裝 Firebase JS SDK 並初始化 Firebase,請先到昨日系列設定
開箱23:Vue 3 + 建立web應用程式+Firebase JS SDK 初始化
▶ 若需要跳出的通知視窗,可參考
開箱15:輕鬆套用訊息通知UI~Vue 3 Toastify範例應用
今日步驟
參考 Vue 3 + Firebase Authentication in 10 Minutes
https://www.youtube.com/watch?v=xceR7mrrXsA&ab_channel=LearnVue
官方文件:
認識 Firebase Authentication
https://firebase.google.com/docs/auth?hl=en
開始在網站上(web)使用 Firebase 身份驗證
https://firebase.google.com/docs/auth/web/start?hl=zh-tw
請先到昨日系列設定
開箱23:Vue 3 + 建立web應用程式+Firebase JS SDK 初始化
開始實作本次功能吧!
▲ 成果
Demo網址:https://hahasister-ironman-project.netlify.app/#/signUp
登入測試 email:12345678@yahoo.com.tw 密碼:123456
版本 "firebase": "^10.4.0"
☆★☆★ 詳細程式碼 前往 >> 本次程式 commit 紀錄
-使用者可登入
-使用者可登出
-使用者可註冊
-若進去SuccessSign.vue會判斷是否有登入過,若無登入過則跳到登入頁
本篇新增以下頁面
結構
project-root/
├─ src/
│ ├─ views/
│ │ ├─ SignIn.vue // 登入頁面
│ │ ├─ SignUp.vue // 註冊頁面
│ │ ├─ SuccessSign.vue // 只有登入才能看到的頁面,以及登入成功後前往的頁面
│ │
│ ├─ services/
│ │ ├─ firebase.js // 引入
│ │
│ ├─ router/
│ │ ├─ index.js
│ │
│ ├─ App.vue
│ ├─ main.js
└─ ...
Firebase Authentication 是 Firebase 提供的身份驗證服務,用於管理應用程式的使用者身份識別和授權。以下是 Firebase Authentication 服務提供的一些主要功能和選項:
電子郵件和密碼驗證:使用者可以使用電子郵件地址和密碼註冊、登錄和重設密碼。
社交媒體身份驗證:Firebase Authentication 支援多種社交媒體平台,例如 Google、Facebook、Twitter、GitHub 等,用戶可以使用這些平台的帳戶進行快速註冊和登錄。
電話號碼驗證:Firebase 提供了電話號碼驗證選項,允許用戶通過簡訊驗證碼來註冊和登錄。
自訂令牌驗證:您可以使用 Firebase Authentication 來實現自訂令牌驗證,以支援自己的身份驗證方式。
多因素身份驗證(MFA):Firebase 支援多因素身份驗證,以增強應用程式的安全性,例如使用 OTP(一次性密碼)或硬件安全密鑰。
匿名身份驗證:用戶可以選擇匿名註冊,無需提供任何個人資訊,但可以隨後將帳戶連結到其他身份驗證方式。
自訂使用者屬性:您可以存儲和管理用戶的自訂屬性,以擴展用戶的概要資訊。
密碼重設:用戶可以要求重設密碼,並通過電子郵件驗證來完成該過程。
密碼策略:Firebase Authentication 支援自訂密碼策略,以確保密碼的安全性。
用戶管理:您可以使用 Firebase 控制台或 Firebase Admin SDK 來管理用戶,例如禁用、刪除或鎖定帳戶。
(因為這次只做電子郵件和密碼驗證功能~有空也可以再來試試Google快速登入..等)
那因為本次要使用到 Firebase Authentication的「電子郵件和密碼驗證」,也就是使用者登入某網站時,輸入信箱/密碼註冊該網站的功能,
所以我們再回到Firebase console 控制台開啟電子郵件和密碼驗證功能

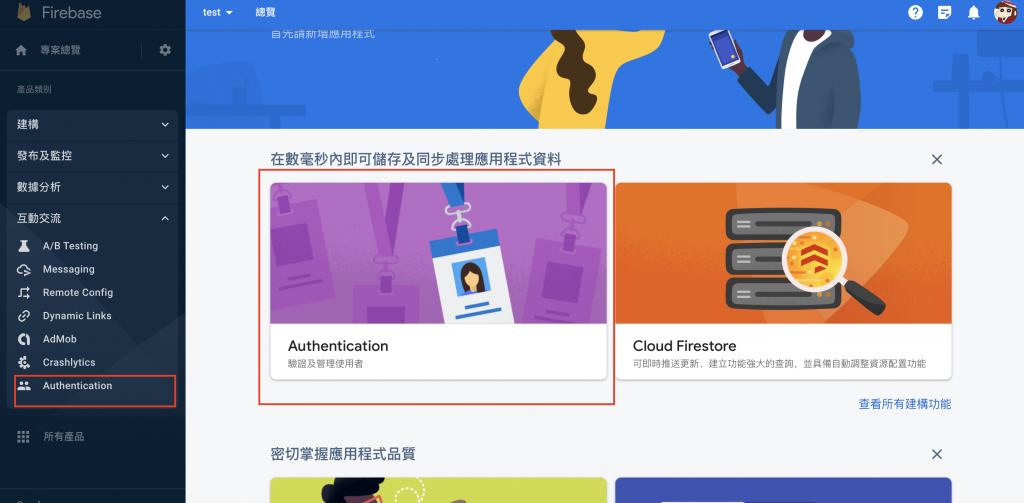
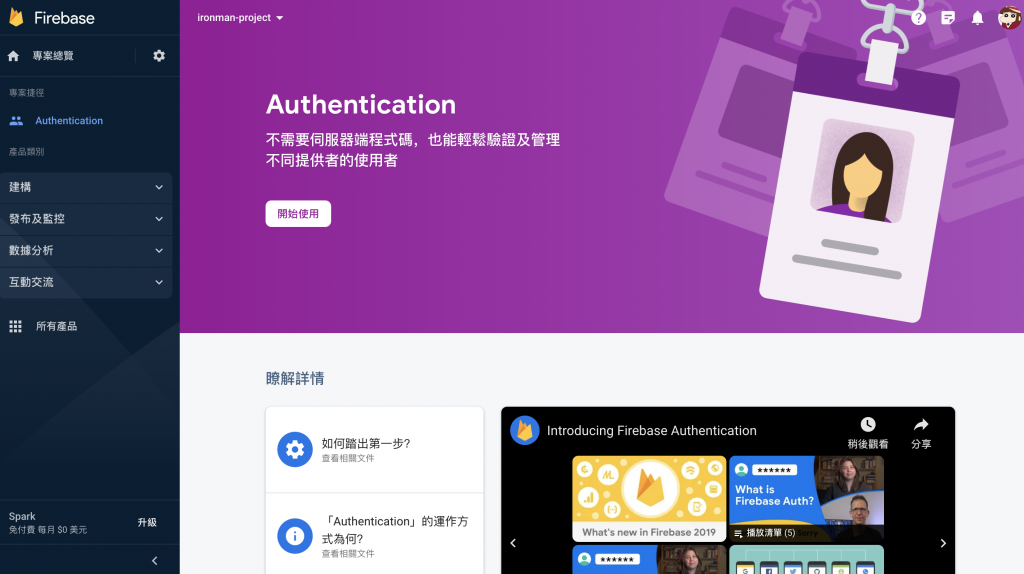
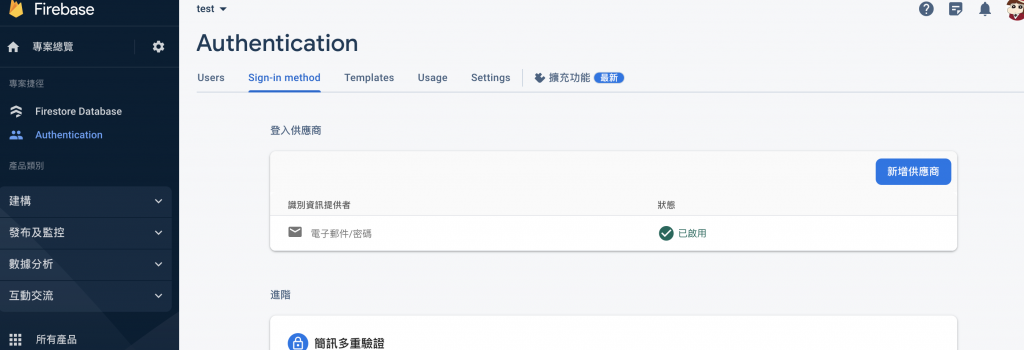
(Firebase console 控制台左側,找到 Authentication服務選項),之後點選「開始使用」
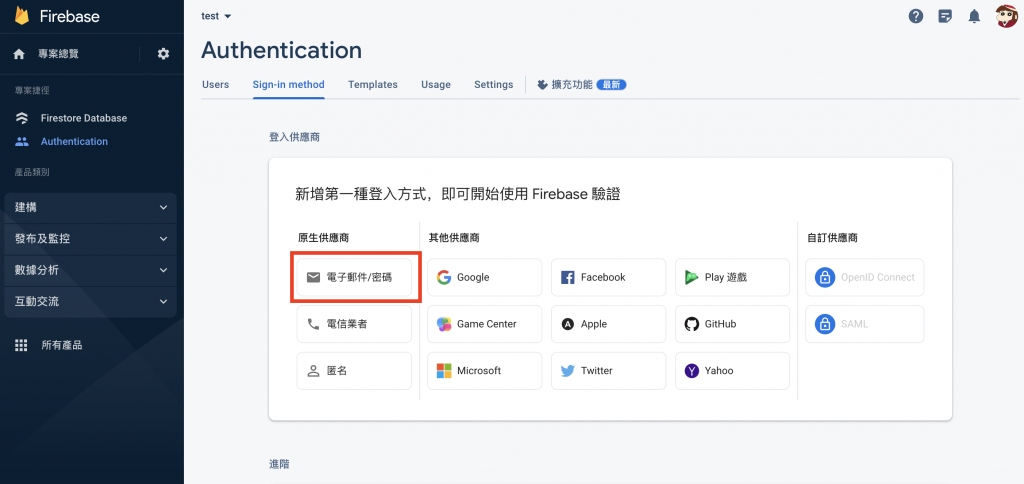
接著您可以看到Firebase 驗證有很多,點選「電子郵件和密碼」
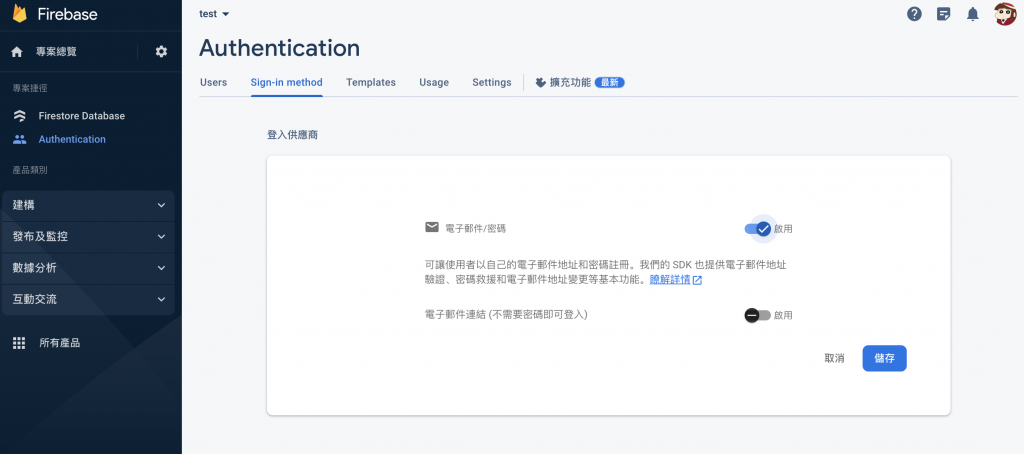
開啟 >「儲存」
這樣設定就完成拉~
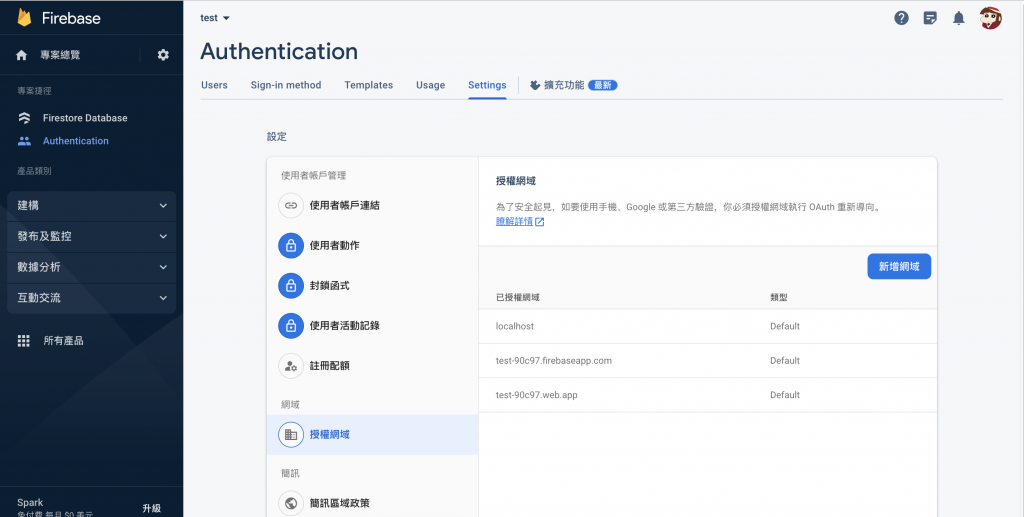
備註:可以看看這幾個tab,其中預設的授權網域如下(有需要的可以再自行增加)
這邊指的是在哪些網域下才可以使用 Firebase Auth 功能,若你實作功能有報錯,可以看一下有沒有開通
參考官方文件:
認識 Firebase Authentication
https://firebase.google.com/docs/auth?hl=en
開始在網站上(web)使用 Firebase 身份驗證
https://firebase.google.com/docs/auth/web/start?hl=zh-tw
email 欄位/ password欄位 / 註冊按鈕
詳細程式碼
註冊按鈕 >送createUserWithEmailAndPassword API
import { getAuth, createUserWithEmailAndPassword } from "firebase/auth";
const auth = getAuth();
createUserWithEmailAndPassword(auth, email, password)
.then((userCredential) => {
// Signed up
const user = userCredential.user;
// 註冊成功 跳轉至其他頁面
})
.catch((error) => {
// 錯誤訊息
});
email 欄位/ password欄位 / 登入按鈕
詳細程式碼
登入按鈕 >送signInWithEmailAndPassword API
import { getAuth, signInWithEmailAndPassword } from "firebase/auth";
const auth = getAuth();
signInWithEmailAndPassword(auth, email, password)
.then((userCredential) => {
// Signed in
const user = userCredential.user;
// 登入成功 跳轉至其他頁面
})
.catch((error) => {
// 錯誤訊息
});
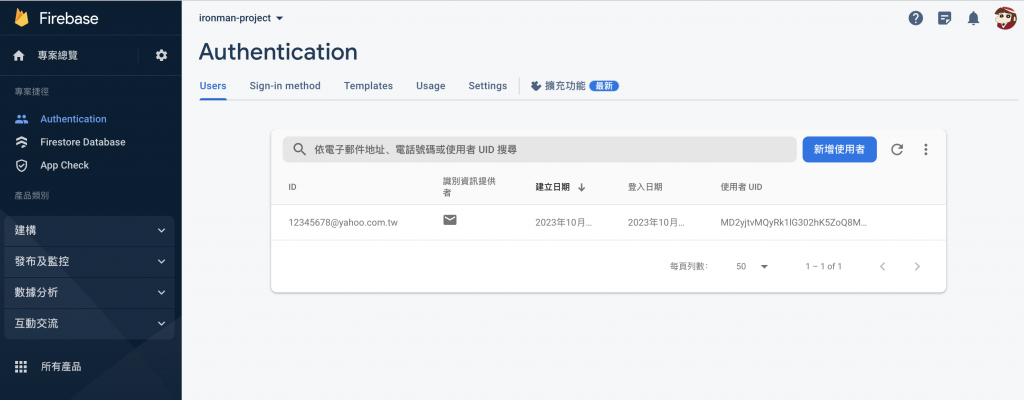
備註:註冊登入成功的,可到自己的後台 users看到
AuthErrorCodes
官方文件 AuthErrorCodes
官方有提供註冊或登入catch失敗的error訊息,但是我在新版本碰到一些問題,不管是我登入帳號輸入錯誤 或 密碼輸入錯誤,都會出現Firebase: Error (auth/invalid-login-credentials),且也不是有error.code,上網查了一下有人在討論相關問題,詳細可看https://github.com/firebase/firebase-js-sdk/issues/7661
所以網路上一些前輩的寫法會是
...
.catch((error) => {
const errorCode = error.code;
const errorMessage = error.message;
// 錯誤訊息
});
這應該舊版的寫法,所以目前等官方更新中?,我目前在範例中一律先不特別處理錯誤訊息,改寫為
const errMsg = ref('');
...
.catch((error) => {
// 錯誤訊息
errMsg.value = '註冊失敗';
});
詳細程式碼
★☆ 使用Firebase 在使用者註冊成功的當下,就會將該使用者自動登入★☆
<button type="button" @click="goToSignIn" v-if="!isLoggedIn">登入</button>
<button type="button" @click="handleSignOut" v-if="isLoggedIn">登出</button>
<button type="button" @click="goToSignUp">註冊</button>
import { getAuth, onAuthStateChanged, signOut } from 'firebase/auth';
const auth = getAuth();
const goToSignUP = () => { // 跳至註冊頁
router.push('/signUp');
};
const goToSignIn = () => { // 跳至登入頁
router.push('/signIn');
};
const isLoggedIn = ref(false); // 判斷是否登入
const handleSignOut = () => {
signOut(auth) // 登出方法,須上方引入
.then(() => {
// Sign-out successful.
isLoggedIn.value = false;
router.push('/'); // 登出成功,跳回首頁
})
.catch(error => {
console.log('登出失敗', error);
});
};
onMounted(() => {
onAuthStateChanged(auth, user => { // 使用方法需上方引入
user ? (isLoggedIn.value = true) : (isLoggedIn.value = false);
});
});
路由設定可參考官方文件
詳細程式碼
{
path: '/successSign',
name: 'SuccessSign',
component: () => import('../views/SuccessSign.vue'),
meta: { requiresAuth: true }
}
無登入 且 無找到登入user 就跳到[登入頁]import { getAuth, onAuthStateChanged } from 'firebase/auth';
const getCurrentUser = () => {
return new Promise((resolve, reject) => {
const removeListener = onAuthStateChanged(
getAuth(),
user => {
removeListener();
resolve(user);
},
reject
);
});
};
router.beforeEach(async (to, from) => {
if (to.meta.requiresAuth && !(await getCurrentUser())) {
return {
path: '/signIn',
query: { redirect: to.fullPath }
};
}
});
這樣就完成了基本功能拉~~~~~
在使用 Firebase Authentication (Firebase 身份驗證) 只是實作登入和登出(未寫入資料庫),也尚未實作更新使用者個人資料、發送信箱認證....等
本次功能上也很多需要優化的地方,包括錯誤訊息/重複的程式碼...等,僅供簡單參考
![]()
那我們下次見拉~
