今天是我們最後一天介紹Plugin,這次要來介紹一個有趣的Plugin,那就是「LottieFiles」,它是一個提供許多動畫gif的插件軟體,這個插件可以有效的幫助我們應用在Prototype上,使我們的設計更有互動性,且可以很好的展示給工程師動態效果是怎麼呈現。
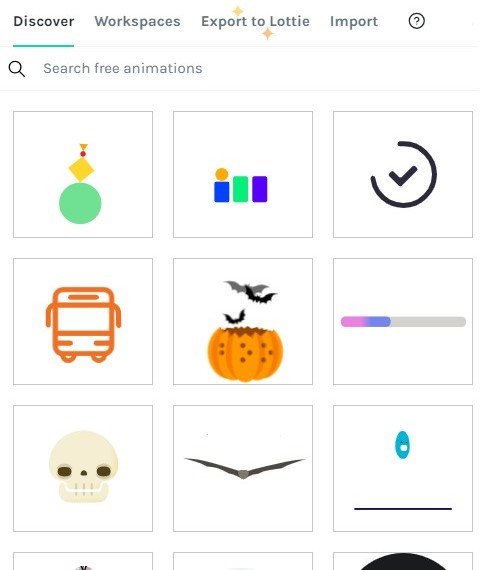
跟之前一樣,把這個插件加入到我們的插件庫,並從文件中開啟插件程式,這個插件需要登入帳號進行連接,所以我們首先註冊帳號並與figma上的LottieFiles插件作帳號連接,然後就可以開始導入你想要的動畫,這邊我們先選擇一個打勾完成的動畫,在以下畫面的右上角。
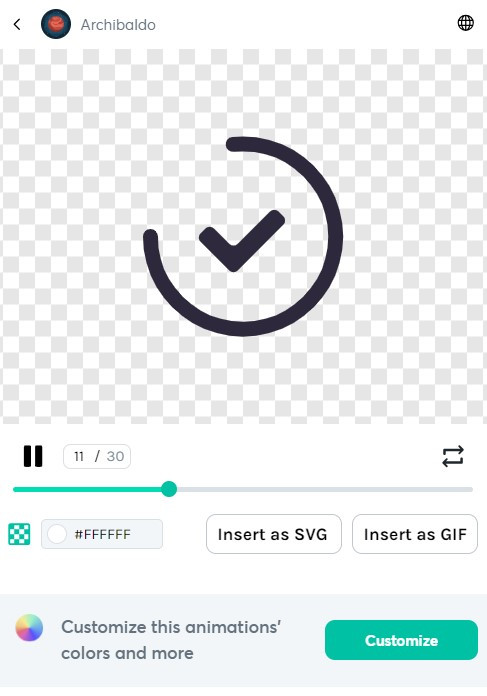
點擊後會進入以下畫面:
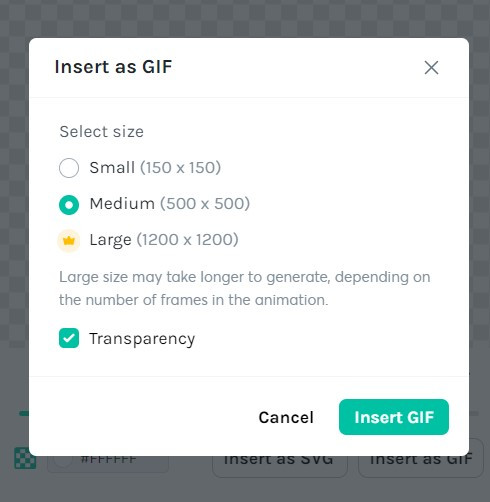
這邊我們可以隨意更改背景顏色,並選擇你要導出SVG或是GIF,如果想要客製化動畫的圖案,就必須訂閱付費方案,就可以隨意更改顏色,這邊我們就以免費為例,選擇Insert as GIF後,可以選擇動畫的大小,最大的尺寸需要付費才能使用,選擇好尺寸後按下Insert GIF就可以導入到我們的文件啦!
這邊要跟大家說明一下,想要看到動態效果可以到右手邊Fill那邊進行播放,另一個方式則是在預覽Prototype時可以看見動態效果,在平常設計時是看不到動態效果的唷!
今天就介紹到這裡,謝謝大家!
